今回はアセットの紹介をやっていきます。
使うのは「HUD Navigation System」です。
こちらのアセットは汗人柱さんのクリスマスイベントでいただきました。
続きはこちらです。
その2
その3
どんなアセットなのか
HUD Navigation Systemはゲーム画面上に表示するHUDを簡単に実装するアセットです。
HUDナビゲーションシステム(HNS)は、さまざまなゲームの最も一般的なナビゲーションの概念の究極のコレクションです。HNSはモジュール式なので、不要な機能を簡単に無効にすることができます(未使用の機能はパフォーマンスに影響を与えません)。
HUDとは?
HUDはHead-Up Displayの略で、ゲーム用語的には画面上に表示するプレイヤーのステータスやフィールド上の情報を表示するUIのことを指します。
ただ単にUI全般のことを指すのではなく、バトル部分やアクションシーンなどインゲームで使われるUIのことです。
ロックオン中の敵、最重要ターゲットの表示、画面外の敵の方向、レーダーなど
様々な情報を画面内に埋め込むことができます。

(エースコンバット5より)

(ACVDより)
デモシーンの確認
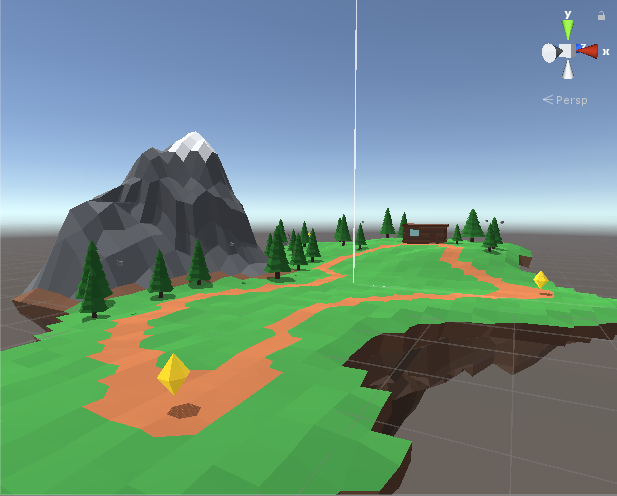
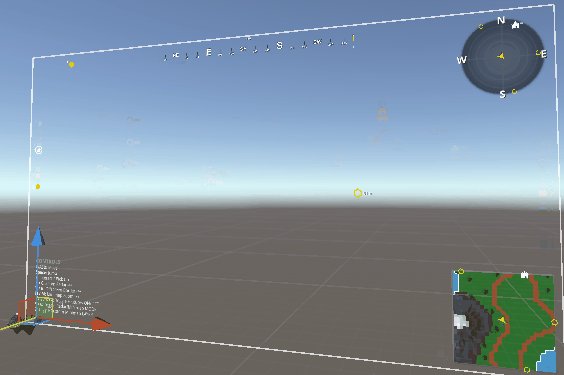
デモシーンを開いてみました。
ローポリな世界に家とクリスタルがあります。

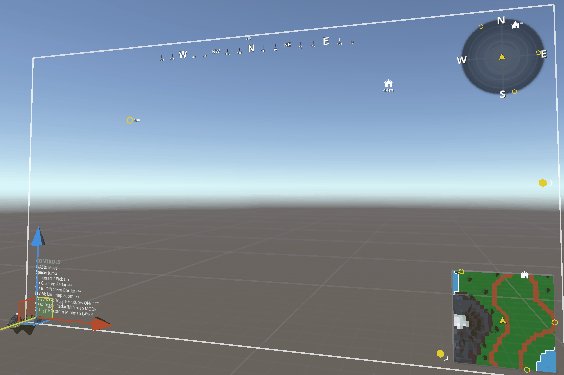
Hierarchyを見てみるとHUDはすでに用意されています。
全てCanvas上に構成されています。

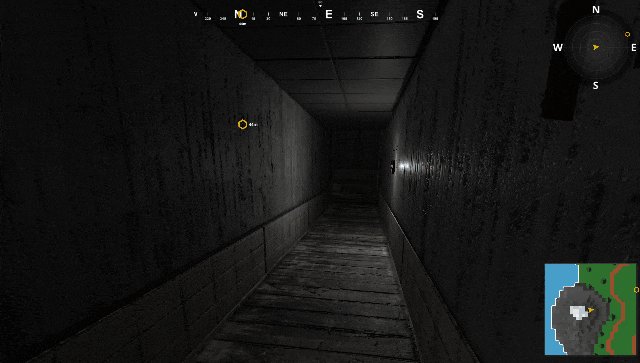
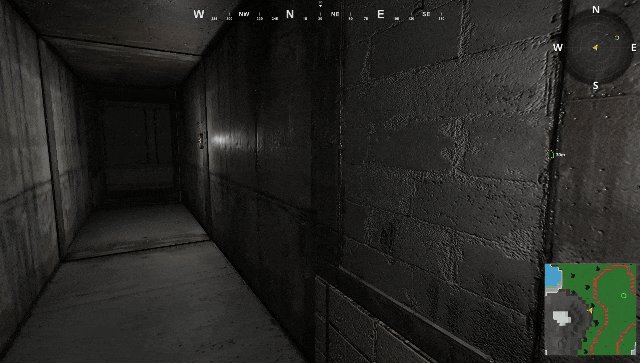
フィールド内の特定の場所を示すアイコンが表示されます。
・画面内外で指定のオブジェクトを示すのがインジケーター
・画面上に方角などを示すのがコンパス
・右上の丸いものがレーダー
・右下の四角いフィールドがミニマップ
レーダーとミニマップは用途的に似ていますが、地形の有無で差別化されています。

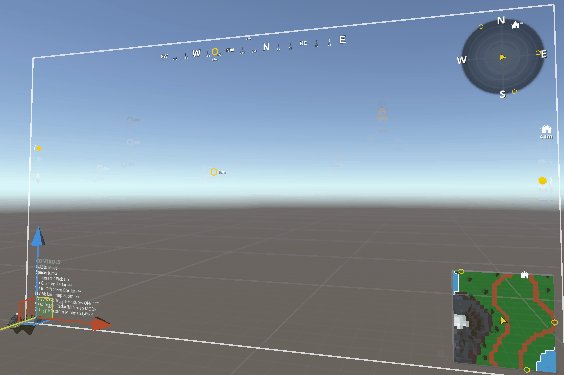
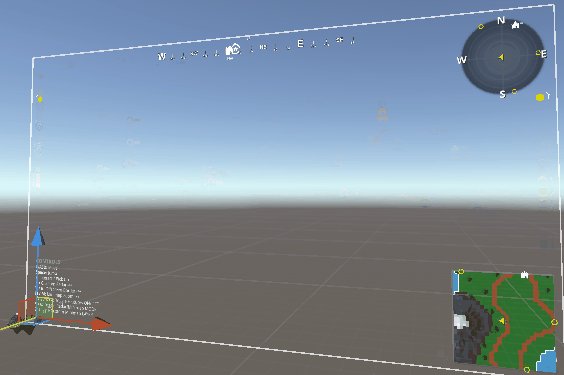
Canvas上の動きはこんな感じ。

実際に使ってみた
フィールドの準備
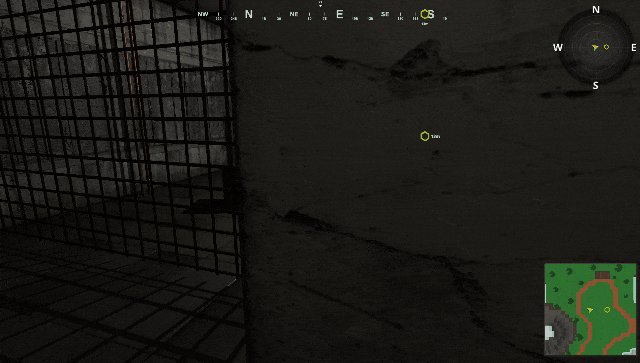
実験場としてこちらのフィールドを使います。
地下に広がるダンジョン風無料アセットです。

必要なコンポーネント
HUD Navigation Systemを使うためには最低以下のものが必要です。
・HUD Navigation Sytem(Script)
主にプレイヤーにつけます。カメラやプレイヤーのTransformの情報を紐づけます。
今回はデモシーンにあったプレイヤーをそのまま流用します。

・HUD Navigation Canvas(Script)
Canvasに張り付けるコンポーネントです。
Projectビューから、HUD-Navigation-System -> Resouces -> Prefabs -> HUD Navigation CanvasをそのままHierarchyにD&Dで入れておくといいでしょう。

・HUD Navigation Element(Script)
HUDとして表示したいオブジェクトにアタッチします。
HUDの設定
HUD Navigation SytemとHUD Navigation Canvasはもうシーン内に置いてあるものとします。
次はHUDに表示するHUD Navigation Elementを設定しましょう。
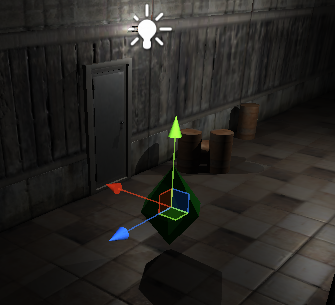
適当な場所にクリスタルを置きます。(これはなんでもいいです)

このクリスタルに子オブジェクトを作り、その子にHUD Navigation Elementをアタッチします。


細かく設定するものは赤枠の部分です。
ここには付属のResourcesフォルダの中にあるPrefabをそれぞれ登録します。

下準備としては以上です。
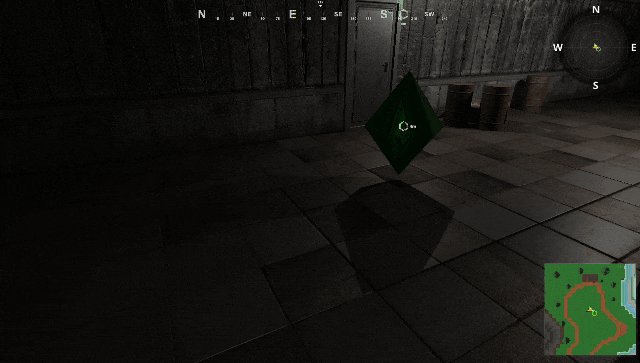
簡単ですがこれでHUDとして機能します。

パパっと実装することができましたがミニマップがデモのままなど問題点があります。
VRでも使える?
AssetStoreのレビュー欄にてVRでは機能しないとのレビューがありましたが、公式からの回答がきています。
こんにちは、詳細なレビューをいただきありがとうございます。システムを改善するためのポイントをいくつかお知らせください。VRについて、私はあなたにいくつかのエキサイティングなニュースがあります。残っている唯一のものはコンパスバーです、他のすべての機能はすでに行われています!このアセットの開発中にVRサポートは意図されていませんでしたが、私たちはそれを実装することにしたので、非常に多くの要求を得ました!例をメインフォルダに移動するのは素晴らしいアイデアです。必要でなければ、examplesフォルダを削除するだけでいいのではないかと私たちは考えましたが、それは大したことではないと思います。インディケータスケールは次のリリースではすでに最適化されています。それは今も同様に負の距離のスケーリングをサポートしています。次回のアップデートには、全体的なフィードバックに基づいて最も要求されている調整がいくつか含まれています。あなたの最後のポイントに関しては、私はそれを見てみましょう。追加機能を必要とせずに、「コンパスバー」内で機能する「ロジック」ドロップダウンの「方向」ドロップダウンが可能になると確信しています。TL; DR:VRサポートはその方向にあり、多くの改善がなされました。アップデートをお楽しみに!:)
どうやら近々アップデートでVR対応されるそうなのでお持ちの方は期待しましょう。
HUDの注意点
HUDを実装することで画面に多くの情報を出すことができますがゲームのよってはマイナス効果もあるので注意が必要です。
HUDが多ければ多いほどごちゃごちゃした画面になり逆に見づらくなることがあります。
ロボゲーなどSF系のゲームであれば問題ないですが、
TPS、FPSでは少ない方が臨場感が出て良いとされます。
ダークソウルやゴッドイーターなどではUIを完全にオフにするオプションがあるので、
気になる方は、Canvasの切り替えをする機能をゲーム内に入れておきましょう。
まとめ
とても簡単にHUDを実装することができました。
画面内に情報を埋め込むことで、一気に華やかになりますね。
ちなみにレーダーだけ使いたい、ミニマップだけ使いたくないといった調整も簡単にできます。
このあたりの話と、ミニマップの問題などは次回以降の記事でやっていきます。
続きはこちらです。
その2
その3
参考
このAssetを使って開発したゲームを公開しています。
挙動などを見たいかたは遊んでみてください。