今回はTwitterネタです。
前回のTextMeshProの記事を書く時にいろいろ調べていたらこんなツイートがありました。
TextMeshProで登録されていない漢字が必要になる案件が発生してしまった…
— トモぞヴP (@TomozoP) September 13, 2018
ピンポイント追加ってできるのかしら…仕様的にむりかな…
— トモぞヴP (@TomozoP) September 13, 2018
たしかにできるのだろうか?
フォントが足りない度に1からFont Assetを作っていたら時間も手間もかかります。
一度ジェネレートしたFont Assetにそのまま足りない文字だけをくっつけていきたいものです。
探してみましょう。
ありました。
1. Font Asset
TextMeshProではUGUIのTextのようにデフォルトで日本語は使えません。
そもそもttfやotfのようなフォントデータをそのまま使うことはできません。
TextMeshPro専用のフォーマットに変換する必要があります。
その専用フォーマットファイルがFont Assetです。
こちらの方々の記事でわかりやすく紹介しています。
では実際に作ってみましょう。
今回使用するフォントはやさしさゴシックです。
手元に日本語対応のフォントがある方はそれを使ってください。
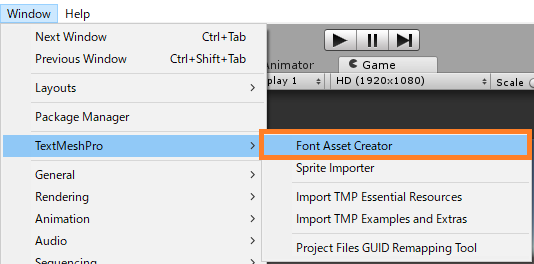
WIndow -> TextMeshPro -> Font Asset CreatorからFont Asset Creatorビューを開きます。

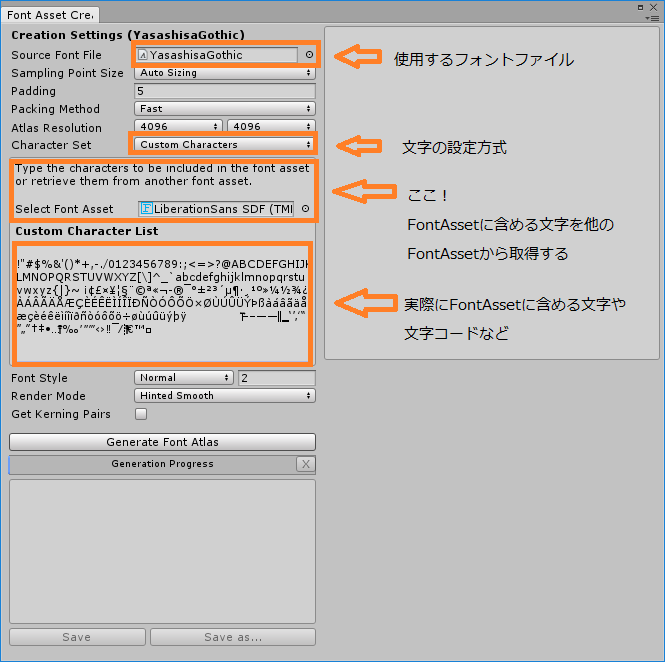
上記のリンク先で詳しく解説されてますが、今回注目してほしいのはここ。

・使用するフォントには、ttfまたはotfなどのフォントファイルを設定しましょう。
・文字の設定方式ですが、「Costom Characters」は使用する文字をそのまま入力します。「Costom Range」は使用する文字の文字コードを入力します。
日本語のFontAssetを作る場合はどちらかになることが多いでしょう。
・ここ大事
フォントアセットに含める文字を入力するか、別のフォントアセットからそれらを取得する
と書かれています。ここに作成済みのFontAssetを設定することで、そのFontAssetに含まれている文字をそのまま引き継いで新しいFontAssetを作れるようになります。
・下の広いテキストボックスには文字の設定方式通り、文字か文字コードを入力します。
今回はSelectFontAssetは空にし、文字は「ユニティちゃん」を登録してジェネレートします。

ジェネレートしたらセーブするのを忘れずに

今回はフォントファイルと同じ名前で「YasashisaGothic」という名前で保存します。
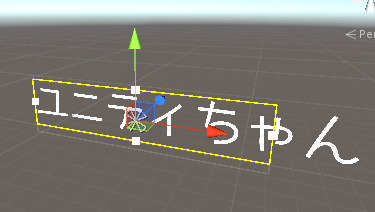
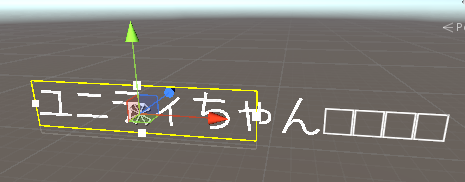
保存したFontAssetをTextMeshProに設定し使えるようにします。

当然ですが、現状「ユニティちゃん」の文字しか使えません。
なので登録してない文字を使おうとすると正常に表示されません。

2. 俺の登録文字を越えていけ
さてここからが本題です。
作成済みのFontAssetを使って新しいFontAssetを作っていきます。
Font Asset Creatorビューを開きます。
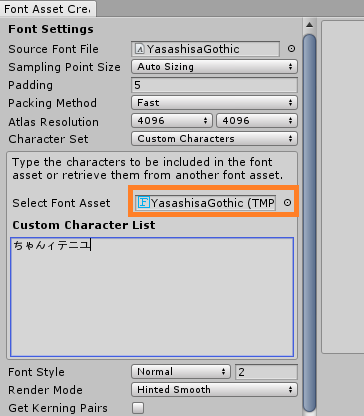
次にSelect Font Assetの欄にさっき作ったFont Asset(YasashisaGothic)を設定します。
すると、Custom Character Listの所に既に設定済みの文字が表示されます。

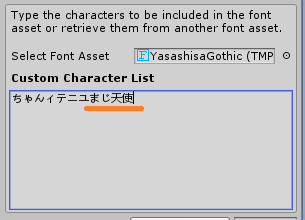
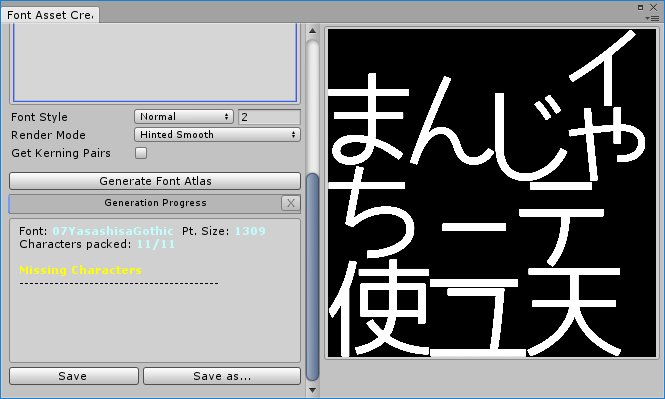
ここに追加したい文字を書き込んで、ジェネレート&セーブ。
この時、違う名前で保存してもいいし、
同じ名前で上書き保存してしまってもいいです。


これで完了です。

無事新しい文字を追加することができました。
3. まとめ
TextMeshProで作成済みのFont Assetに新しい文字を追加したくなったら、
Font Asset CreatorのSelect Font Assetに設定し、文字を追加してジェネレートする。
ちなみにこれ、既存のFont Assetに文字を追加というのは正しくなく、
「既存のFont Assetを元にして新しいFont Assetを作る」という方が正しいです。
なので、結局のところジェネレートにも時間がかかります。
そういう意味ではツイート主の求めていたものとは少し違うかもしれません。
4. おまけ
せっかくなので個人的にオススメのフォントを紹介します。
スタイリッシュなフォントです。アクションゲームの戦闘中のUIなどに。

ホラーゲームにぴったりなフォント

近未来でテクノポップなフォント

フリーのフォントはググればいろいろできてきます。
あなたのゲームにぴったりのフォントを見つけてくださいね。
ただし、そのフォントに使いたい漢字が含まれていないということもあるので、
要チェックです。