今回はアセットの紹介をしていきます。
紹介するのはFeel。
ゲームにおける演出を実装し、よりよいゲーム体験を作り出せるアセットです。


パブリッシャーはCorgi EngineやTopDown EngineでおなじみのMore Mountainsさんです。
お得なセール情報
現在アセットストアでは、2021年上半期にリリースされた新作アセットのセールが開催中!終了しました
今回紹介する「Feel」もセール対象アセットです。
詳しくは上のバナーからどうぞ。
※この記事にはgifが多く含まれています
どんなアセット?
一言でいうと「ゲームの感触を向上させるアセット」です。

プレイヤーのアクションに合わせて、エフェクトや音が出たり画面が揺れたりオブジェクトが動いたり、
演出が発生するだけでゲームの見栄えや体験の質が大きく向上しますよね。
Feelを使うとそれらの演出が簡単に実装できます。
Feelは、オンデマンドのゲーム感覚を Unity ゲームに提供するための、すぐに使用できるソリューションであり、できるだけ摩擦やセットアップを最小限に抑えます。これはモジュール式で、ユーザー フレンドリーで、非常に簡単に拡張できるシステムです。
演出のことをFeelではフィードバックと表現しています。
公式Webサイトはこちら
開発環境
・Unity 2020.3.0f1
・Feel Ver2.2
以下のパッケージは必須ではないがFeelを最大限発揮するために必要なものです
・2D Animation ver3.2.9
・Cinemachine ver2.6.5
・PostProcessing ver3.0.3
・TextMeshPro ver2.1.6
インポートの確認
インポート
Feelは、Animation 2D、Cinemachine、PostProcessing、TextMesh Proがあると最大限の力を発揮します。
UPMからインストールしておきましょう。(Animation 2Dは一部デモでのみ使われる)
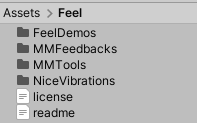
アセットインポート完了時はこんな感じです。

- FeelDemosは、多くのデモを含むフォルダーであり、それぞれが独自のフォルダーとサブフォルダーに含まれています。これらのデモでは、Feel のさまざまな機能を紹介しています。詳細については、ドキュメントのデモ セクションをご覧ください。
- MMFeedbacksは、アセットの主要部分です。これには、MMFeedbacks システム、すべてのフィードバック、およびデモ シーンが含まれています。MMFeedbacks を使用する場合に保持する必要がある唯一の必須フォルダーです。その中の Demos フォルダーを安全に削除できます。
- MMTools : MMTools は、さまざまな便利なツールが詰まった素晴らしいライブラリで、アセットに含めると良いと思いました。驚きが満載です。
- NiceVibrations : Feel にギフトとして含まれています。Nice Vibrationsは、iOS または Android ゲームに触覚フィードバックを追加するための最良の方法です。専用の Web サイトで詳細を確認できます。
デモシーンの確認
デモシーンはAssets/Feel/FeelDemosにあります。
(URPとHDRPでデモを開く場合、一部レンダリングがおかしくなることがあるそうです)

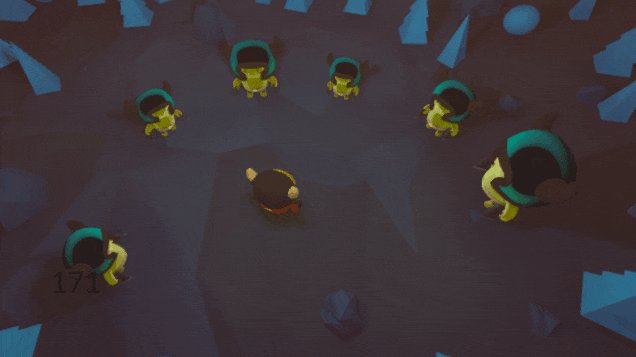
様々なゲームを想定したデモシーンが用意されていて、演出の参考になりますね。
フィードバックの具体的な設定方法も参照できます。



エフェクトなど素材も豊富なのでいろいろ活用できそうです。
フィードバックの確認
Assets/Feel/MMFeedbacks/Demos/MMFeedbacksDemoにフィードバックの動作確認が行えるシーンがあります。

実際に試してみる
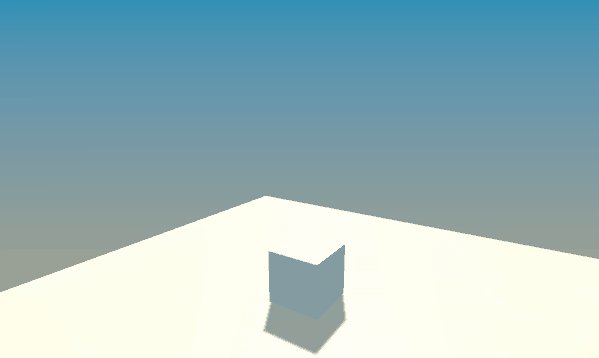
チュートリアルに従ってこの「Cubeがぴょんぴょんジャンプするシーン」にFeelで演出をつけていきます。

※細かいセッティングは割愛します
ステージとプレイヤーの作成
ステージとしてPlaneを配置します。

プレイヤーとしてCubeを配置します。
CubeにはRigidbodyと以下のFeelPlayerコンポーネントをアタッチします。
using UnityEngine; using MoreMountains.Feedbacks; public class FeelPlayer : MonoBehaviour { public KeyCode actionKey = KeyCode.Space; public float jumpForce = 8f; public MMFeedbacks jumpFeedback; public MMFeedbacks landingFeedback; private Rigidbody rb; private bool isJump; void Start() { rb = gameObject.GetComponent<Rigidbody>(); } void Update() { if (Input.GetKeyDown(actionKey) && !isJump) { Jump(); } } private void Jump() { rb.AddForce(Vector3.up * jumpForce, ForceMode.Impulse); isJump = true; jumpFeedback?.PlayFeedbacks(); } private void OnCollisionEnter(Collision collision) { if (!isJump) return; isJump = false; landingFeedback?.PlayFeedbacks(); } }
フィードバックが設定されている場合PlayFeedbacksで再生します。
さらにSkyboxを適用なものに変えておきます。Feel付属のSkyboxがいくつかあるのでオススメです。
ゲームを再生してスペースキーを押すとCubeがぴょんぴょんジャンプします。

まだ何もフィードバックがないので演出はありません。
Cameraの設定
CinemachineとPostProcessingの設定をします。
Cinemachine
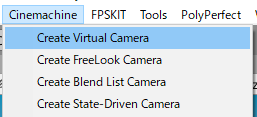
Cinemachine/Create Virtual CameraでVirtual Cameraを作成します。

PostProcessing
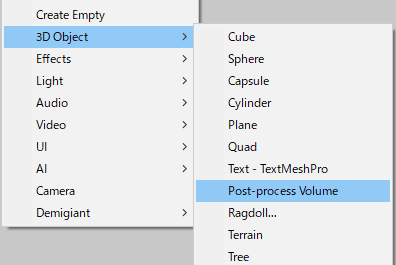
3D Object/Post-process VolumeでPost-process Volumeを作成します。

isGlobalにチェックを入れ新しいプロファイルを作成、Vignetteなどいくつかエフェクトを追加します。

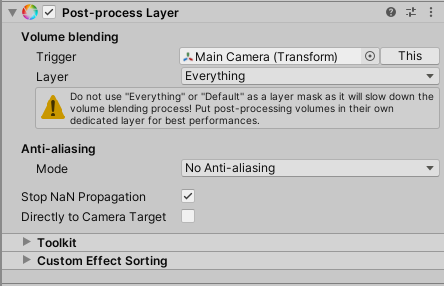
Main CameraオブジェクトにPost-process Layerコンポーネントをアタッチし、
LayerをEverytingにします。

フィードバックの作成
ここからがメインです。
このCubeにフィードバックを追加し演出をつけていきます。
Cubeの子オブジェクトとして空のGameObjectを2つ作成し
名前を「JumpFeedback」と「LandingFeedback」にMMFeedbacksコンポーネントをアタッチします。
それぞれジャンプした時・着地した時に呼ばれるフィードバックです。

作成したフィードバックはCubeのFeelPlayerコンポーネントに紐づけます。

フィードバックの追加
最初はシンプルにジャンプした時Cubeを回転させてみます。
JumpFeedbackオブジェクトのMMFeedbackコンポーネントを編集します。
MMFeedbacksのAdd new feedback...からTransform/Rotationを選択。

Rotation Targetに親のCubeを指定して、Animate Rotation Durationを1に
AnimateをXだけにしCurveを変更します。

この状態でゲームを再生しジャンプさせるとクルクル回転します。

フィードバックを追加2
もっと演出を追加してみます
JumdFeedbackに続けてフィードバックを追加します
音を出す
Audio/Soundフィードバックを追加、MethodをChachedにしSfxにオーディオファイルを紐づけます。

スローモーションにする
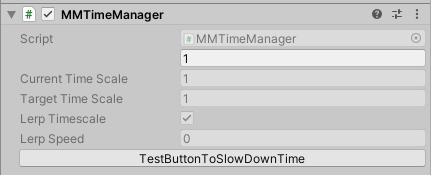
Time/Timescale Modifierフィードバックを追加。
Initial Delayを0.5にし少し遅れてスローモーションに入るようにします。
Time Scaleを0.1、Time Scale Durationを1.2にします。

最後にJumpFeedbackオブジェクトにMMTimeManagerをアタッチして完成です。
(Timeに関するフェードバックを使うときに必須のコンポーネントです)

これでジャンプして0.5秒後に1.2秒間Timescaleが0.1になります。

フィードバックを追加(着地時)
次は着地時の演出を追加します
LandingFeedbackオブジェクトのMMFeedbackコンポーネントを編集します
画面をゆらす
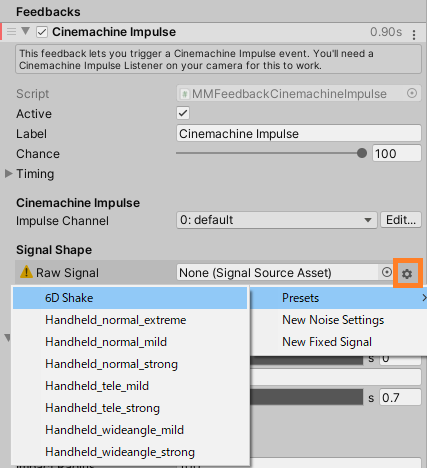
Camera/Cinemachine Impulseフィードバックを追加。
Raw Signalの右側にある歯車ボタンからPresets/6D Shakeを選択。

一番下のVelocityを2に。

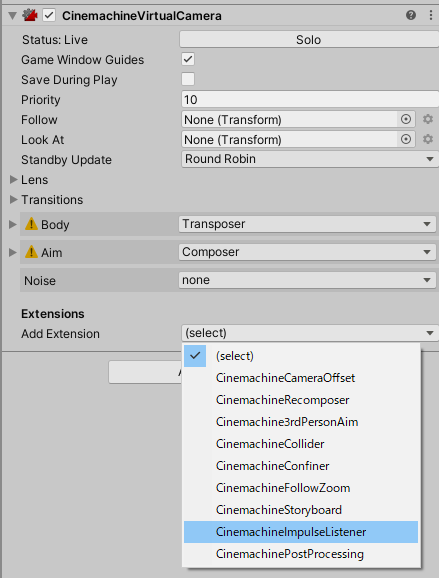
最後にCinemachineの設定を変えます。
Virtual CameraのCinemachineVirtualCameraコンポーネントのExtensionsに
Cinemachine Impulse LintenerをAddします。

これで画面がゆれる演出ができました

Lens Distortionをつける
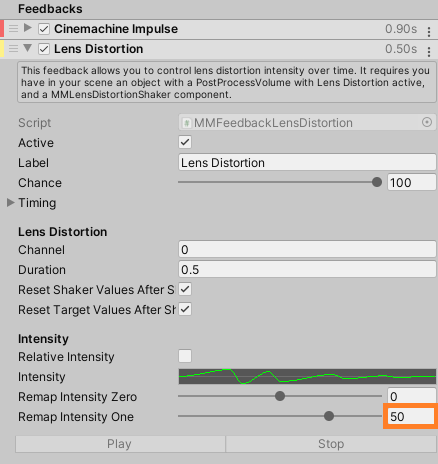
PostProcess/Lens Distortionフィードバックを追加
Remap Intensity Oneを50にします

Post-process VolumeのあるオブジェクトにMMLensDistortionShakerコンポーネントをアタッチ
(Lens Distortionを使うときに必須のコンポーネントです)

これでカメラが歪む演出ができました

Color Gradingをつける
PostProcess/Color Gradingフィードバックを追加
Shake Durationを0.3にします

Post-process VolumeのあるオブジェクトにMMColorGradingShakerコンポーネントをアタッチ
(Color Gradingを使うときに必須のコンポーネントです)

これでカメラの色彩を一瞬だけ変更する演出ができました(画面の点滅に注意)

パーティクルを出す
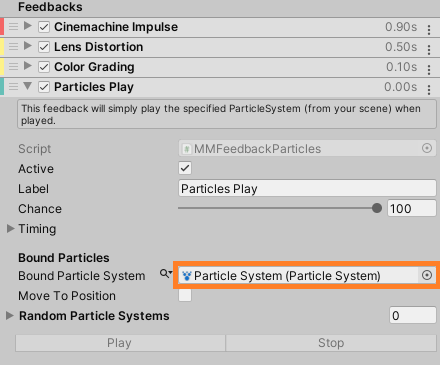
Particles/Particles Playフィードバックを追加。
Bound Particle Systemに再生したいParticle Systemを紐づけます。
(パーティクルは適当に、いいのがなければFeelに付属しているやつで代用)

これでパーティクルが再生されます

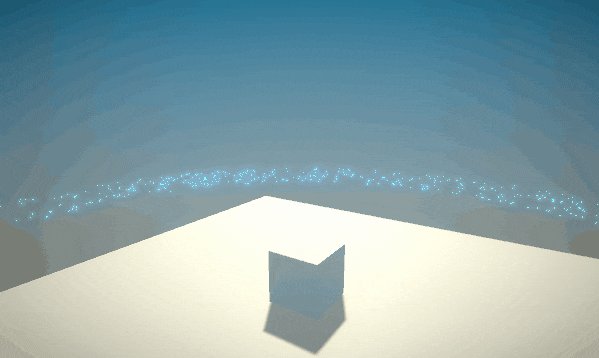
ライトを出す
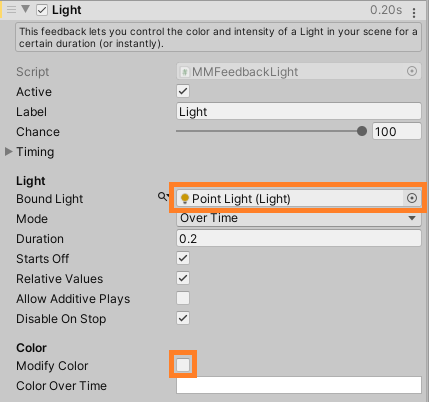
Lightフィードバックを追加。
Cubeの接地あたりにPoint Lightを作成し、Bound Lightに紐づけます。

PointLightの色を上書きされたくない場合はModify Colorのチェックを外します。
これでライトを一瞬灯す演出ができました

完成
ここまで追加したフィードバックを全て使うとこうなります。
かなり見栄えがよくなりましたね。

デバッグ方法
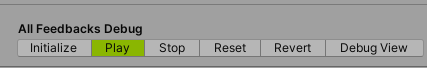
このアセットの便利な機能にデバッグ機能があります。
これはInspectorのMMFeedbackからPlayボタンを押すことでそのフィードバックを即座に確認できる機能です。

ジャンプする時の演出を確認したい時に毎回ジャンプする必要はないわけです。
フィードバック個別に再生もできます。
まとめ
今回Cubeに演出をつけてみましたが、これらの演出はFeelでなくても実装はできます。
音を鳴らすならAudioSource.PlayOneShotを、エフェクトを再生したいならParticleSystem.Playを、
何か動かしたいならTween系ライブラリをインポートしScriptに記述すればいいわけです。
Feelの利点はこれらの演出を簡単に実装でき、Scriptを変えることなくパラメータの修正ができることです。
デバッグ機能やドキュメントも充実しているためオススメのアセットです。
現在アセットストアの人気ランキング第1位!
その汎用性の高さからめちゃくちゃ流行りそうな予感がします!
ちょっとの時間でこんなきれいな演出が作れちゃうのはとっても便利!

余談
通常価格44ドル、セール価格で22ドルのアセットですが、
私の場合63%OFFの16.50ドルで購入できました。

理由は不明ですがTopdown Engineを購入済みのためパブリッシャーのおまけでさらに安くなったのかも。
Corgi EngineやTopdown Engineを購入済みの方はストアページを確認してみてね!
追記 CorgiEngineやTopDownEngineを購入済みの方
今回紹介したFeel(厳密にはMMFeedbacksなど)ですが、
CorgiEngineやTopDownEngineに最初から含まれているアセットです。
これらのアセットを購入済みの方は、別途Feelを購入する必要はありません。
Feelに含まれているMMFeedbacksを使ったサンプルや素材が、欲しい方は購入してもいいかもしれません。
詳しくはこちらの記事をご覧ください!
他の方の紹介記事
他のアセットの紹介記事はこちら↓
※本記事にはAssetStoreアフィリエイトリンクが含まれています。
他、間違っている箇所、わかりにくい所がありましたらコメントにお願いします。
