今回はアセットの紹介をしていきます。
紹介するのはAnimancer Pro。
Scriptでアニメーションを制御できるようにするアセットです。

どんなアセット?
AnimatorControllerを使わず、Scriptで直接アニメーションを制御するアセットです
「Animancer」を使用すれば、追加のセットアップ段階なしで、オンデマンドでアニメーションを再生し、すべての詳細を制御できます。Animator Controllers の主な問題が修正されており、完全に置き換えることも、併用することもできます。これにより、基本的なプロトタイピングから複雑なシステムの維持およびデバッグまで、開発の全ての段階でアニメーション作業をはるかに簡単にします。
各種機能の比較についてはこちら
ちなみにPlayable APIで実装されています
過去に「ジスたんファイト」というゲームを開発しましたが、
ゲーム内のアニメーション管理を全てAnimancer Proで行っています
この時初めて使いましたが、とても使いやすく簡単にゲームに組み込むことができたので、
その忘備録もかねてこの紹介記事を書いていきます
開発環境
Unity2021.3.7f1
Animancer Pro ver7.3
インポートの確認
アセットインポート完了時はこんな感じです
Pluginsフォルダの中にインポートされます

コンポーネント、サンプルシーン、アセットのソースコードが含まれています
サンプルシーンの確認
Animancer/Examplesの中にサンプルシーンが用意されています
たくさんあり、1つ1つドキュメントも完備しているのでかなり親切!

※URPで開く場合は、ArtフォルダにMaterialがあるので変換しておきましょう
多いのでここでは取り扱いません
実際に試してみる
AnimancerProを使って、実際にアニメーションをさせてみます
はっきり言って公式ドキュメントが優秀すぎるので詳しくはそっちを見た方がいいです
(どちらかというと未来の自分が読み返してわかるように書いておきます)
内容としてはExmaple01~02あたりまで
キャラクターの準備
今回はキャラクターモデルにユニティちゃんを使用します
これはAnimatorがあればなんでもOKです

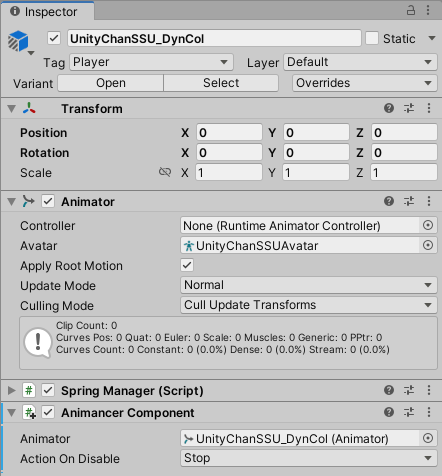
シーンにUnityChanSSU_DynColを配置し、AnimancerComponentをアタッチします
Animatorが設定されていることを確認しましょう

AnimationClipの再生
最もシンプルにAnimationClipの再生をします
AnimancerTest.csを作成
using UnityEngine; using Animancer; public class AnimancerTest : MonoBehaviour { [SerializeField] AnimancerComponent animancer; [SerializeField] AnimationClip animationClip; void Start () { animancer.Play(animationClip); } }
これをUnityChanSSU_DynColにアタッチし、AnimancerにAnimancerComponentを、
AnimationClipに適当な待機アニメーションを設定します

これで完成、シーンを再生すると設定した待機アニメーションが再生されます

入力に応じてAnimationClipを切り替える
プレイヤーの入力に合わせてAnimationClipを切り替えます
AnimancerWalkTest.csを作成
using UnityEngine; using Animancer; public class AnimancerWalkTest : MonoBehaviour { [SerializeField] AnimancerComponent animancer; [SerializeField] AnimationClip idleClip; [SerializeField] AnimationClip walkClip; void Start () { animancer.Play(idleClip); } void Update () { if(Input.GetKey(KeyCode.W)) { animancer.Play(walkClip); } else { animancer.Play(idleClip); } } }
これをUnityChanSSU_DynColにアタッチし、
適当な待機アニメーションと歩行アニメーションを設定します

これで完成、シーンを再生すると待機アニメーションが再生され、Wキーを押している間は歩行アニメーションに切り替わります

上のソースコードを見て、Wキー押している間animancer.Playが呼ばれ続けるけど大丈夫?と思うかもしれませんがこの方法で問題ありません
(シンプルにするためこうしていますが、本来は適切なタイミングに1回だけ呼んだ方がいいです)
AnimationClipの切り替え時にクロスフェードさせる
animancer.Playを呼ぶことでアニメーションを切り替えられるようになりましたが、
これだとアニメーションが一瞬で切り替わるので、クロスフェードさせながらスムーズに切り替えてみます
やり方は簡単で、Playの第二引数にフェード時間を指定するだけです
if(Input.GetKey(KeyCode.W)) { animancer.Play(walkClip, 0.3f); } else { animancer.Play(idleClip, 0.3f); }

アニメーションが再生し終わったら別のアニメーションに切り替える
攻撃やジャンプなど、アニメーションが終了した後別のアニメーションに切り替えてみます
AnimancerJumpTest.csを作成
using UnityEngine; using Animancer; public class AnimancerJumpTest : MonoBehaviour { [SerializeField] AnimancerComponent animancer; [SerializeField] AnimationClip idleClip; [SerializeField] AnimationClip jumpClip; void Start () { animancer.Play(idleClip); } void Update () { if(Input.GetKey(KeyCode.Space)) { var state = animancer.Play(jumpClip, 0.1f); state.Events.OnEnd = () => animancer.Play(idleClip, 0.3f); } } }
これをUnityChanSSU_DynColにアタッチし、
適当な待機アニメーションとジャンプアニメーションを設定します

これで完成、Spaceキーを押すとジャンプし、ジャンプアニメーションが終わったら待機アニメーションに切り替わります

おまけ 1つのAnimationClipだけを再生したい場合
1つのAnimationClipだけを再生したい(遷移させる必要がない)場合は、
SoloAnimationコンポーネントを使うと簡単です
SoloAnimationコンポーネントをアタッチして、
Animator(AnimancerComponentではない)と再生したいAnimationClipを設定するだけ

これでシーン再生時にAnimationClipが再生されます
Scriptを書く必要すらありません

手っ取り早く何か再生したい場合に便利!(ずっと同じ動きをする背景のギミックとかによさそう)
SoloAnimation.IsPlayingをfalseにすると一時停止もできる
まとめ
Animancer Proを使ってアニメーションの再生、切り替えまでやってみました
基本機能のみでしたが、他にもブレンドの設定、2Dの対応、アニメーション中のイベントの発行からレイヤーまでAnimatorControllerでできていたことはほぼ全て対応可能です。
なんならAnimatorControllerとの併用までできます
ジスたんファイトは今回紹介した基本機能だけで実装できています
公式ドキュメントがとても充実しているため、何ができるか知りたい方はそちらもチェックしてみてください
ちなみに無料版もあります、ビルドはできませんがエディター内であれば全ての機能を使用できます
以上です
参考資料
他のアセットの紹介記事はこちら↓
※本記事にはAssetStoreアフィリエイトリンクが含まれています。
他、間違っている箇所、わかりにくい所がありましたらコメントにお願いします。
