今回はアセットの紹介をしていきます。
紹介するのはHighlight Plus。
オブジェクトにハイライトやグロウなどエフェクトをつけるアセットです。

お得なセール情報
現在アセットストアでは、アジアのユーザー限定のメガバンド
最大43.99ドルで23の高品質アセットが入手できちゃいます!詳しくは↓のバナーからどうぞ
今回紹介する「Highlight Plus」も対象アセットです。
どんなアセット?
オブジェクトにハイライトをつけたり、
他のオブジェクトに遮られた時に透過したりなどエフェクト効果をつけるアセットです。
ハイライトプラスは、シーン内の3Dオブジェクトにアウトライン、グロー、オーバーレイ、シースルー、その他の効果を追加する強力なアセットです。HPは、プラットフォームの互換性とパフォーマンス、および汎用性を念頭に置いて設計されています。
**プラットフォームの互換性**
ビルトイン/標準パイプライン(Unity 2018.4+)
-Mac、Windows、Android、iOS、WebGLと互換性があります。
-VR互換。
-モバイルで超高速。
ユニバーサルレンダリングパイプライン(Unity 2019.3+)
アセットには、ユニバーサルレンダリングパイプライン用に設計されたバージョンも含まれています。

開発環境
Unity 2020.3.14f1
Universal RP ver10.5.1
HighlightPlus ver6.9
今回はURPプロジェクトで行いますが、Built-inでも同様の手順でできます。
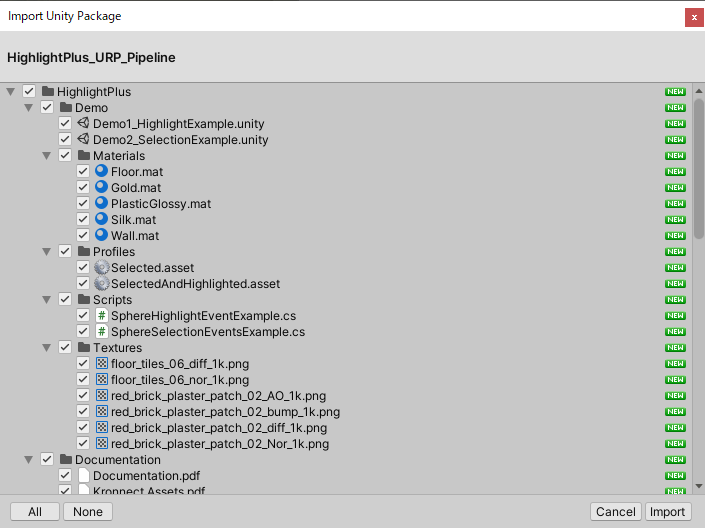
インポートの確認
アセットインポート完了時はこんな感じです。
Unity標準のBuiltinとURP2種類のパッケージが用意されています。
プロジェクトに合ったパッケージをインポートします。

今回はURPでやります。
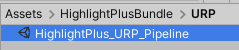
Assets/HighlightPlusBundle/HighlightPlus_URP_Pipelineをインポート


Built-inの場合はHighlightPlus_Builtin_Pipelineをインポートします。
インポート後は「HighlightPlus」というフォルダが作成されます。
![]()
URP版の初期設定
URPプロジェクトのみ以下の設定をします。
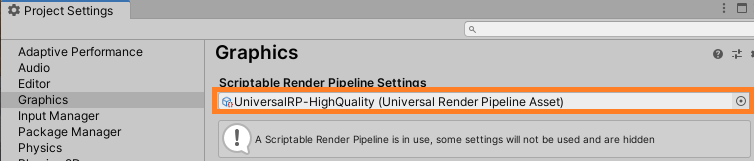
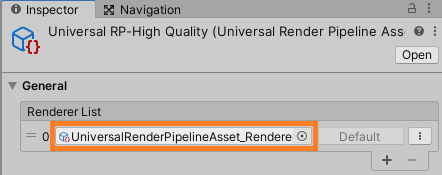
Project Settingsを開き、Graphics/Scriptable Render Pipeline Settingsから現在設定中のURP Assetをダブルクリック

InspectorビューのRenderer ListにあるRendererDataをダブルクリック

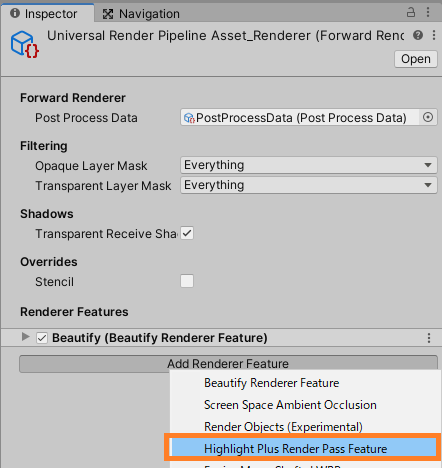
RendererDataのAddRendererFeatureボタンから、Highlight Plus Render Pas Featureを追加します。
これで準備完了です。

公式で解説動画もあります
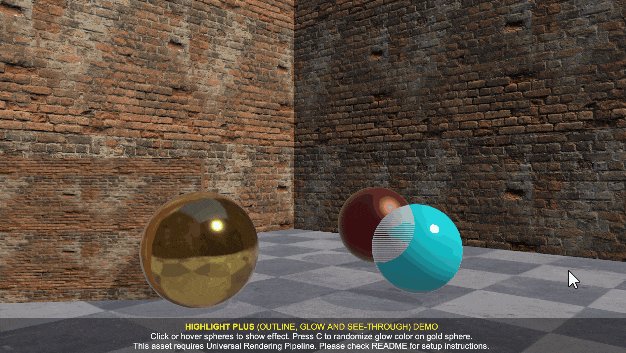
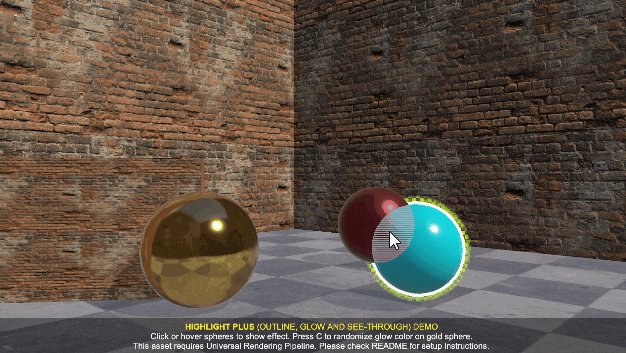
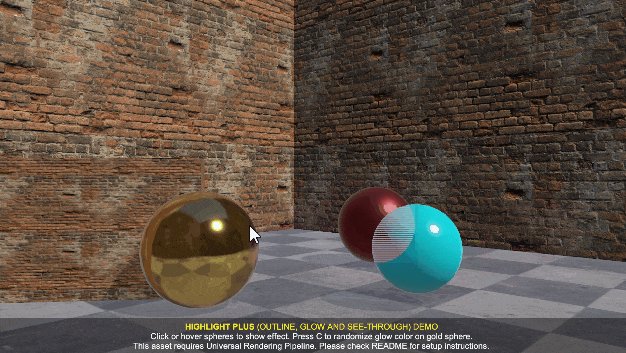
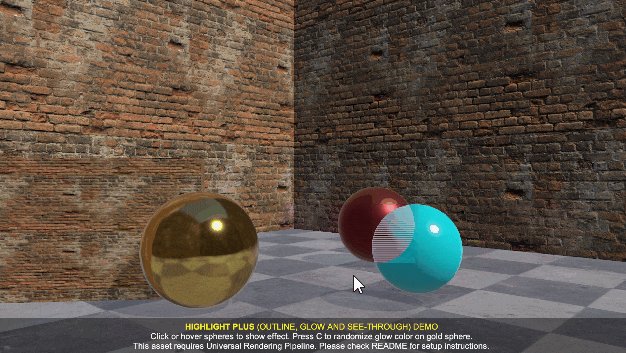
デモシーンの確認
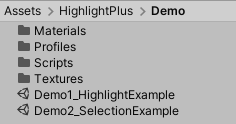
デモシーンはAssets/HighlightPlus/Demoの中にあります。

マウスが重なるとハイライトされるのが確認できます。

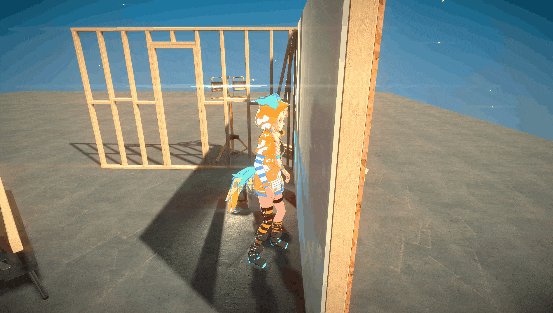
実際に試してみる
手っ取り早くキャラクターにハイライトをつけてみます。
今回はUnityChanURPを使用します。
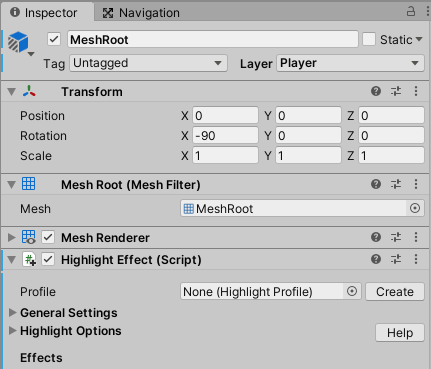
コンポーネントのアタッチ
MeshRendererのルートになるオブジェクトにHighlightEffectコンポーネントをアタッチします。
今回のメインとなるハイライトや透過効果をつけるコンポーネントです。

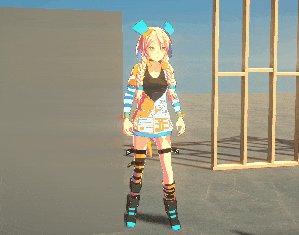
ハイライトを有効化
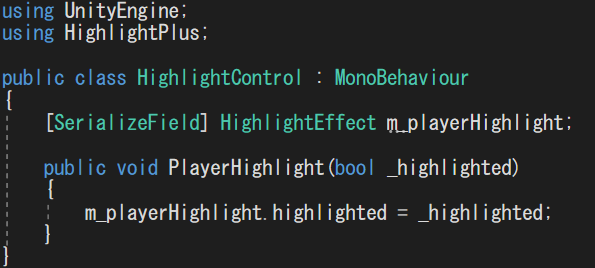
HighlightEffectコンポーネントのHighlightedにチェックを入れるとハイライトが有効になります。

これは当然Scriptからも制御できます。

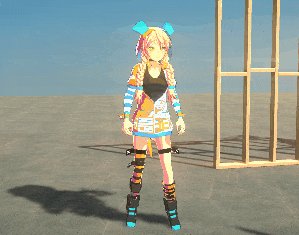
ハイライトが有効になるとこんな感じ、アウトラインや色味がつき強調表示されてる感を演出できます。

ここからはそれぞれの細かい機能を見ていきます。
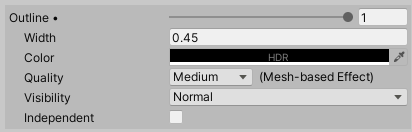
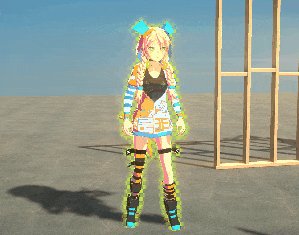
アウトラインの設定
Outlineからアウトラインの設定ができます。
スライダーを0にするとアウトラインが無効化されます。

色や太さなどが調整できます。

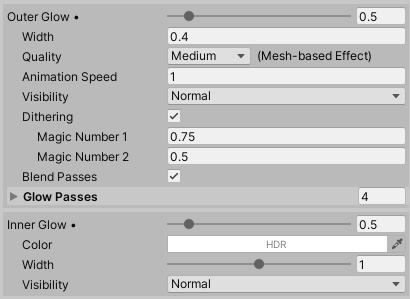
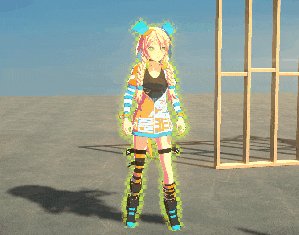
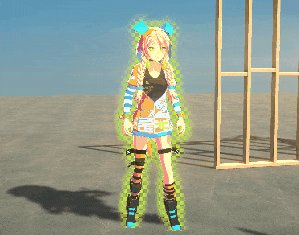
グロウの設定
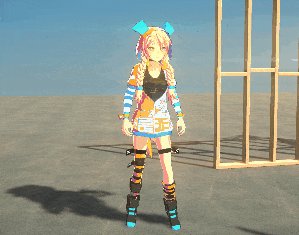
Outer GlowとInner Glowでグロウの設定ができます。
オブジェクトを発光させるような演出です。
スライダーを0にするとアウトラインが無効化されます。

Outer Glowはオブジェクトの外側に作用するグロウです。
強弱するアニメーション機能もあります。

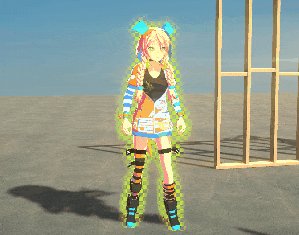
Inner Glowはオブジェクトの内側に作用するグロウです。

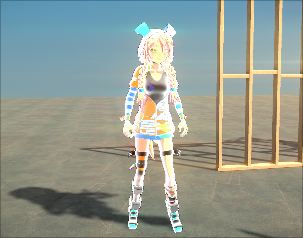
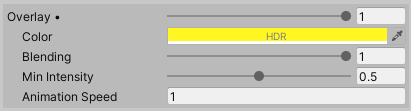
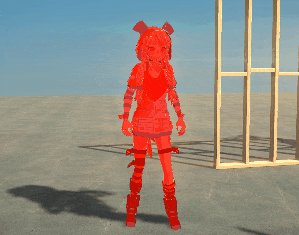
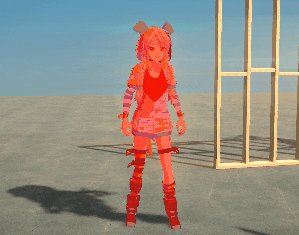
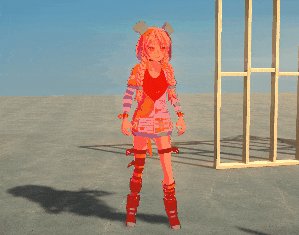
オーバーレイの設定
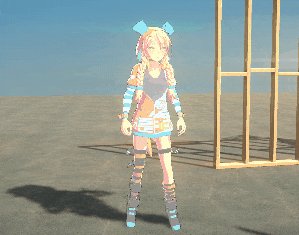
Overlayからオーバーレイの設定ができます。
オブジェクトの上に色を重ねて強調するような演出ができます。

Outer Glowと同じくアニメーション機能もあります。

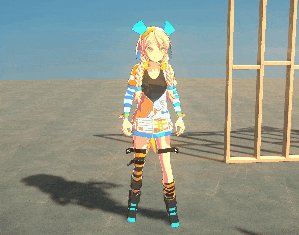
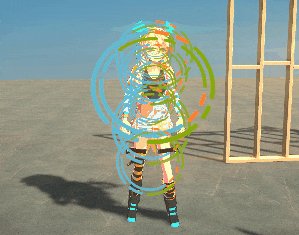
ターゲットの設定
Targetにチェックを入れるとターゲット機能が設定できます。
Rendererの位置に合わせてターゲットマーカーを表示する機能です。

ScriptでHighlightEffect.TargetFX()を呼び出すと表示できます。

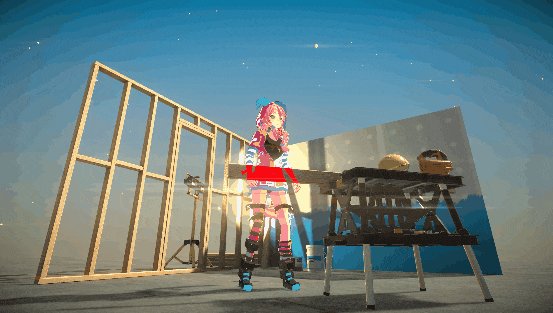
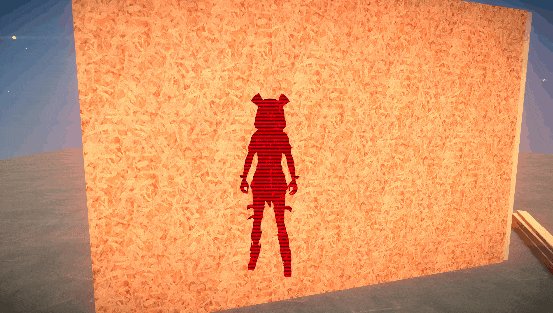
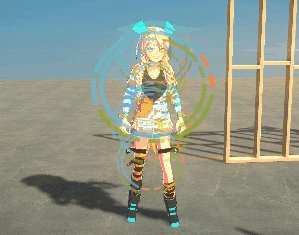
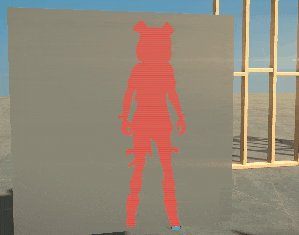
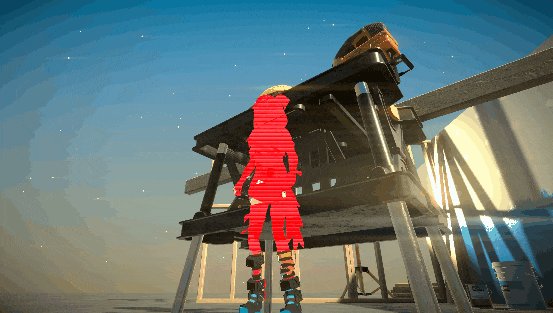
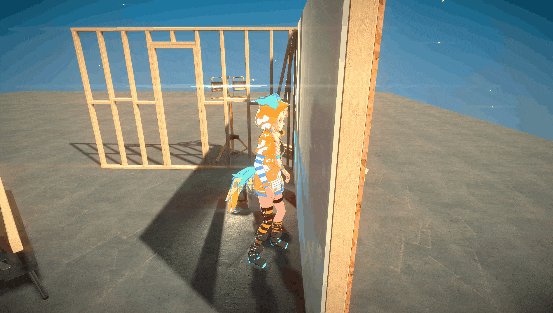
シースルーの設定
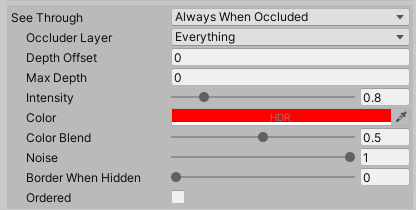
SeeThroughはオブジェクトが別のオブジェクトに遮られたときに透過表示する機能です。
Neverにすると無効になり、Always When OccludedにするとHighlighted状態に関係なく表示されます。


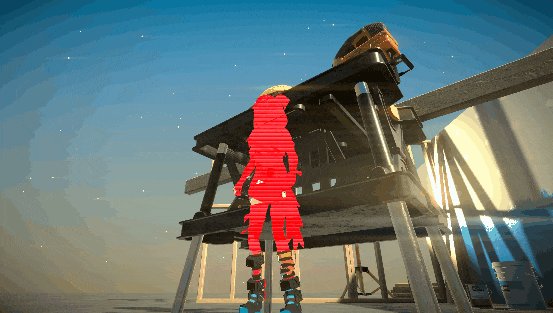
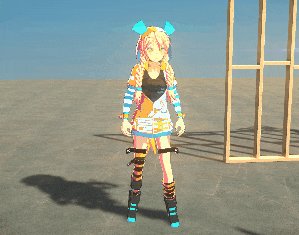
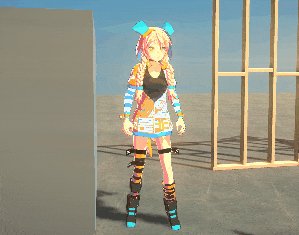
シースルー機能が強すぎる時
別のオブジェクトに遮られたわけでもないのにオブジェクトのエッジが強調表示される場合、
DepthOffsetの値を調整することで解決できます。


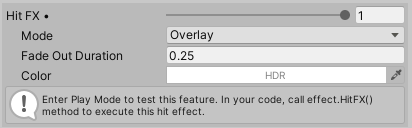
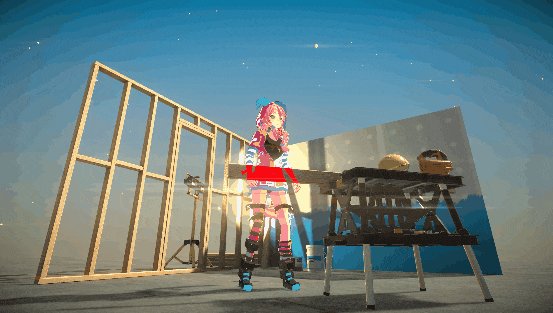
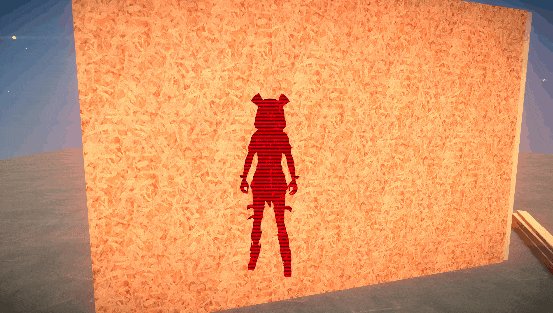
ヒットFXの設定
HitFXはオブジェクトを一瞬強調表示する機能です。
見え方はオーバーレイに近い。

HitFX()を呼び出すと表示されます。


まとめ
Highlight Plusを使うと、オブジェクトに対してハイライトやアウトライン、シースルーなどエフェクトを与えることができる。

過去に類似する機能を持つアセット「Easy Performant Outline 2D | 3D」を紹介したことがあります。
どちらも一長一短なので、必要な機能に応じて使い分けるといいでしょう。
「Easy Performant Outline 2D | 3D」は2D3D両方で使えますが、
Highlight Plusで2Dをやりたい場合別売りのアセットが必要になります。
他のアセットの紹介記事はこちら↓
※本記事にはAssetStoreアフィリエイトリンクが含まれています。
他、間違っている箇所、わかりにくい所がありましたらコメントにお願いします。