この記事はUnity #2 Advent Calendar 2018 2日目の記事です。
今回はオブジェクトの影を差し替える方法を紹介します。
影を差し替えることによって、怪物が人間に擬態しているとか、あるモノが別のモノに変身しているといった演出ができちゃいます。
1. そもそも影はどうやってできているのか
基本的に、光(Directional Light等)があれば影は自動でできます。

3Dモデルを表示(レンダリング)するには〇〇Rendererみたいなものが必要です。
そのため、Cubeやキャラクターの3Dモデルには必ず何らかのRendererがくっついています。

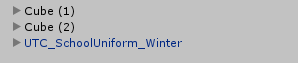
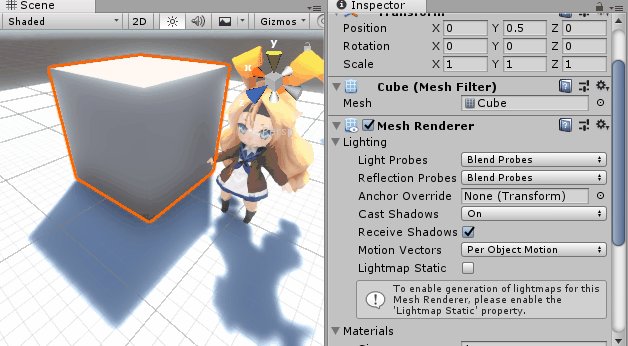
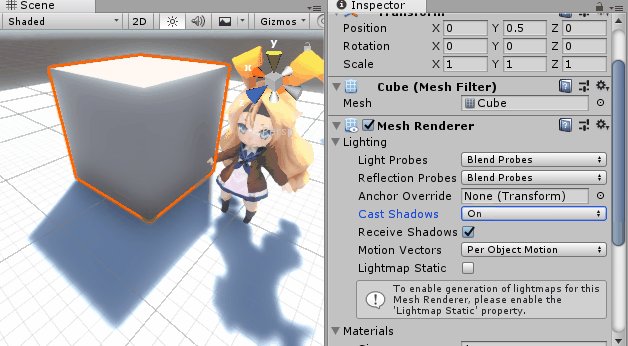
まずはCubeを見てみましょう。
Mesh rendererがくっついているのがわかります。

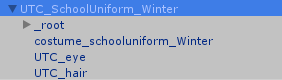
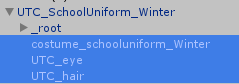
ではユニティちゃんはどうなっているのでしょうか。中を見てみましょう。
モデルの部分は「constume...」と「UTC_eye」と「UTC_hair」になります。

Inspectorを見てみると、Skinned Mesh Renderがあるのがわかります。

UnityChanの場合、メッシュが3つに分かれているのでRendererも3つあります。
2. 影のオンオフ
Rendererが影を作ってくれていることがわかりました。
では影だけを消すことはできるんでしょうか?
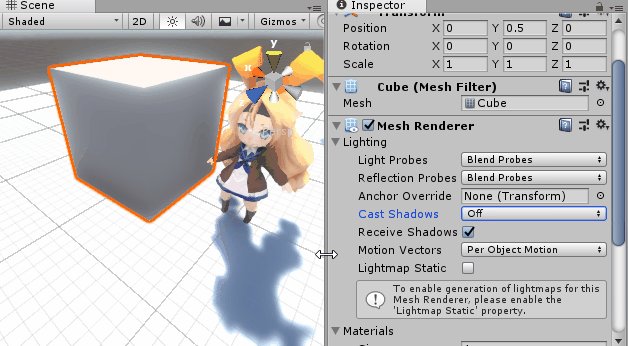
実は簡単にできます。
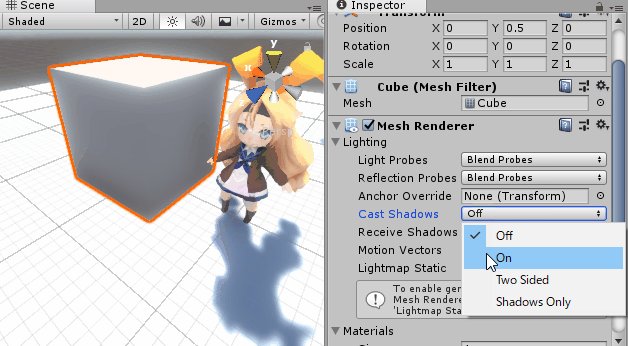
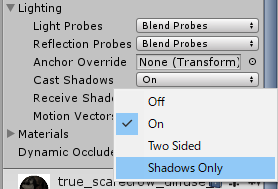
各RendererにあるCast ShadowsをOffにするだけです。

3. ニセモノの影
影のオンオフまでできました、この時点で感づいている方もいるかもしれませんが。
本体の影を消し、影用のオブジェクトを用意することで影の差し替えを行います。
今回は影用として、このAssetを用いました。
ホラーちゃんと名付けます。
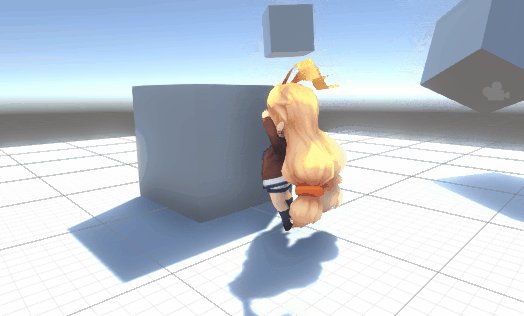
このAssetをユニティちゃんの子オブジェクトにします。位置や角度も合わせておきましょう。
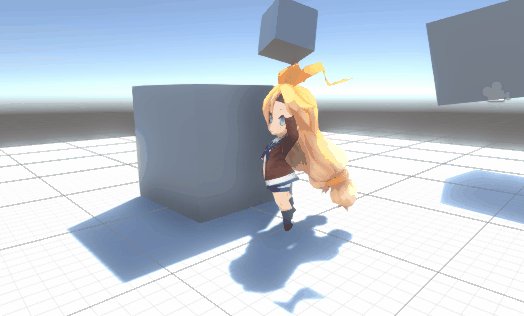
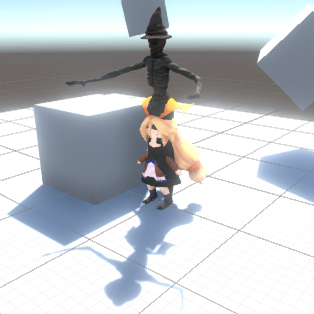
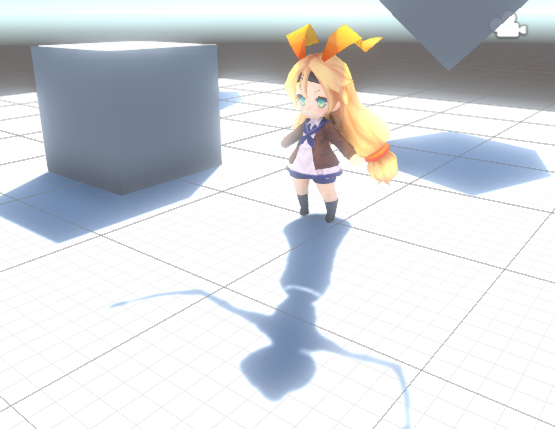
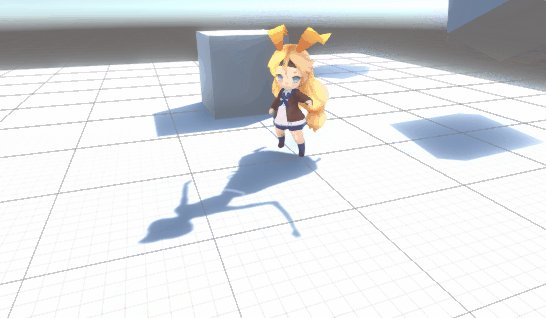
当然、二つのモデルが重なった状態で表示されますね。


次にユニティちゃんの影を消していきます。
ユニティちゃんの中にある3つのRendererのCastShadowsをOffにします。


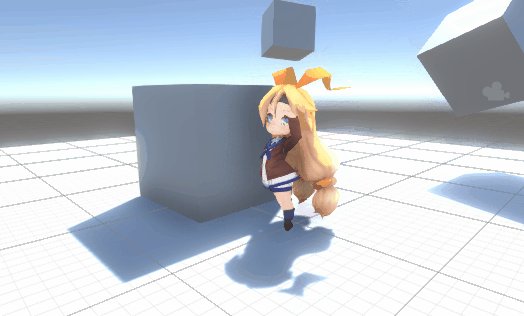
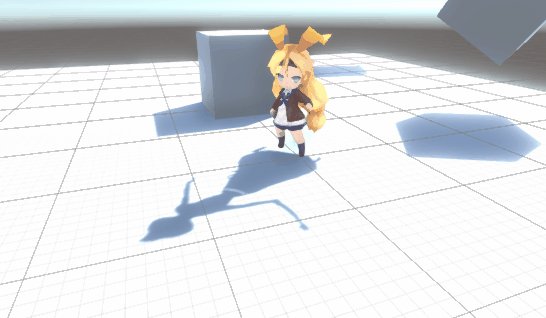
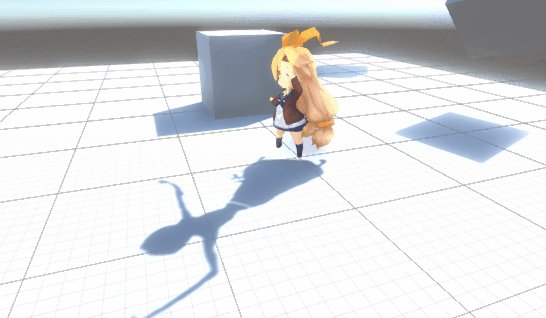
するとUnityChanの影が消え、ホラーちゃんの影のみになります。

後はホラーちゃんの影のみ表示させれば完成です。
3Dモデルは表示させず、影のみ表示といったことができるのでしょうか?
実は簡単にできます。
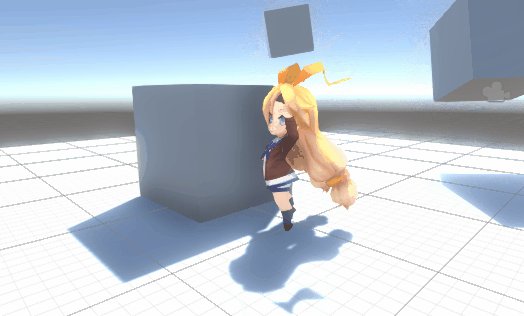
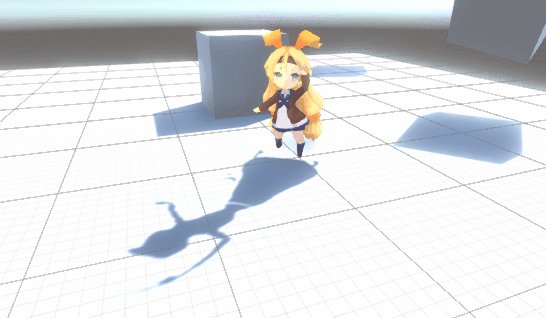
Cast ShadowsをShadows Onlyにすることで、影のみレンダリングといったことができます。Unity便利すぎ

これで無事影の差し替え完了しました。

「やあユニティちゃん・・・・・いや、誰だお前はユニティちゃんじゃないな!」
???「グググ・・・ヨク気ヅイタナ・・・」

みたいな演出ができるかもしれませんね!
まとめ
・影は初期設定でRendererが勝手にやってくれている。
・Rendererの設定を変えることで影のオンオフを切り替えることができる。
・本体の影を消し、影用のモデルを用意することで簡単に影を差し替えることができる。
明日はUnity #2 Advent Calendar 2018 3日目、投稿者はKan_Kikuchiさんです。