今回はUnityネタをやっていきます。
Unityで振り子を作る方法についてまとめておきます。

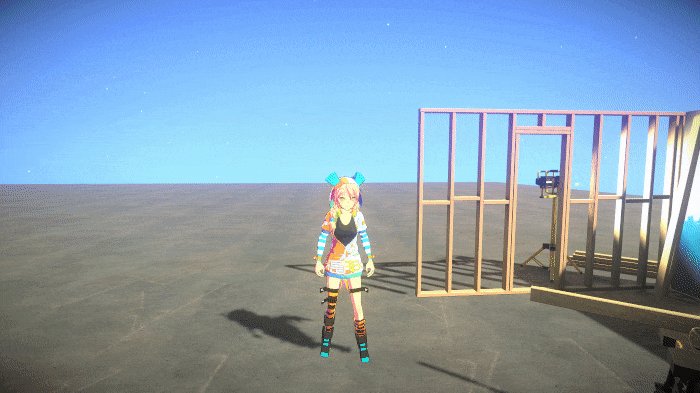
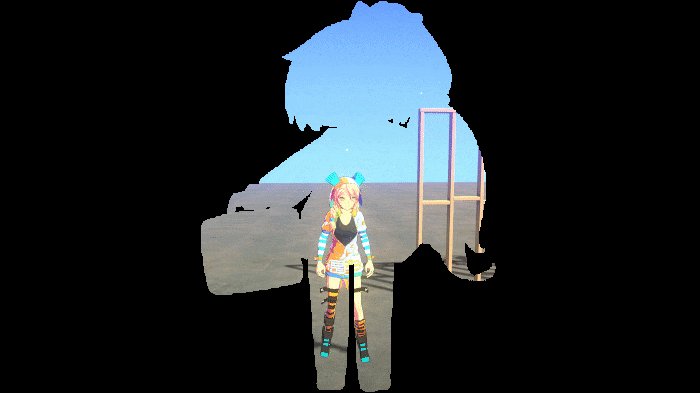
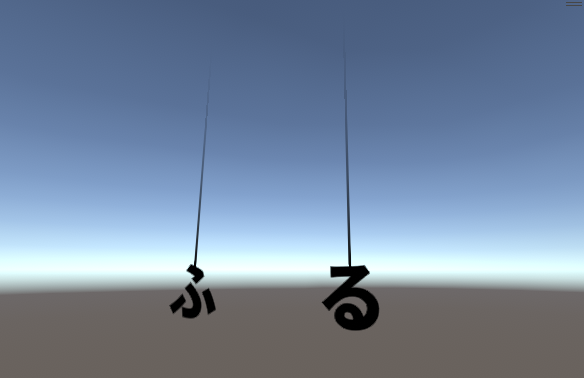
直近のUnity 1週間ゲームジャムでリール動画を作成しました。
お題が表示されるシーンはUnityで作成していて、その時の実装方法についてまとめておきます。

開発環境
Unity 2021.3.12f1
支点と振り子の作成
支点となるオブジェクトと、振り子(揺れる)となるオブジェクトを作成します。
支点の作成
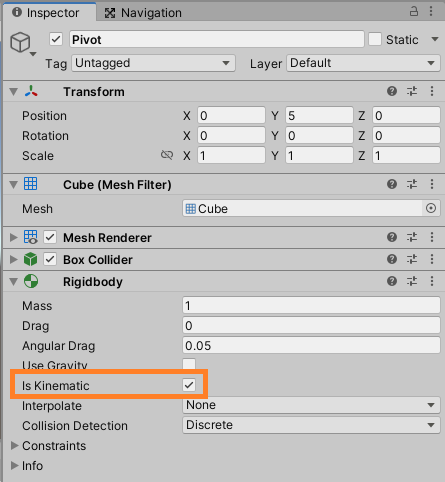
シーン内にCubeを作成、名前を「Pivot」に変更。
Rigidbodyをアタッチし、IsKinematicにチェックを入れます。

振り子の作成
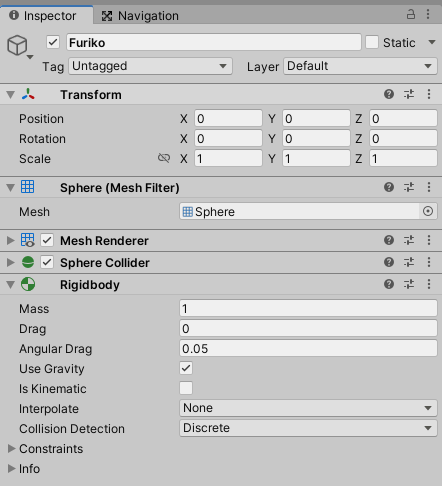
シーン内にSphereを作成、名前を「Furiko」に変更。
Rigidbodyをアタッチします。

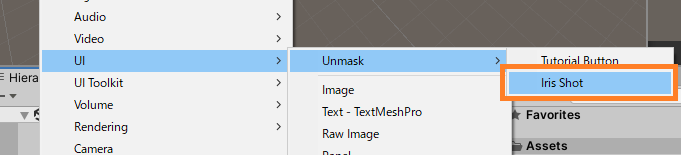
HingeJointのアタッチ
振り子の揺れる処理はHingeJointコンポーネント*1を使用します。
これは2つのRigidbodyをつなげて動きに制限をつけるコンポーネントです。
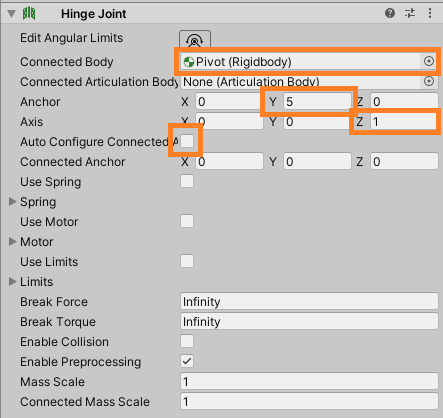
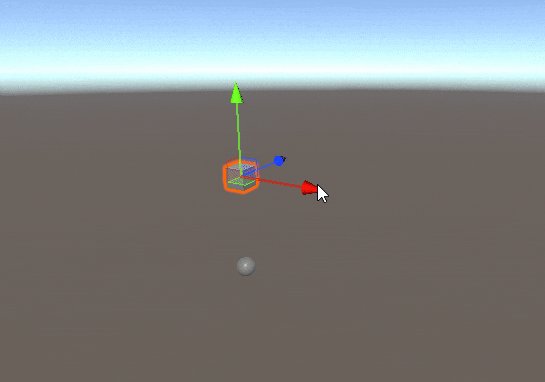
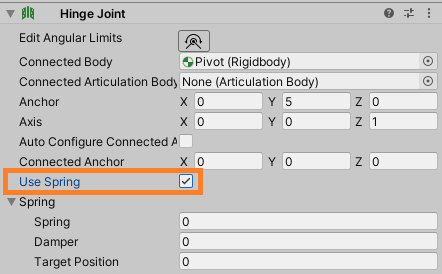
「Furiko」にHingeJointコンポーネントをアタッチ。
ConnectedBodyにPivotを指定、AnchorのYを5、今回は横にだけ揺らしたいのでAxisのZを1、AutoConfigureConnectedのチェックを外しておきます。

Anchorは支点との距離です。
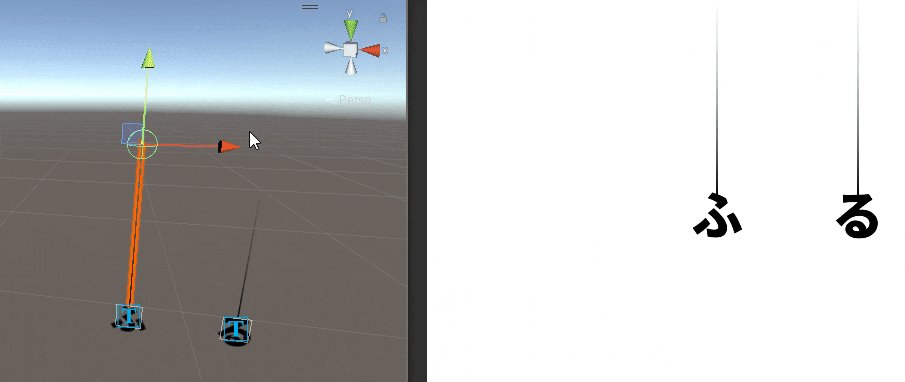
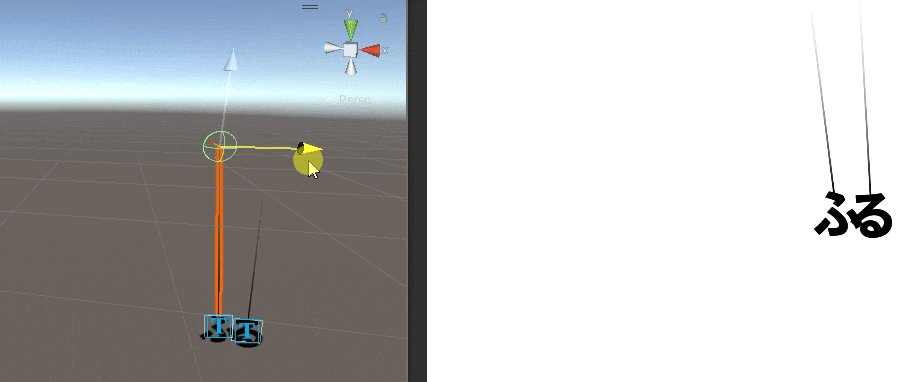
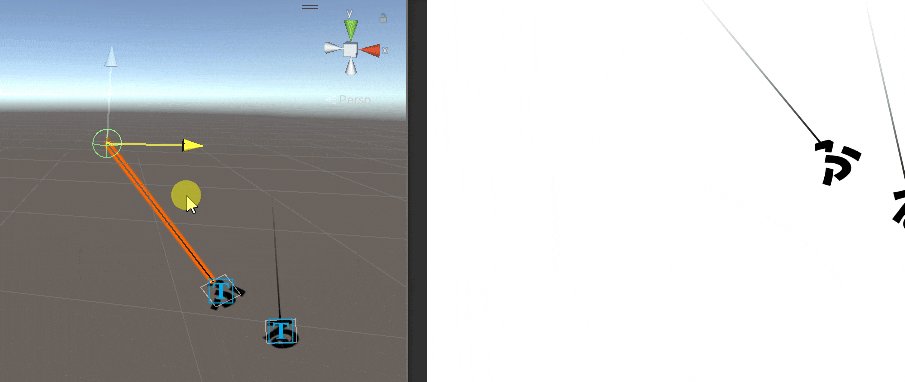
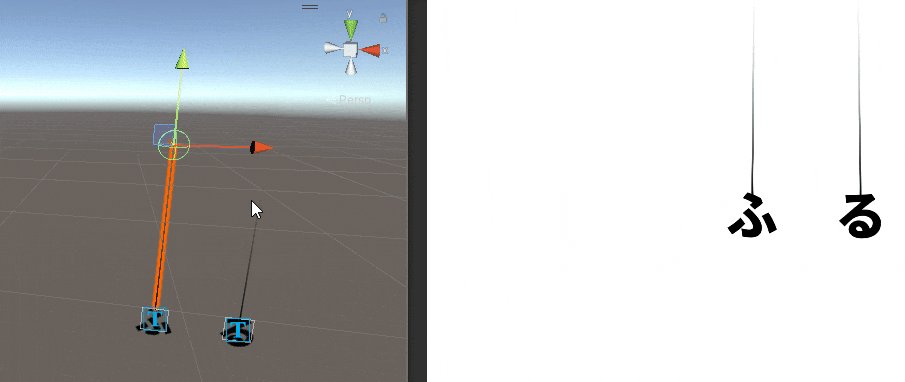
この状態で、ゲームを起動し「Pivot」を動かすと「Furiko」が振り子のような挙動をするのが確認できます。

揺れの調整
そのままだとゆったりした揺れになるので調整します。
HingeJointのUseSpringにチェックを入れておきます。

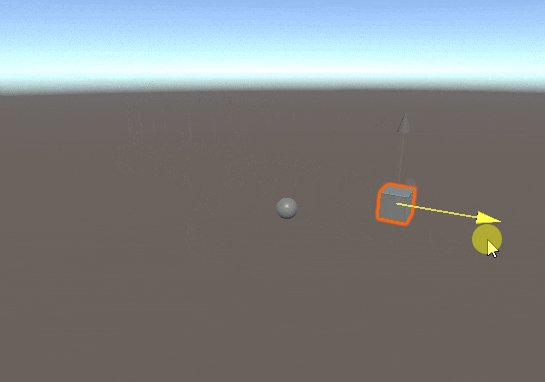
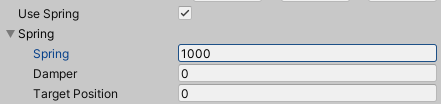
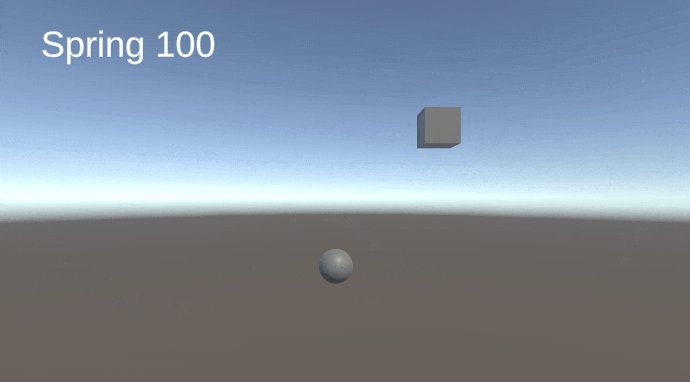
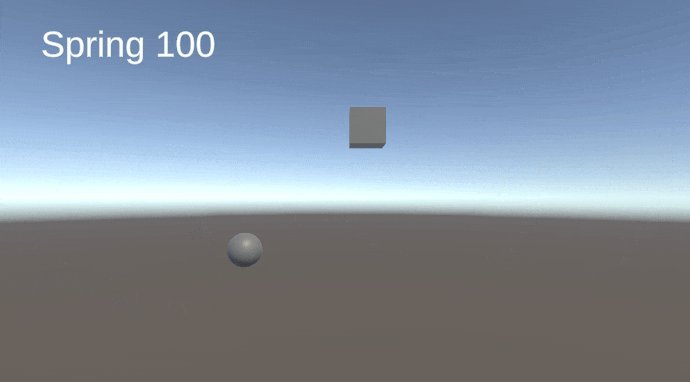
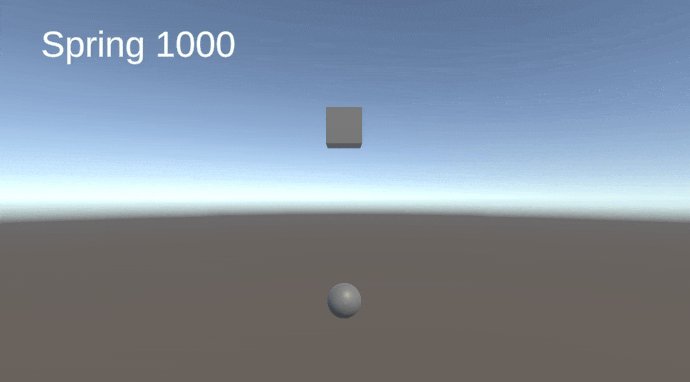
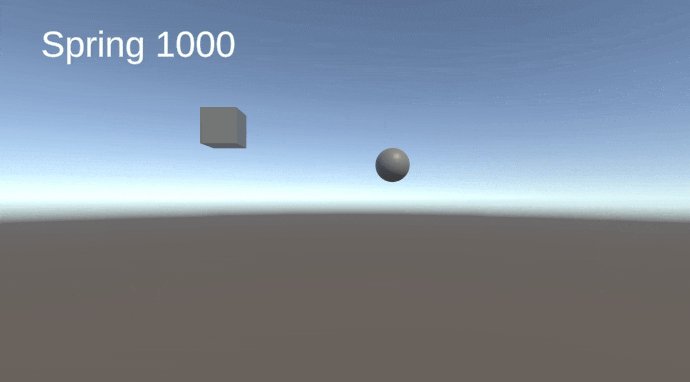
Springで揺れる力を調整
Springは振り子が元の位置(この場合支点の真下)に戻る力の強さです。
この値が大きいほど振り子の動きが大きくなります。



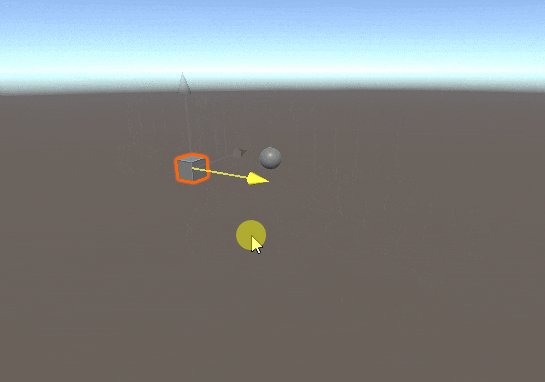
Damperで減衰力を調整
Damperは揺れの減衰を表します。
この値が大きいほど揺れが早く収まります。
上のSpring1000の状態でDamperを100にした場合のGIF。

振り子の糸を作る
支点と振り子を糸でつなぎます。
LineRendererのアタッチ
糸の描画にはLineRendererコンポーネントを使用します。
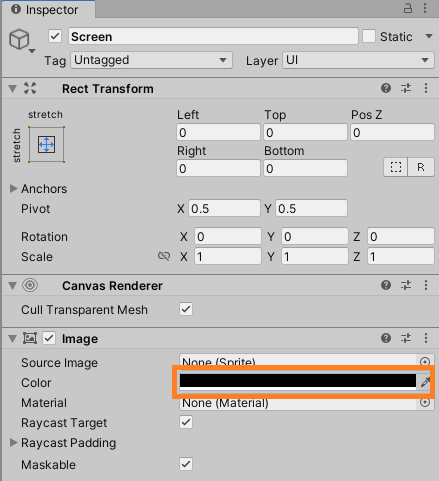
「Pivot」にLineRendererをアタッチ。
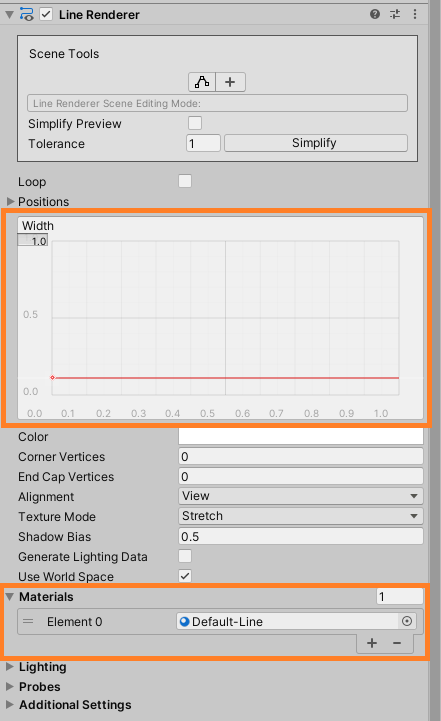
そのままだとピンクの太い線になるので、Widthを小さくしMaterialsにDefault-Lineを設定します。

LineRendererの制御
LineRendererの制御用Scriptを作成します。
下記のFurikoLine.csを「Pivot」にアタッチ。
using UnityEngine; public class FurikoLine : MonoBehaviour { [SerializeField] LineRenderer lineRenderer; [SerializeField] Transform startPoint; [SerializeField] Transform endPoint; void Update() { var positions = new Vector3[] { startPoint.position, endPoint.position, }; lineRenderer?.SetPositions(positions); } }
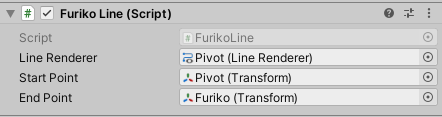
LineRendererとStartPointには「Pivot」を紐づけ、EndPointには「Furiko」を紐づけます。

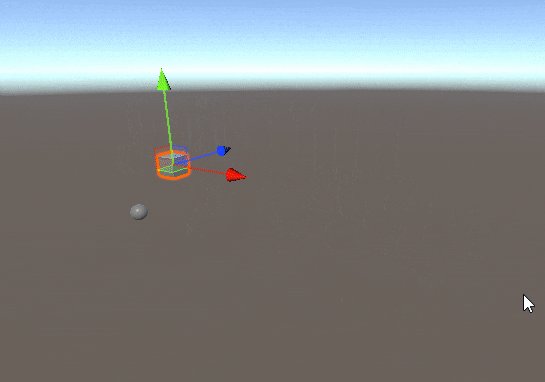
これで振り子の糸ができました。

リール動画でやっていること
糸の色
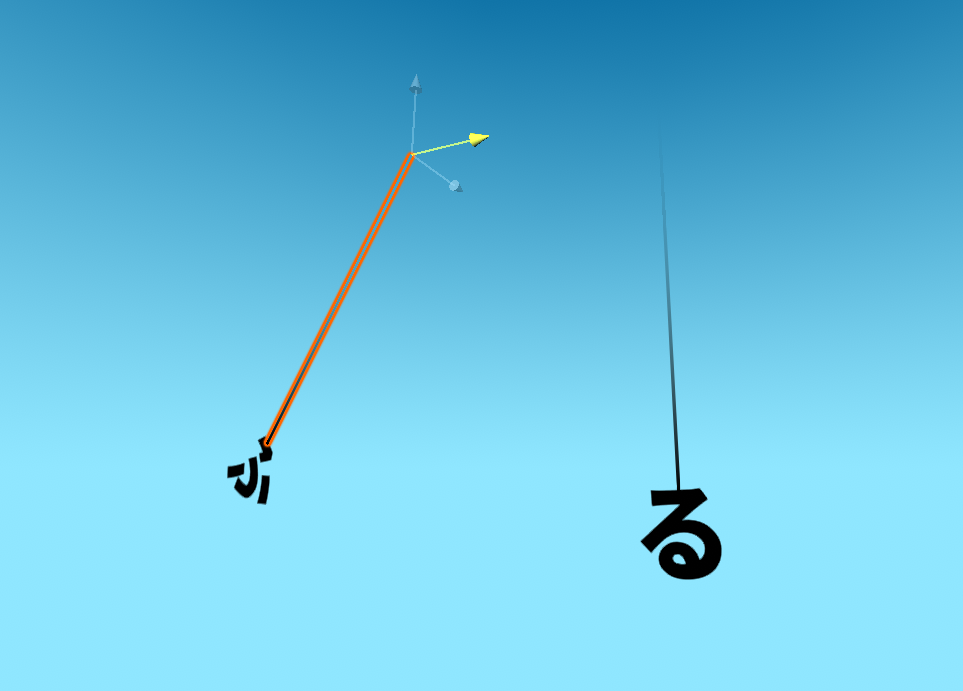
LineRendererの色を調整し、最初の方を透明にすることでイイカンジの糸に仕上げました。


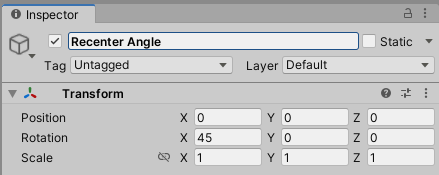
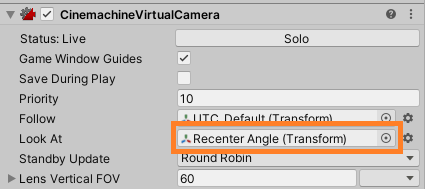
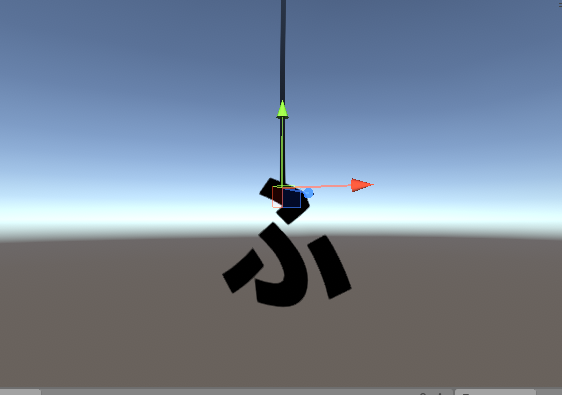
糸の終点
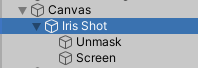
文字を使う関係上LineRendererの終点が真ん中だと困るので、
参照用の空のGameObjectを上側に配置することでイイカンジにしました。

インチキ
揺れ方など何度調整しても動画にぴったりな絵がなかなか撮れなかったので、
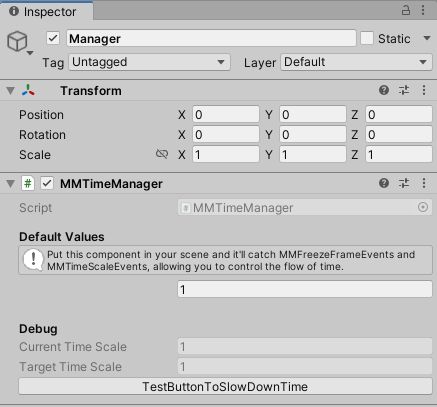
最終的にTimescaleを変更して良さそうな絵を撮りました。
こういうのもアリ。
まとめ
・HingeJointを使って振り子を作成しました。揺れの大きさと減衰力もパラメータで調整できます。
・振り子の糸はLineRendererで作成しました。
以上です。
*1:ヒンジで連結するかのような制約をつけられるのでHingeJointといいます