今回はアセットの紹介をしていきます。
紹介するのはRainbow Folders 2。
Unityプロジェクトのフォルダアイコンをカスタムする作業効率向上アセットです。
どんなアセット?
UnityEditorで表示されるプロジェクトフォルダに色をつけて強調したり、
独自のフォルダアイコンに差し替えたりすることでプロジェクトビューの視認性を上げるアセットです。
ユーティリティアセットの例に漏れず、1.2MBと非常に軽量なためあらゆるプロジェクトに使えます。
この記事では使い方をいろいろ書いていますが、インポートするだけで機能するので何もしなくて問題ない。
前回のGotanda.unity #14でのたぐすキャットさんのLTでも登場しました。
このアセットはUnity2018.3.0以上のバージョンを対象としています。
現在進行中のプロジェクトに導入する場合は注意しましょう。
開発環境
Unity2019.2.9f
Rainbow Folders 2 ver2.1.0
用語の解説
ドキュメントにも頻出する重要単語を解説します。
ルール
フォルダアイコンを変更する対象の情報、及び設定。
ちょっとわかりにくいですが、このルールに従ってフォルダアイコンは変更されます。
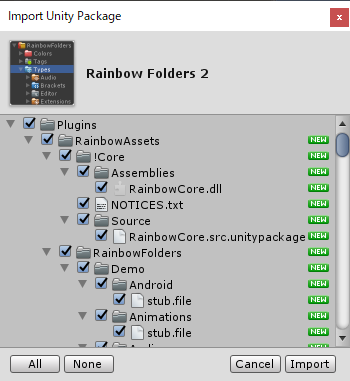
インポートの確認
このアセットはインポートするだけで効果を発揮します。
それではインポートしてみましょう。

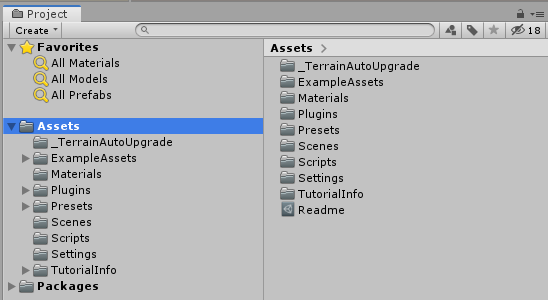
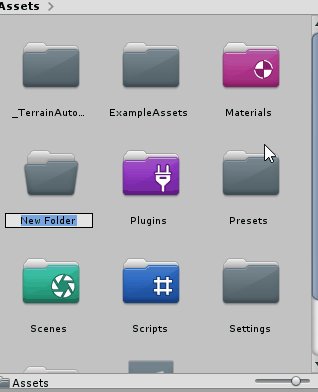
インポート前のプロジェクトビュー

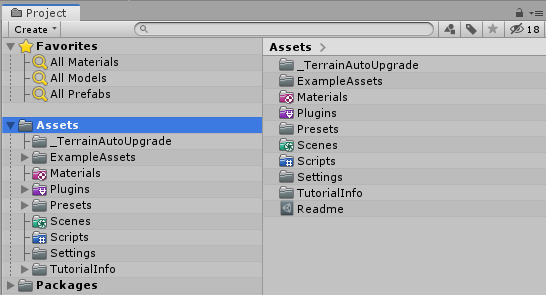
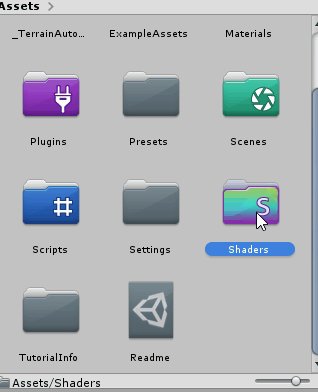
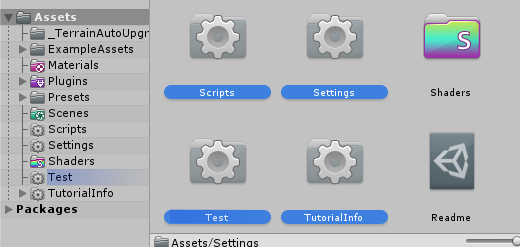
インポート後のプロジェクトビュー

特定のフォルダアイコンが差し変わりました。
またヒエラルキーの表示にも変化がありますね。
対応するフォルダ
アセットストアからの引用になりますが、
デフォルトのフォルダ名対応は以下の通りになります。

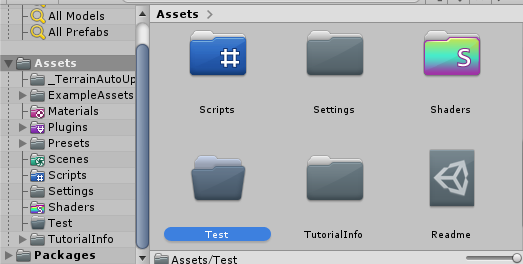
試しに、新しいフォルダを作成して名前を「Shaders」にすると自動的にフォルダアイコンが変更されました。

※ここから先は自分の好みでカスタマイズしたい方向けです
フォルダアイコンのルールを手動変更
それではフォルダアイコンを手動で変更していきます。
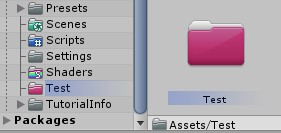
今回は「Test」というフォルダを用意しましたのでこちらを使っていきます。

Apply Customでルール設定
ルールをダイアログから入力して設定する方法です。
フォルダの上にマウスカーソルを乗せた状態でキーボードのAltキーを押します。
するとフォルダアイコンの上に歯車のマークが表示されるので、この状態でTestフォルダをクリックします。


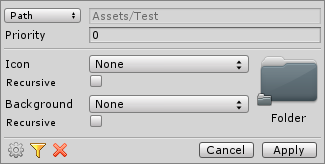
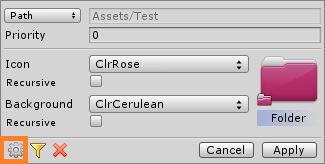
するとこのようなダイアログが現れます。
上から順番に見ていきましょう。

Path
これはフォルダアイコンを変更するフォルダをディレクトリパスで指します。

Name
PathからNameに変更できます。
これはフォルダアイコンを変更するフォルダ名を指します。
この場合ですと、プロジェクト内にある「Test」という名前の全てのフォルダが対象になります。

Priority
ルールの優先順位です。
同時に適応されるルールが複数ある場合、このPriorityが最も高いルールが選ばれます。

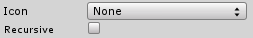
Icon
フォルダに適応するカスタムアイコンです。
用意されているプリセットから選べますし、独自のテクスチャを用いることもできます。

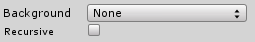
Background
フォルダ名の背景(テキストの部分)です。
用意されているプリセットから選べますし、独自のテクスチャを用いることもできます。

Recursive
Icon、Backgroundにあるこのチェックボックスにチェックを入れると、
そのフォルダのサブフォルダ全てに同じアイコン、または背景が適応されます。
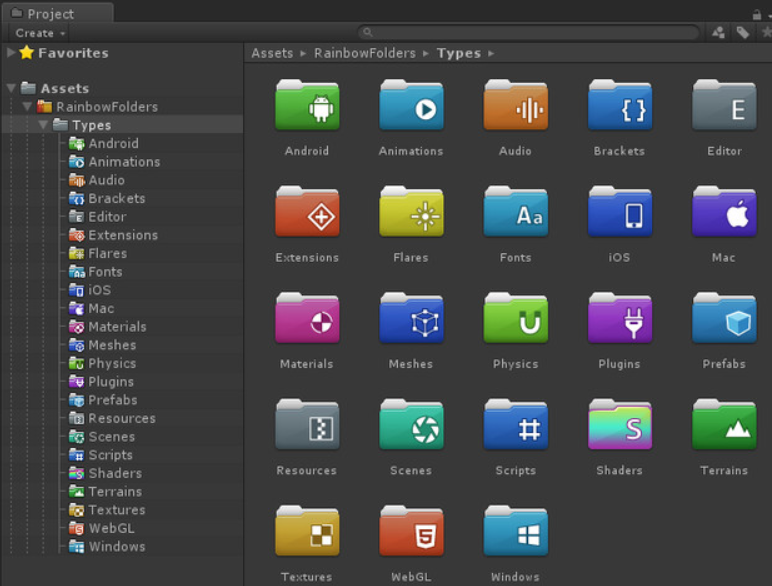
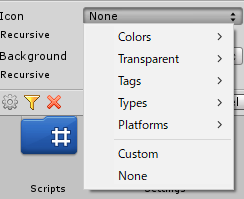
IconとBackgroundの種類
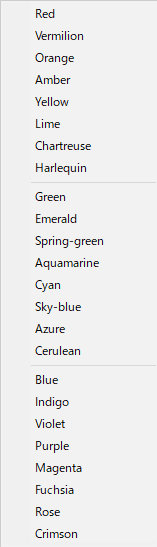
Iconは非常に多くのプリセットが用意されています。
Back goundは基本的に色のみです。

色だけでこんなにあります。

他にも、半透明にしたり、特定のアイコンを重ねたりできます。
設定例
今回はこのような設定でやりました。
Iconはローズ色、Backgroundはセルリアン色です。
Applyを押して初めて設定されます。

無事プロジェクトビューのフォルダが変更されました。

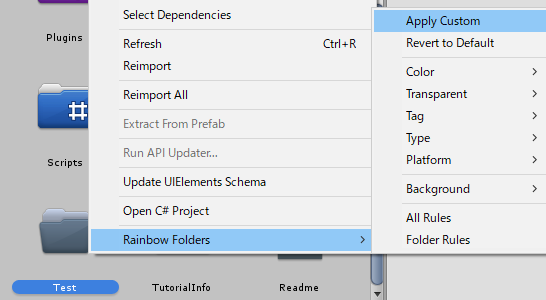
ちなみにTestフォルダをクリックして選択した状態で、
右クリックからRainbow Folders/Apply Customを選択しても同じダイアログが出ます。

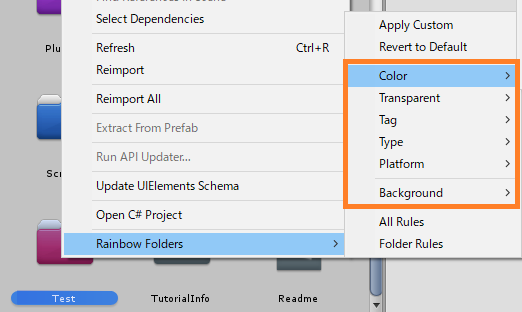
右クリックメニューからルール設定
アイコンを変更したいフォルダを右クリックしてから直接ColorやBackgroundを設定することもできます。
手っ取り早く設定する場合はこちらがオススメです。

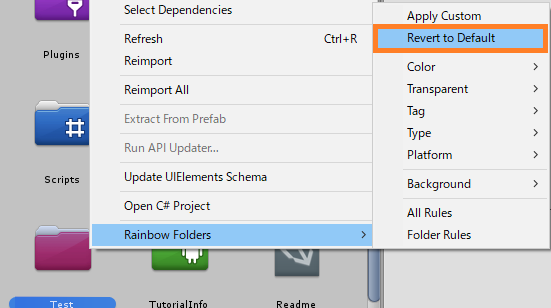
デフォルトに戻す
もし変更したアイコンを元に戻したい場合、そのフォルダを右クリックして、
Rainbow Folders/Revert to Defaultを押しましょう。これでデフォルト状態に戻ります。

複数フォルダを同時編集
フォルダの同時編集にも対応しています。
Ctrキーを押しながら選択するだけです。

ルールの管理
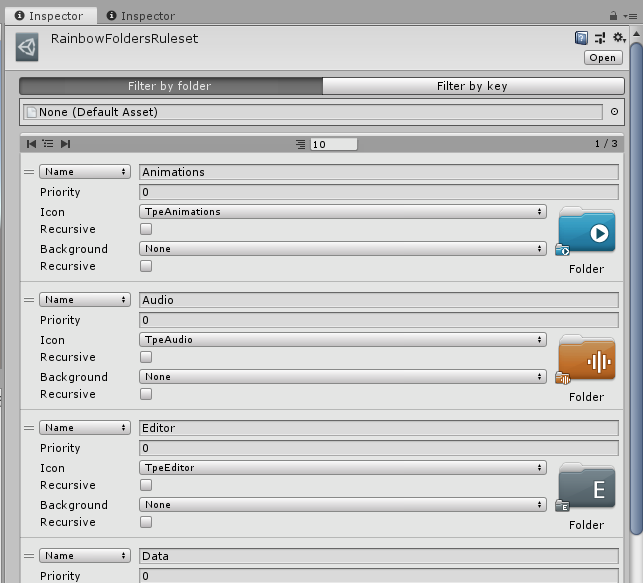
ルールの一覧
自分で設定したルールや、最初から設定してあるルールは一覧で確認することができます。
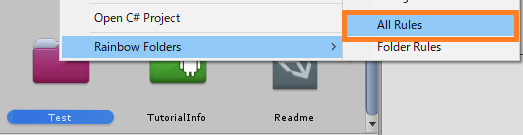
適当なフォルダを右クリックし、Rainbow Folders/All Rulesを選ぶか、

ダイアログ左下の歯車のマークを押すことで、
全てのルールを確認することができます。

ここではルールの書き換えや削除もできます。
このルール一覧は、下記のディレクトリにあるScriptable Objectに保存されています。

まとめ
・フォルダアイコンを簡単にカスタマイズできる。
・細かく設定できるが、インポートするだけですぐ使えるためそのままでよい。
他のアセットの紹介記事はこちら↓
他間違っている箇所、わかりにくい所がありましたらコメントにお願いします。
