今回は前回に続き、「HUD Navigation System」の解説をします。
前回はこちら!
続きはこちら!
今回はRadarとIndicatorのアイコンを差し替えていきます。
マーカーの用意
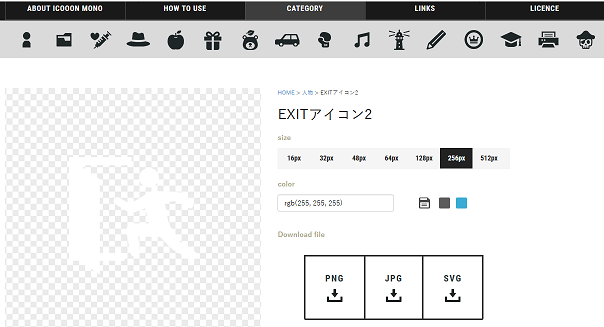
まずはマーカーを用意します。
マーカーの素材はピクトグラムを使います。
ピクトグラムは単色でシンプルなデザインのアイコンのことです。
ボタンのUIや、地図の記号などにぴったりな素材です!
今回は出口を表すアイコンを使います。

余談ですが、色は白の方がいいです。
UnityでSpriteとして使う場合、白の方が後から簡単に色をつけることができます。
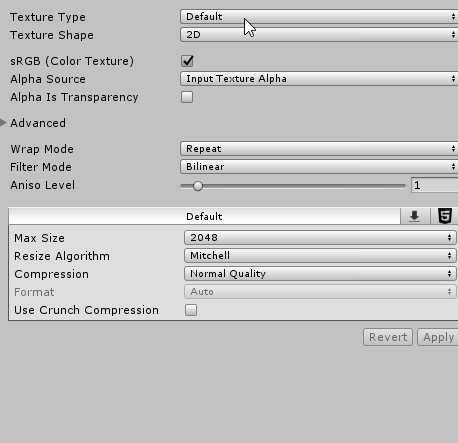
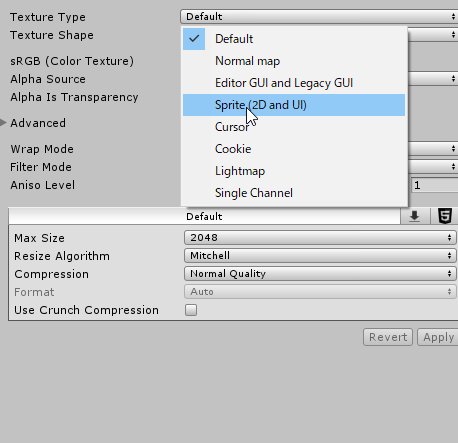
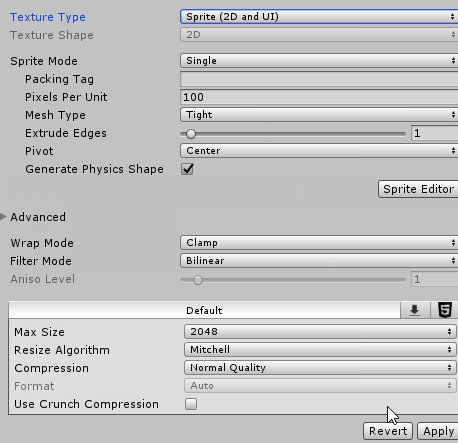
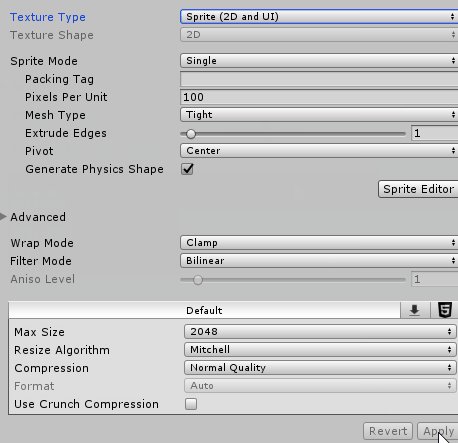
Unityに入れた後はSpriteに変換しましょう。

HUD用プレハブの作成
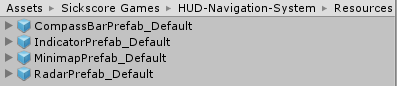
付属のResourcesの中にあるプレハブを複製して改造していきます。

改造といっても基本的に画像を差し替えるだけととても簡単です。
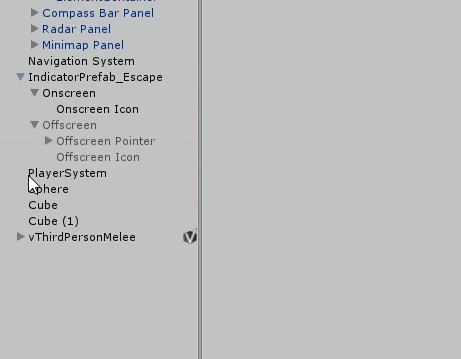
HierarchyビューにD&Dし、名前を変えて別のプレハブとして保存(Apply)します。

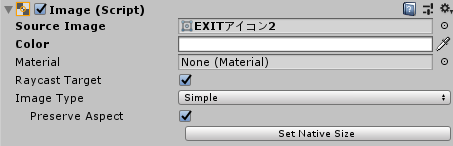
IconのSource Imageの所に先ほどSprite化したピクトグラムを入れます。

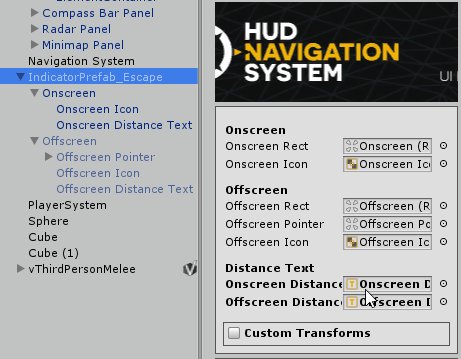
IndicatorPrefabは、画面外、画面内の2種類のアイコンを設定できます。
Onscreen、OffscreenのそれぞれのIconを設定しなおしましょう。
お好みで色を変えるのものありです。

なおデフォルト状態だと、心なしか少し小さいのでそのあたりもお好みで調整してください。
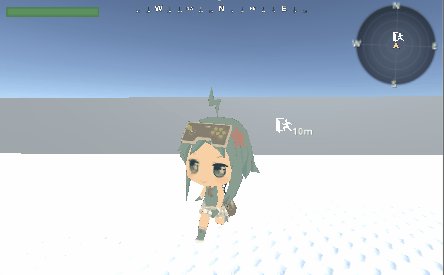
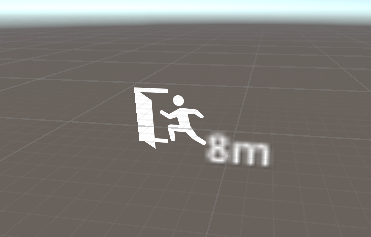
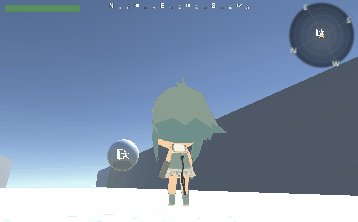
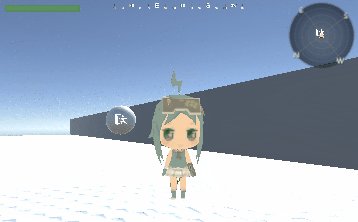
Indicatorの表示
恐らく問題なく表示されると思います。

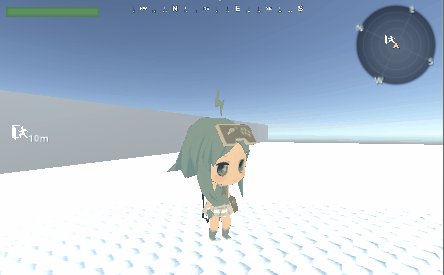
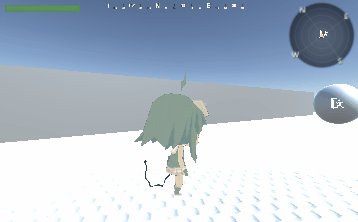
・距離を表す文字を消したい

場合によってはアイコンだけ表示したいこともあるかもしれません。
実はこれも簡単に実装できます。
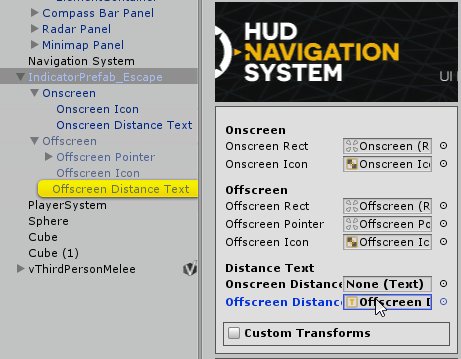
IndicatorPrefabにアタッチされている、HND Indicator PrefabのDistanceTextを参照から外す。
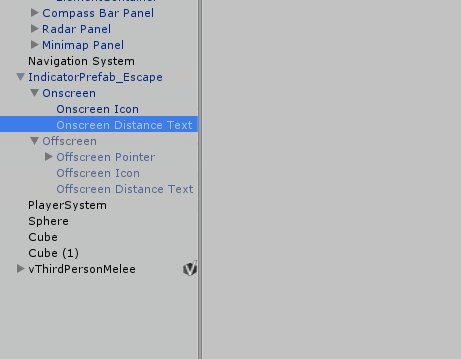
その後、OnscreenとOffscreenにあるDistanceTextを削除(または非アクティブ)します。

これで距離は表示されなくなります。ゲームに応じて調整しましょう。

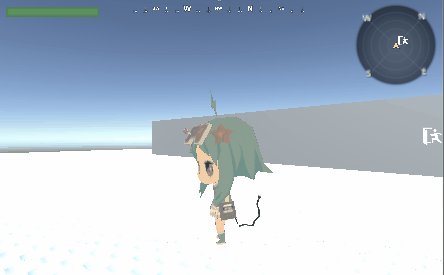
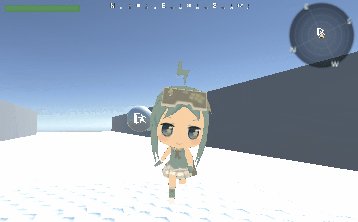
Radarの表示
レーダーを表示していきますが少し問題があります。
レーダーがくるくる回転するたびアイコンも回転します。
物にもよりますが、できることならアイコンの向きは一定になってほしいものです。

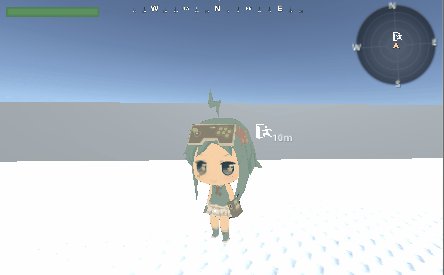
よく見るとレーダーの方角を表す文字(NEWS)は回転していません。
実はHUD Keep Rotationというコンポーネントが用意されています。
これをアタッチするだけで回転しなくなります。


まとめ
RadarとIndicatorのアイコンを差し替えることができました。
次回はMiniMapを触っていきたいと思います。