第21回Unity1週間ゲームジャム、及びマスコットアプリ文化祭2021の振り返り記事です。
「ジスたんファイト」を作る上で使用したアセット、使った技術についてまとめておきます。

ゲームの概要
「ジスたんファイト」はマスコットキャラクター「ジスたん」を題材にしたアクションゲームです。
アプリコンテスト「マスコットアプリ文化祭2021」に応募しています
Webでも遊べますが、画面タップを想定したUI配置などスマホ向けを前提として開発しています

Webブラウザで遊べるunityroom版とAndroid版の2つがあります。
使用アセットのまとめ
ジスたんファイトで使用したアセットのまとめ
「DOTween PRO」でUIアニメーション
いつもの定番アセット 説明いる?
UIアニメーションに使用
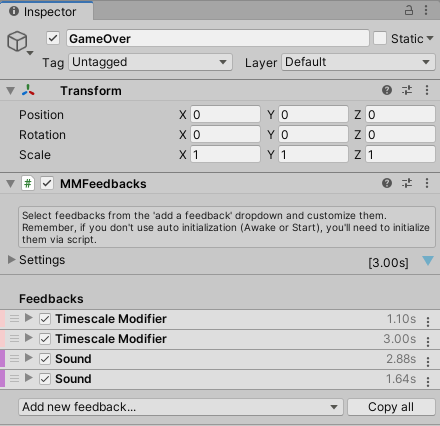
「Feel」で演出を作る
ゲーム演出を作成するアセット。このゲームのあらゆる演出で使用しています。
攻撃を当てたときのヒットストップ、画面揺れ、エフェクト再生、スローモーションなどなど
場面ごとに演出を登録してPlayFeedbacks()を呼び出すだけなので差し替えとかもめっちゃ簡単

過去に紹介記事を書いています。同じ手順で問題なく実装できました
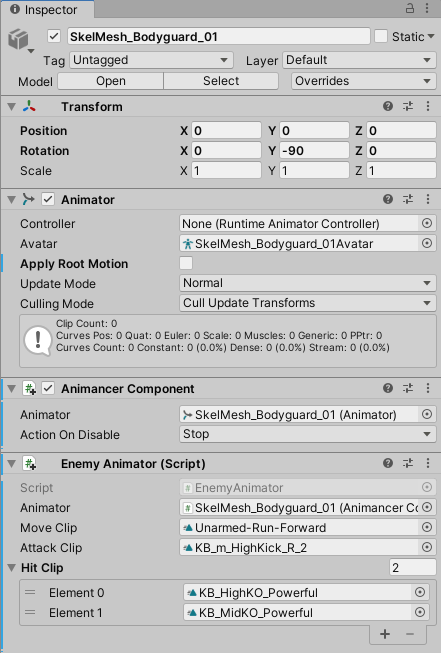
「Animancer Pro」でアニメーションを制御する
プレイヤーと敵キャラ両方のキャラクターのアニメーション制御に使用しています。
そのためAnimatorは使っていません!ごちゃごちゃしたステートマシンともおさらば!
使い方は簡単で
Animatorがアタッチされているモデルに、Animancer Componentと制御用のScriptをアタッチ。

ScriptからはAnimancerComponent.PlayでAnimationClipを指定するだけです。
using UnityEngine; using Animancer; public class EnemyAnimator : MonoBehaviour { [SerializeField] AnimancerComponent m_Animator; [SerializeField] AnimationClip m_MoveClip; [SerializeField] AnimationClip m_AttackClip; [SerializeField] AnimationClip[] m_HitClip; public void Run() { m_Animator.Play(m_MoveClip); } public void Attack() { m_Animator.Play(m_AttackClip); } public void Hit() { var num = Random.Range(0, m_HitClip.Length); m_Animator.Play(m_HitClip[num], 0.3f); } }
初めて使いましたがとても簡単でした
後で個別紹介記事を書くかも
「HighlightPlus」でキャラクターを強調する
敵が攻撃範囲内に入ったときに白く強調するエフェクトとして使用

過去に紹介記事を書いています、同じ手順で簡単に実装できました
「Easy Save」でセーブ機能を作る
セーブ機能の実装に使用
「AssetHunterPRO」で余計なアセットを削除する
開発終盤、余計なアセットを削除するのに使用
他アニメーション・エフェクト・UI・サウンド素材
なんか知らないうちにたくさん持ってたのでいろいろ使いました
Dancing Motionは最後のダンスシーンで使用
その他
UnmaskForUGUIでフェード画面を作る
Maskとは逆のことを行うアセット?です
タイトル画面のフェードインフェードアウトは、ジスたんの画像を切り抜いた画像を使っています。
これの実装に使用しました。


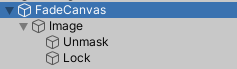
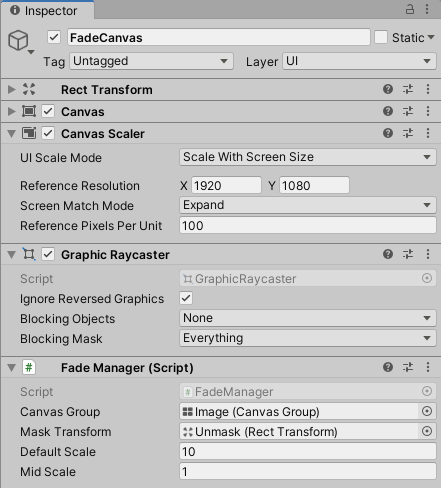
FadeCanvasにはFadeManagerをアタッチ、参照もそれぞれしておきます

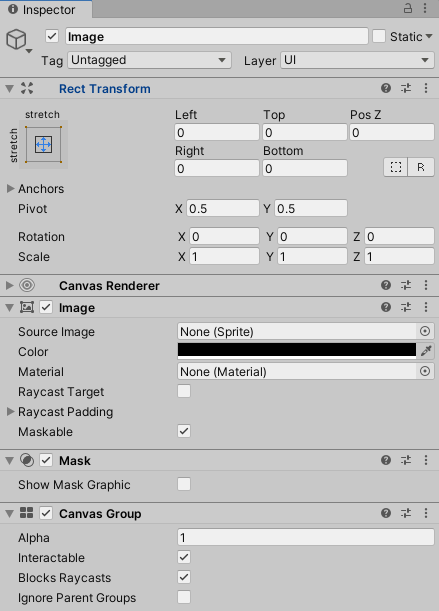
ImageオブジェクトにはImageとMaskとCanvasGroupをアタッチ

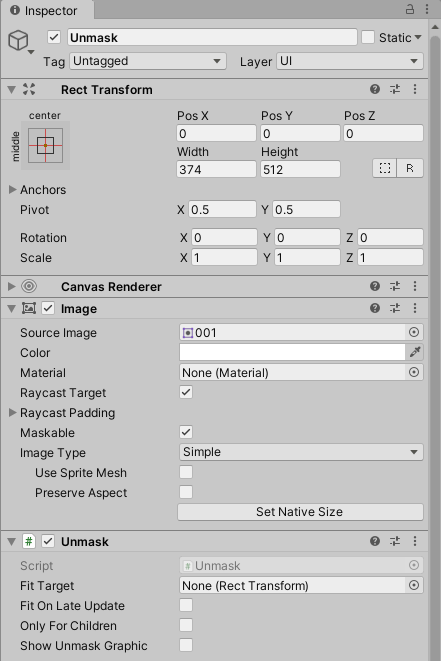
UnmaskオブジェクトにはImageとUnmaskをアタッチ、Imageには切り取りたい画像を指定します
(今回はジスたんの画像)

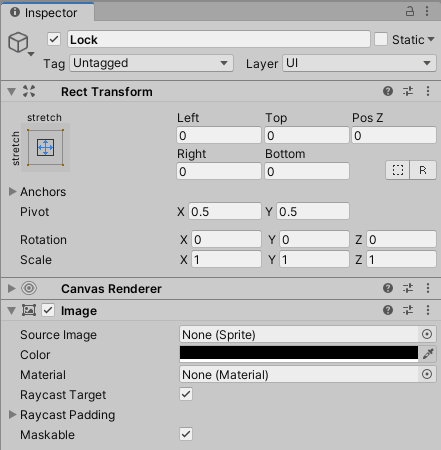
LockオブジェクトにはImageをアタッチ

これで設定は終わり、
後はScriptでImageのCanvasGroup.alphaや、
UnmaskのScaleを変化させるだけでマスクを使ったフェードインフェードアウトができます。
NCMB
定番のオンラインランキングを素早く作れるサービス
ランキング部分のプログラムは、昔作ったゲームのやつをそのまま流用しました
(なおのちにやらかすことになる)
UniTask
実はちゃんと使うのは初めて
async/awaitのTaskを置き換えるだけでそのまま使えるくらい手軽で便利
でもCancellationTokenはよくわかってないニャンね...
やらかし
Beautifyを使うとなんかうまくいかない
最初はポストプロセスアセットに「Beautify 2」を使っていましたが、
WebGLビルド後に謎のエラーが出て動作させることができませんでした
検証する時間も余裕もなかったためアセット自体をオミット、今も原因はわかっていません
これに結構時間をとられました
オンラインランキングリセット
前述した通りオンラインランキングの部分は、かなり昔に作ったスマホゲームのプログラムを流用しました
このプログラムは「SystemInfo.deviceUniqueIdentifier」をIDとしてランキングに登録していましたが、
これはWebGLでは機能しないためオンラインランキングが壊れました
SystemInfo.deviceUniqueIdentifierではなく、初回起動時にランダムなIDを作成・保存しオンラインランキングのIDとして利用するような修正を入れましたが、オンラインランキングは一度リセットせざるを得ない状況に....
結果初期に遊んでくれた方のデータが全て吹き飛んでしまいました...
この対応で年を越したましたねェ...

今回一番大きい反省点です
Androidのビルド関係
Androidアプリを作ったのは、マスコットアプリ文化祭2017のマスコットタワーバトル(現在は非公開)以来です
久々なので詰まったところをまとめておきます
Tweet機能の変更
WebGL版のツイート機能にnaichilabのプラグインを使用していましたがAndroidだとエラーが出るようなのでオミット。
unityroom専用なので条件コンパイルで呼び出さないようにしていましたが存在するだけでだめだったようです。
【Unity】 Androidでリリースするまでにやることメモ - 武0武/blog
別の方法で実装しました
KeyStoreの作成
デバッグの無効化
【Unity2020.3】Google Play Consoleで「デバッグ可能なAPKまたはAndroid App Bundleをアップロードしました。」と出た時の対処 - 映画と旅行とエンジニア
64ビットの要件を満たしていませんと怒られた時
【Unity】Google Play の 64 ビット要件に準拠していません - Qiita
Android - UnityでIL2CPPのapkファイルをビルドしたい。|teratail
2回目以降アップロードできない時
【GooglePlay】APKがアップロード出来ない時の対処法1【Unity】 - D日記
プライバシーポリシーの作成
ここ参考
プライバシーポリシーの雛形(ひな型) | Webサイトの利用規約(無料テンプレート・商用利用可)
まとめ
ジスたんファイトを作る上で使ったアセットや技術、詰まった点をまとめました
アセットではFeelやAnimancerProが大活躍しました、使いやすく(重要)、欲しい機能や処理を簡単に実装することができました。
なんだかんだ過去に自分で書いた記事が大いに役立ちました。
UniTaskは(きちんと)使ったのは初めてでしたが、めちゃくちゃ便利でした
まださわりだけなのでもっと使いこなせるようになりたいところ
マスコットアプリ文化祭受賞結果
結果としてマスコットアプリ文化祭2021ではジスたん賞を受賞しました!🎉🎉🎉
マスコットアプリ文化祭2021の参加賞が届きました。
— ラズ (@Raspberly) 2022年4月8日
ジスたんファイトのラバーストラップもありがとうございます!#マスコットアプリ文化祭 pic.twitter.com/IFDj53FqTI
ジスたん賞の賞品が届きました!
— ラズ (@Raspberly) 2022年4月26日
こんなおっきいアクリルスタンドもらっちゃっていいの⁉
ありがとうございます!#マスコットアプリ文化祭 pic.twitter.com/w7T9lt5XpQ
こんなおっきいアクリルスタンドをもらえちゃいました🤗
以上です