今回はアセットの紹介をしていきます。
紹介するのはALINE。
線を描画するアセットです。

どんなアセット?
UnityのDebug.DrawやGizmoの描画を高速で多機能な描画に置き換えるアセットです。
ゲーム画面での描画もできます。
機能のハイライト
-より多くの描画プリミティブ
-シンプルで柔軟で一貫性のあるAPI-
高性能。多くの場合、UnityのAPIを大幅に上回っています
-バースト/ ECSジョブの内部から描画し、デバッグを簡単にします。
-スタンドアロンゲームでレンダリングします。レベルエディタを作成したい場合、またはゲームでsci fiの外観を持たせたい場合に最適です
-MSAAやその他の種類の後処理がなくても完全にアンチエイリアスされた行
-さまざまな行幅をサポートし
ます-非常によく文書化されています
-構築されたものをサポートします-レンダリングパイプライン、HDRPおよびURP(執筆時点ではまだベータ段階であり、いくつかの必要な機能が欠落している2D URPを除く)
同パブリッシャーの出している人気経路探索アセットA* Pathfinding Project Proでも使われているようです。
詳しい機能は公式サイトから確認できます。
どのくらい早くなっているかも確認できます。
開発環境
Unity 2020.3.26f1
ALINE ver1.5.2
インポートの確認
アセットインポート完了時はこんな感じです。

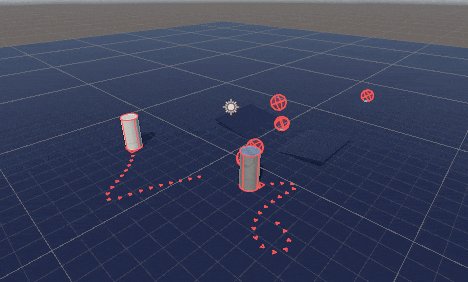
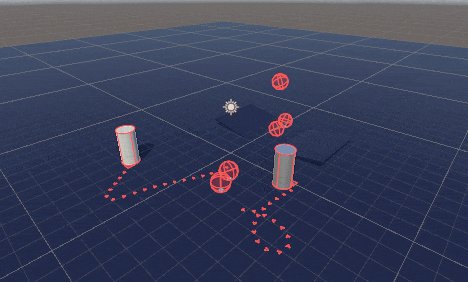
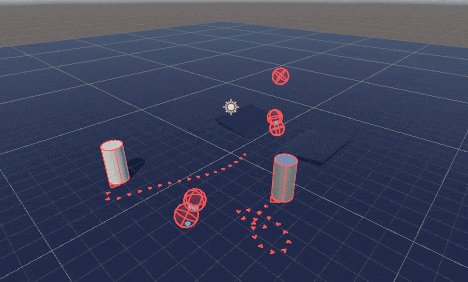
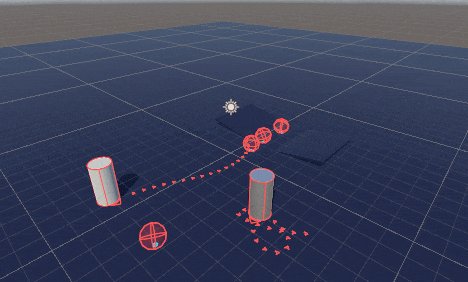
Exampleシーンの確認

ExampleScenesに使用例があります。
ギズモを表示したり、線をつないだり。


実際に試してみる
図形を描画してみる
Scriptを書いて図形を描画してみます。
今回はシーンビューにワイヤーボックスを描画します。
一番簡単な書き方をすると以下のようなScriptで描画されます。
Gizmos.Draw〇〇系とはちょっと書き方が違いますがパラメータなどは一緒です。
using UnityEngine; using Drawing; public class AlineTest : MonoBehaviour { void Update() { Draw.WireBox(Vector3.zero, Vector3.one); } }
これだけでシーンビューにWireBoxが描画されます

いくつかオーバーロードが用意されています。
Scriptがアタッチされているgameobjectのtransformを渡すと、かなりGizmoっぽくなりますね。
Draw.WireBox(transform.position, transform.rotation, transform.localScale);

プリミティブな図形を描画する関数があらかじめ用意されています。
用意されているコマンドはこちらから確認できます。
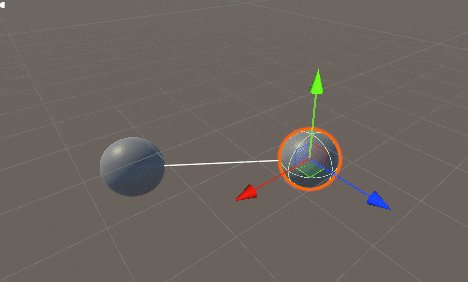
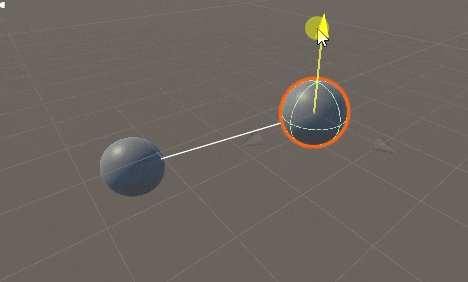
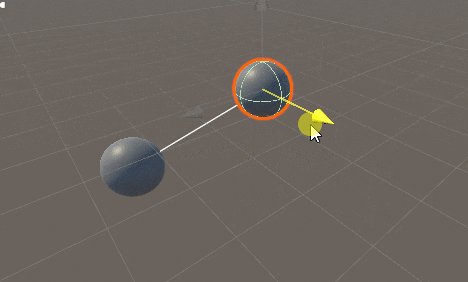
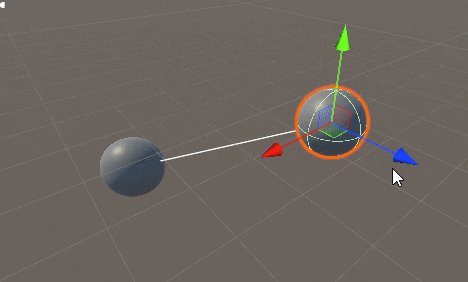
2点間に線を引いたり
using UnityEngine; using Drawing; public class AlineTest : MonoBehaviour { [SerializeField] Transform m_Origin; [SerializeField] Transform m_Target; void Update() { Draw.Line(m_Origin.position, m_Target.position); } }

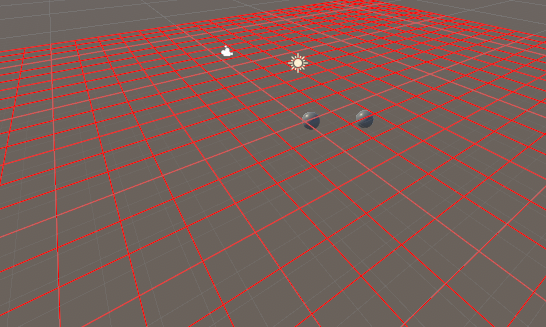
グリッドを手軽に表示したり
// 位置, 角度, セルの数, グリッド全体の大きさ Draw.WireGrid(Vector3.zero, Quaternion.identity, new int2(30, 30), new float2(50, 50), Color.red);

ゲーム画面にも描画する
このままだとシーンビューにのみ表示されます。
ゲーム画面でも出したい場合はDraw.ingameを使用します。
DrawをDraw.ingameに置き換えるだけです。
// シーンビューのみ Draw.WireBox(Vector3.zero, Vector3.one); // ゲーム画面でも表示する Draw.ingame.WireBox(Vector3.zero, Vector3.one);
スコープ機能を使ってまとめて描画設定をする
ALINEにはスコープという機能が用意されています。
これを使うことで複数の描画を行うときにまとめて描画設定ができます。
以下のScriptを実行すると赤いCubeが3つ作成されます。
Draw.WireBox(new float3(0, 0, 0), new float3(1, 1, 1), Color.red); Draw.WireBox(new float3(2, 0, 0), new float3(2, 1, 1), Color.red); Draw.WireBox(new float3(0, 2, 0), new float3(1, 2, 1), Color.red);

Draw.WireBoxの引数にColor.redを渡して赤くしているわけですが、
以下のような書き方をしても同じ結果になります。
using(Draw.WithColor(Color.red)) { Draw.WireBox(new float3(0, 0, 0), new float3(1, 1, 1)); Draw.WireBox(new float3(2, 0, 0), new float3(2, 1, 1)); Draw.WireBox(new float3(0, 2, 0), new float3(1, 2, 1)); }
スコープはネストにもできます。
色や線の太さをまとめて設定したい時に便利ですね。
using(Draw.WithColor(Color.red)) { using(Draw.WithLineWidth(3)) { Draw.WireBox(new float3(0, 0, 0), new float3(1, 1, 1)); Draw.WireBox(new float3(2, 0, 0), new float3(2, 1, 1)); Draw.WireBox(new float3(0, 2, 0), new float3(1, 2, 1)); } }
まとめ
ALINEを使って線を引いてみました。Debug.Drawよりも高速でキレイな線を引くことができました。
デバッグ用途以外だけでなく、ゲームのデザインに組み込むこともできるのでいろいろ活用できそうです。
今回はしませんでしたが、Job System+ECSを使ったさらに高速な描画や、高度な使用法もあったりします。
以上です。
本当は変わった使い方も載せたいと思っていましたがいいアイデアが浮かばなかった・・・・
他のアセットの紹介記事はこちら↓
※本記事にはAssetStoreアフィリエイトリンクが含まれています。
他、間違っている箇所、わかりにくい所がありましたらコメントにお願いします。
