勉強会のレポート(メモ)です。
参加したのはこちら「Unity UI 完全に理解した勉強会」
会場はDeNAさんです。

- Unity ○○完全に理解した勉強会とは
- ショートセッション1: ざっくり理解するUIToolkit
- ショートセッション2: Unity Searchを拡張して高度な検索型UIを実現する
- LT1: uGUIの自動操作の考え方と操作方法
- LT2: CanvasMaterialでUIShaderをシンプル に
- LT3: どう作る? モーダルの実装!
- LT4: デザインツールでゲームのUIを作る話 (Adobe XD編)
- スポンサー紹介
- 懇親会
- まとめ
Unity ○○完全に理解した勉強会とは
Unityの特定の機能やサービスをテーマにした勉強会です。
過去にいくつか開催されていて、今回は4年ぶりの開催!!!
https://t.co/b5njD4cY0J
— もんりぃ先生 (@monry) 2023年11月5日
「Unity 〇〇完全に理解した勉強会」が帰ってきました!
2023/12/01 (Fri) 19:00~ DeNA さんの会場にて開催いたしますので、奮ってご参加くださいませ!!!
LT 登壇の公募も3枠ほど設けておりますので「Unity UI について語りたい!」という方の応募お待ちしております!
ノベルティもいっぱい

過去のレポはこちら
アーカイブはこちらから
以下トーク内容のまとめ
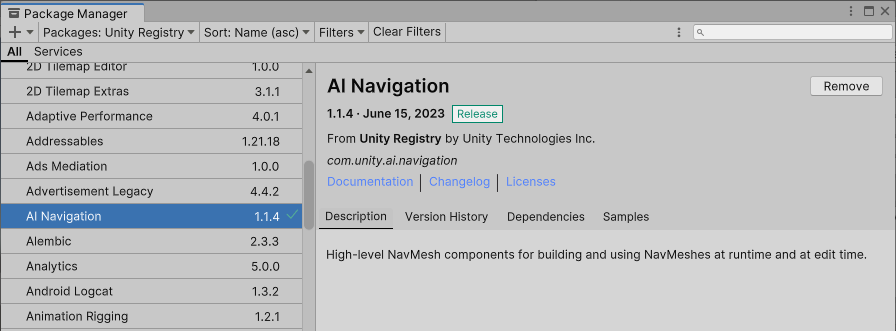
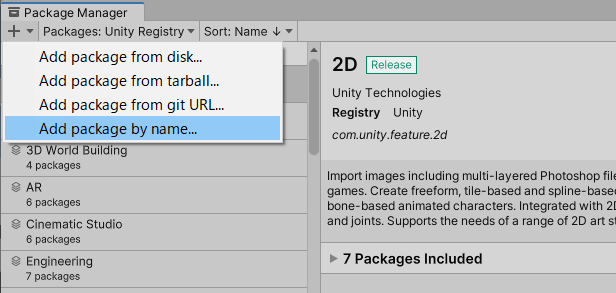
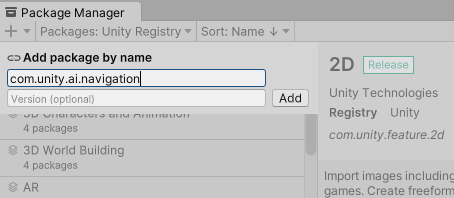
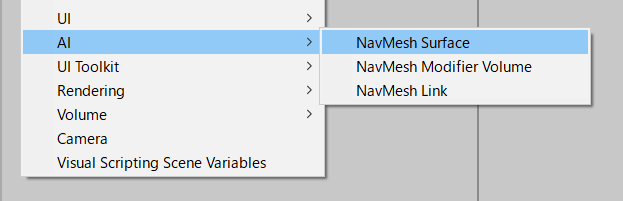
ショートセッション1: ざっくり理解するUIToolkit
UIToolKitに関する内容。
WorldSpaceは今後対応予定という話に、マスク・アニメーション・9Sliceを使う上での注意点。
カスタムシェーダーの利用、スクリプトでも描画可能というお話がされました。
ロードマップは公開されているので、今後の展望についてはこちらから
UI Toolkitを知る上でのおすすめ資料
UI ToolKitで作られたゲーム
ショートセッション2: Unity Searchを拡張して高度な検索型UIを実現する
スライド:uGUI の自動操作の考え方と操作方法 - Speaker Deck
Unity SearchとはUnityで提供されている検索システム。
検索クエリを使い複雑な検索条件を設定したり、検索結果のアセットの対して何らかのアクションもできる。
後半はこれを拡張する方法(ミニマムな拡張から紹介されているのでとても親切でわかりやすい)、
拡張事例とノウハウが紹介されました。
LT1: uGUIの自動操作の考え方と操作方法
スライド:uGUI の自動操作の考え方と操作方法 - Speaker Deck
uGUIをプログラムで自動操作して、最低限の動作確認をできるようにしようというお話。
手動でポチポチして動作確認せずに自動化しよう。
モンキーテストの実現
操作可能な要素(ボタンとか)を適当にポチポチして行う動作確認をモンキーテストという。
操作したいオブジェクトを取得し、操作できるかどうか(EventTriggerがあるかとか)を確認して実装します。
モンキー操作ライブラリtest-helper.monkeyの紹介と解説もされました。
手動ぽちぽちマン~シナリオメンテマンの話は心当たりめっちゃある...
会場で頷きすぎて首取れちゃったもん
LT2: CanvasMaterialでUIShaderをシンプル に
UI Shaderをどう設計し管理するかというお話。
・UIのShaderはUberShader化しよう
・CanvasMaterialで全uGUIで共有しよう
など
ラズはこの手の分野はよくわからないので詳しくまとめられないのだ...;;;ごめんなのだ
LT3: どう作る? モーダルの実装!
モーダル(ダイアログとも呼ばれるアレ)を実装する上でのTipsの紹介。
話したい内容は全部で12個あったようですが、今回以下の2つをメインに話されました。
モーダルの種類(ボタン数とか)が増える場合どうするか
モーダルは種類が増えがち、PrefabVariantを使って種類違いのモーダルを作ろう。
全モーダルの変更などで便利。
モーダルはAnchorとPivotも設定すると位置の微調整時に整えやすくなる。
モーダルの表示非表示のアニメーションはどう作るか
閉じる時のアニメーションを早くした方がいい。
- 開くときはモーダルに意識がいくから
- 開くアニメーションが速いと操作が誤爆するから
UIアニメーション中は、ユーザーは操作できないため速くする。
すぐゲームに戻れるようにする。
たくさん触って(100回以上)ストレスを感じないUIにしよう
LT4: デザインツールでゲームのUIを作る話 (Adobe XD編)
Adobe XDを活用してUIのベースを作った話。
UIデザインツール(Adobe XDやFigma)はWebやUIのデザイン作成に特化したツール。
AkyuiUnity
Unityに持っていくときはAkyuiUnityというパッケージを使用。
これを使うとAdobeXDで作成したファイルをそのままUnityに持ち込める。
github.com実際にAdobe XDからゲームのUIをUnityに取り込むデモもされました。
補足記事
スポンサー紹介
株式会社ディー・エヌ・エー
今回の会場提供、フード担当。
Game Developers Meetingというイベントを開催しています。
https://gamedevelopersmeeting.peatix.com/
株式会社キッズスター
今回のドリンク提供担当。
ごっこランドという知育アプリを運営している会社です。
大変好評で人手が足りないようなので、Wantedlyか@monryまで連絡くださいとのこと
株式会社ヘッドハイ
今回の広報担当。
インディーゲーム開発者向けのカンファレンスを開催予定。
今月あるのでぜひご参加くださいとのこと。
懇親会
フードとドリンクが用意されています。
食べ物がとってもオシャレ。


コミュ障な参加者のために、
「使っているor知っているIDE/エディタ」で滞在エリアを区切るという試みがされていました。

VisualStudioのエリアはほぼ誰もいませんでした
Rider>VSCode>=その他>>>>超えられない壁>>>>>>VisualStudioくらいの人口密度
みんなRiderにおいでよ、Riderはいいぞ
懇親会ではモーダルのLTをしていただいたやまださんにLTで話せなかったアレコレ
- モーダルはどこからでも呼び出すのでシングルトンでやるのも悪くない
- ボタンの押下判定において、判定はボタンより1.5倍くらい大きくするとよい
(タップの位置は必ずズレるので、押したのに押されていないとユーザーのストレスになる)
を聞いたり。
青木ととさんから動画編集のアドバイスをいただいたりしました。
主催企画のもんりぃさんとも実際に会えました。
アンバサダーしかもらえない限定Tシャツを着ていた👁
Unity Technologies Japan さまから、Unity アンバサダー特典として(?)T シャツを頂戴しました!
— もんりぃ先生 (@monry) 2021年9月22日
貴方のお気に入りのアイコンはどれですか?👀
(自分はちょいちょい「このアイコン何だ…?」ってなって調べたのは内緒です😁)#unityギフト #Unity pic.twitter.com/dCUcZCmR9F
まとめ
ひさびさの完全に理解した勉強会とても楽しかった。
コロナ後はオンライン開催の勉強会が多く、こうやってリアルに集まるイベントはまだまだ貴重なのでいいですね。
LT開始時に、登壇者が「みなさんこんばんは~」って挨拶するんですけど、参加者の人たちが「こんばんは~」って返事する流れがもう懐かしくて懐かしくて・・・
(オンラインイベントだと反応はチャットで流れるだけなので)
そうそうこれだよ!これなんだよ勉強会は!!!ってなってしまった。
以上です。
過去のUI関係イベント記事