今回はアセットの紹介をしていきます。
紹介するのはUmbra Boundary Builder。
プレイヤーとナビメッシュエージェントの境界を作成するアセットです。


お得なセール情報
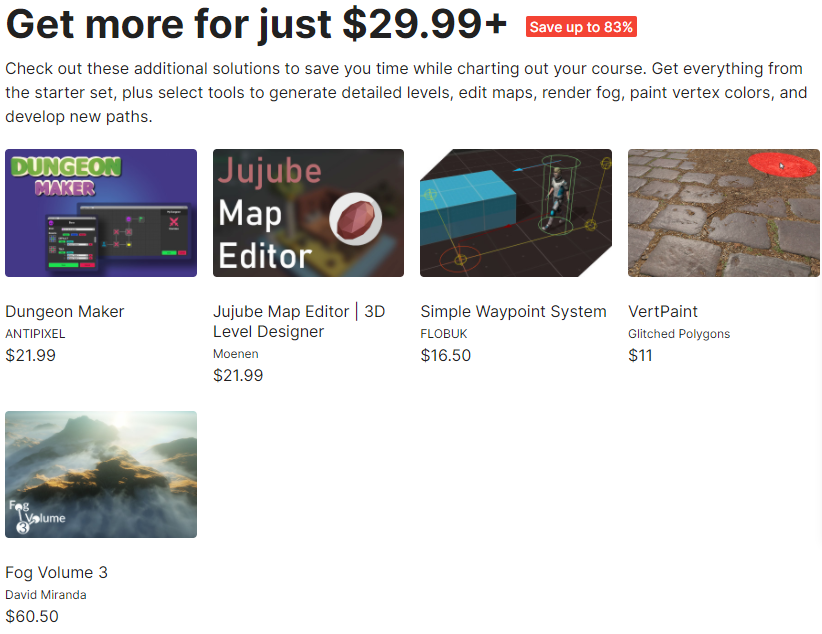
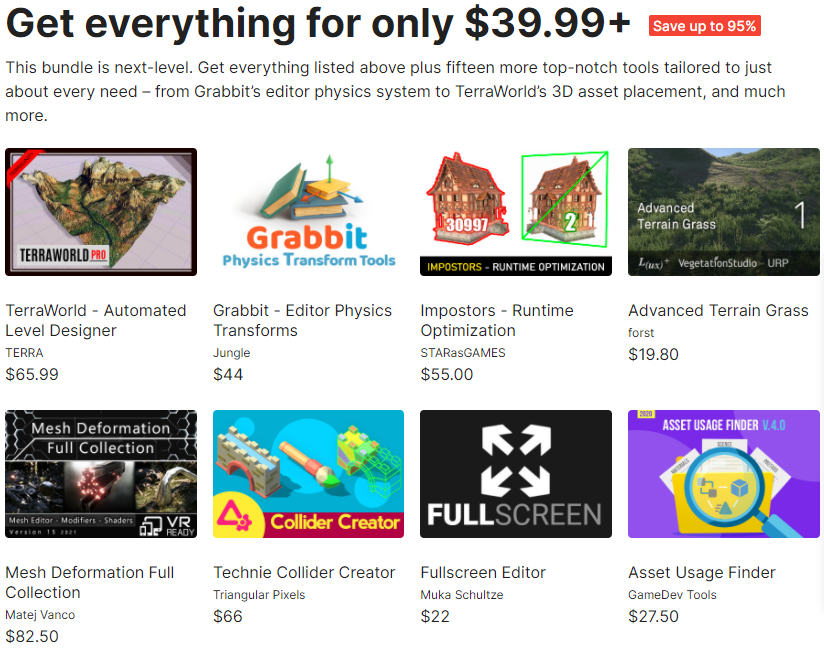
現在アセットストアでは、レベルデザインに関係したアセットのバンドルが発売中!
今回紹介する「Umbra Boundary Builder」もバンドルに含まれています。
金額に応じてアセットが異なりますが、オススメは全てのアセットが含まれた$39.99コースです。
通常の50%OFFセールで購入するよりも遥かに安く購入できるので、
気になるアセットがある場合は買っちゃいましょう!




どんなアセット?
キャラクターをCharacter ControllerやNavmeshで動かすとき、移動範囲を設定するのはやや面倒ですよね。
ステージ自体が壁や障害物で囲まれているのなら問題ありませんが、
見えない壁を設置したい場合は多くのCubeを駆使しステージを囲む必要があります。
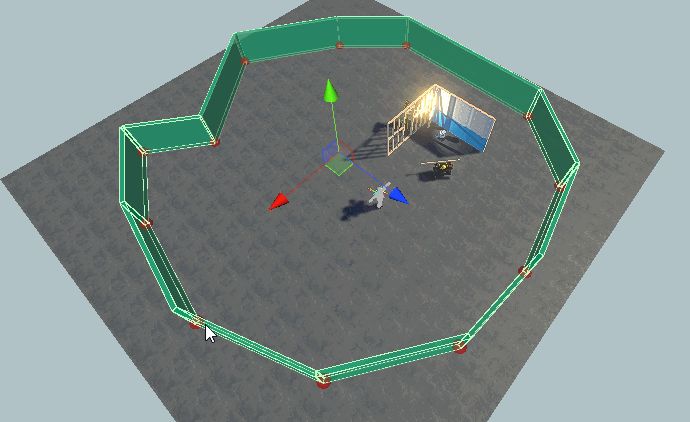
そういう時に役に立つのがこのアセット「Umbra Boundary Builder」。
ノードを配置しそれらをつないだメッシュを作成するアセットです。

特筆すべき機能
- Unity 5+で動作
- 数回のクリックでバウンダリになるノードをシーンに追加できます。
- ナビメッシュとそれを使用するAIが、プレイヤーと同じ境界を尊重するようにします。
- バウンダリをベイクしなくても、リアルタイムでバウンダリが作成されるのを確認できます。
- シンプル、軽量、簡単に使用可能
こちらの動画のようなキャラクターコントローラーを使う場合に便利です。
実行環境
Unity2020.1.17f1
Umbra Boundary Builder Ver2.3.2
インポートの確認
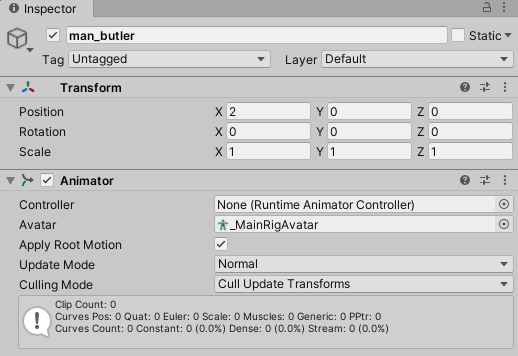
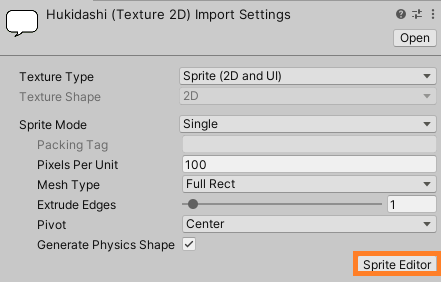
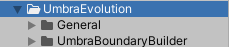
アセットインポート完了時はこんな感じです。

Generalというフォルダには、Umbra Boundary Builderに限らず同パブリッシャーのアセットで使われる共通処理や機能が含まれています。削除しないようにしましょう。
ちなみにこれらの機能はusingステートメントを追加するこで誰でも使えるようです。
肝心のアセットの使い方はUmbraEvolution/UmbraBoundaryBuilder/README_UmbraBoundaryBuilderに書いてあります。
デモシーンはないようです。
主要コンポーネント
このアセットを使いこなすうえで重要なコンポーネントを紹介します。
※機械翻訳を使用しているのでおかしいところがあるかも
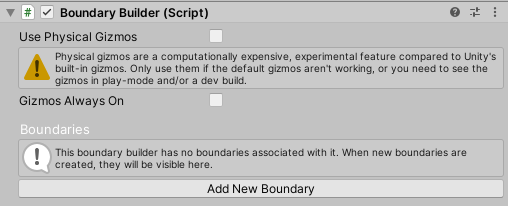
Boundary Builder

Use Physical Gizmos
Unityエディタにギズモに似たオブジェクトを作成します。
無効にするまでビルド後も継続されます。基本的にオンにしない方がよさそう。
フィジカルギズモは、Unityのビルトインギズモと比較して、計算量が多く、実験的な機能です。デフォルトのギズモが動作しない場合や、プレイモードや開発ビルドでギズモを使用する必要がある場合にのみ使用してください。
Gizmos Always On
選択されていなくてもシーンビュー上で常表示されるようになります。
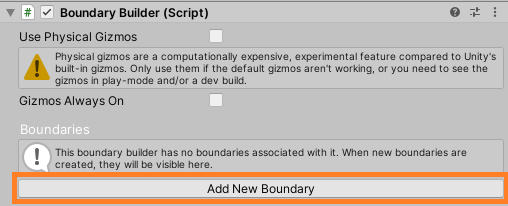
Add New Boundary
Boundary Builderの子オブジェクトにBoundaryを作成します。
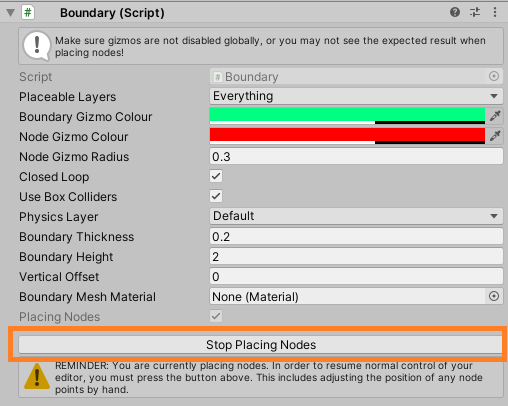
Boundary

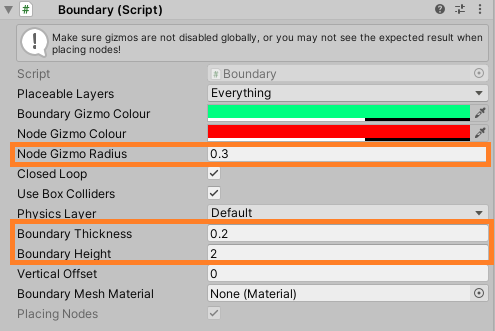
Placeable Layers
シーンビューにノードを配置する時にレイキャストが反応するレイヤー。
Boundary Gizmo Colour & Node Gizmo Colour
境界線とノードのギズモの色

Node Gizmo Radius
ノードのギズモの大きさ
Closed Loop
最初と最後のノードの間に境界を作成するかどうか。完全に閉じた境界を作るには有効にします。

Use Box Colliders
コライダーを有効にするかどうか
Physics Layer
境界の物理レイヤー
Boundary Thickness & Height
境界の厚みと高さ

Vertical Offset
垂直方向のオフセット
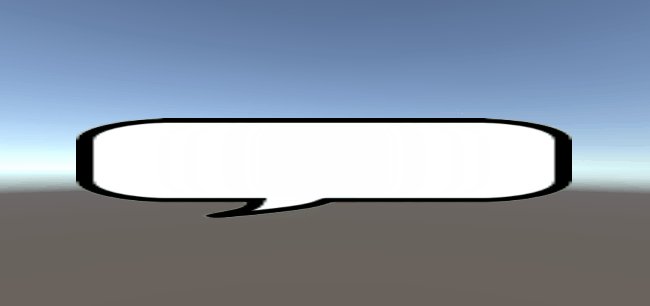
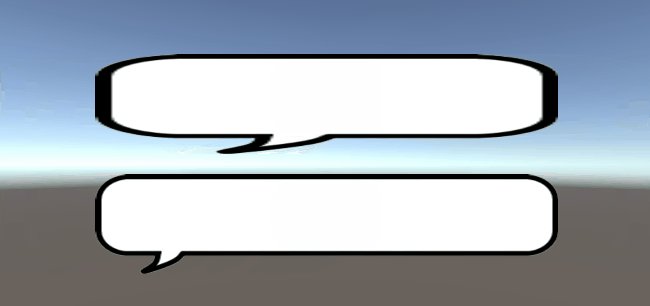
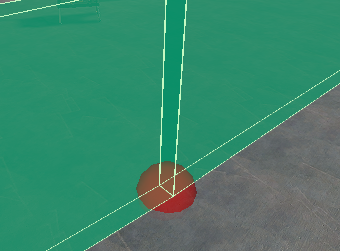
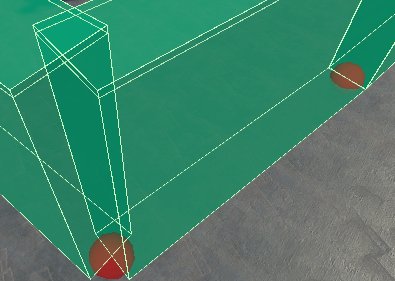
Boundary Mesh Material
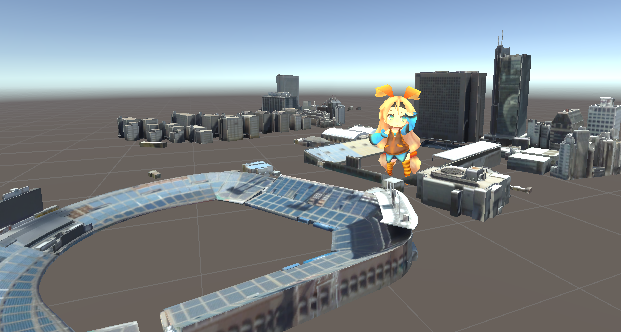
作成されるメッシュのマテリアル。何も設定しないとこうなる。
何も表示しなくない場合は透明なシェーダーを割り当てるなりMesh Rendererを切るなりしましょう。
実際に試してみる
シーンにBoundary Builderを配置する
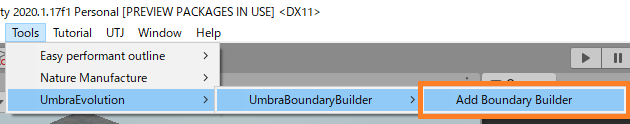
Unityエディターのツールバーから、Tools/UmbraEvolution/UmbraBoundaryBuilder/Add Boundary Builderで
BoundaryBuilderコンポーネントがアタッチされたゲームオブジェクトを作成します。

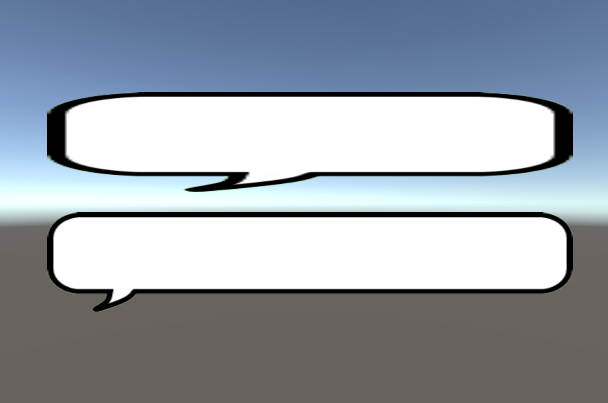
Boundaryの作成
Boundary BuilderのAdd New BoundaryでBundaryを作成します。

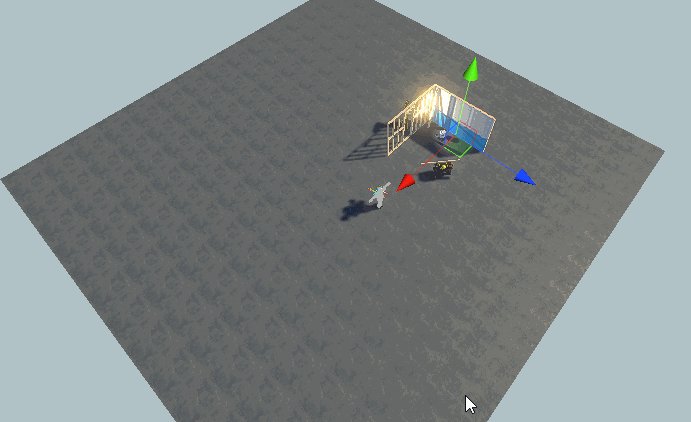
見やすいようにギズモや境界の大きさを変えておきます。

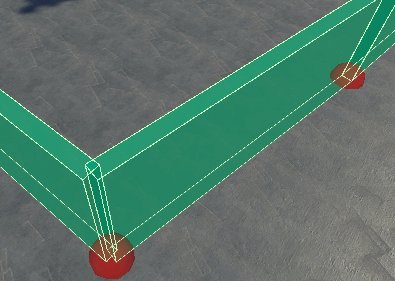
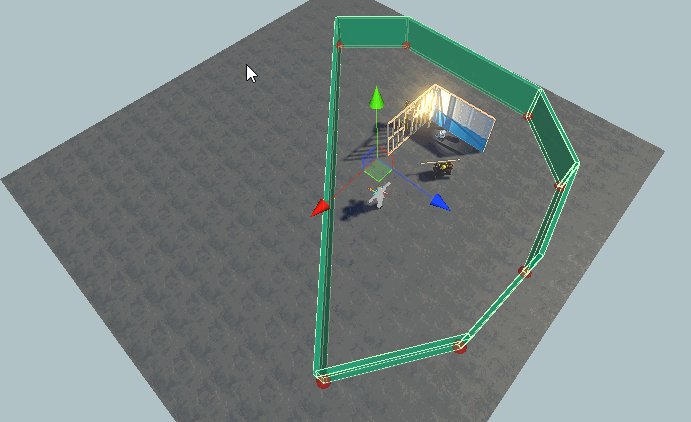
ノードの配置
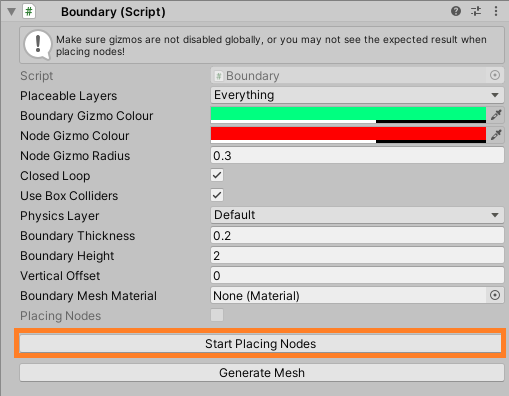
BoundaryのStart Placing Nodesボタンを押します。

この状態で、シーンビュー上を左クリックしていくとその場所にノードが作成されます。
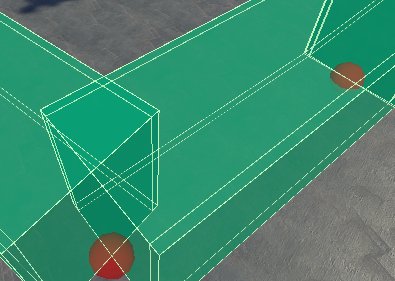
キャラクターの移動範囲を囲むように配置していきます。

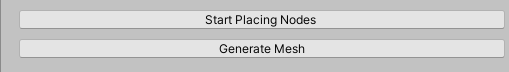
ノードを配置し終わったら、BoundaryのStop Placing Nodesを押します(忘れないように)

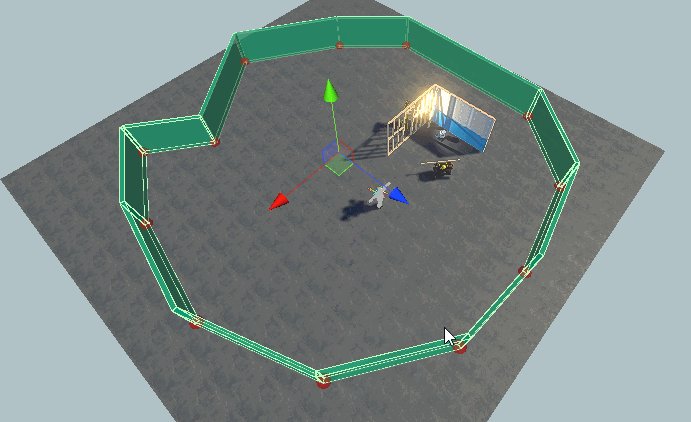
メッシュの作成
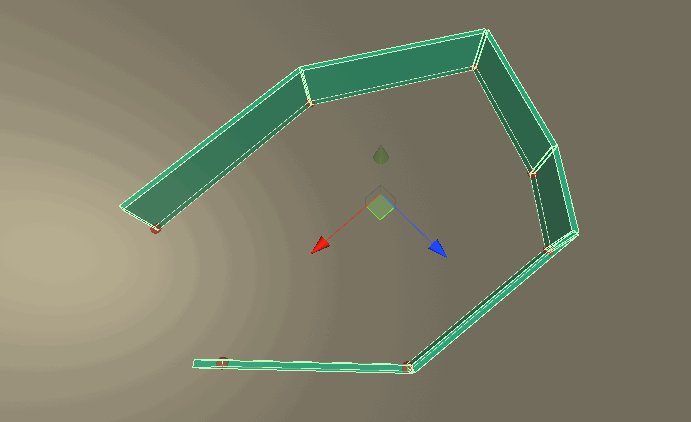
配置したノードをつなげてメッシュを作成します。
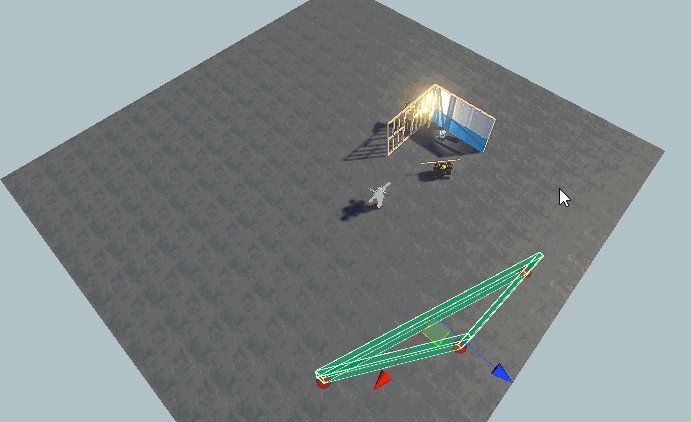
BoundaryのGenerate Meshボタンを押します。

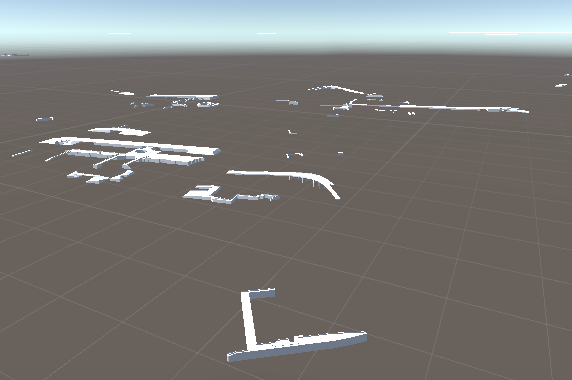
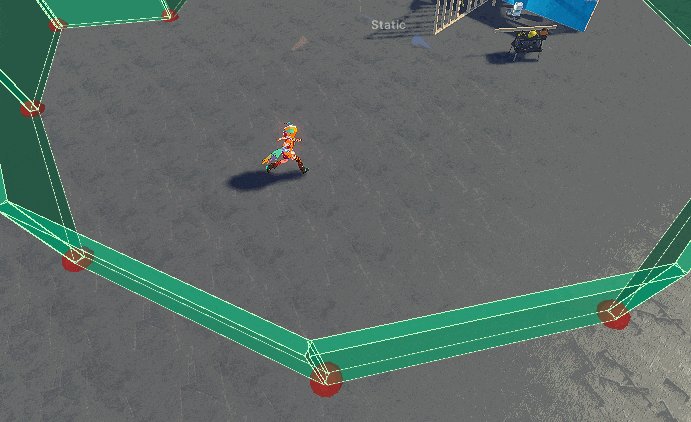
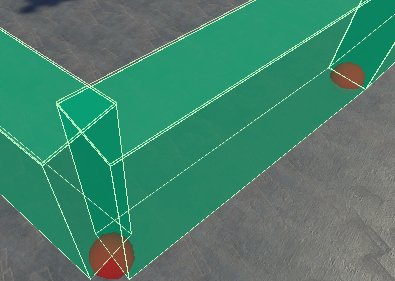
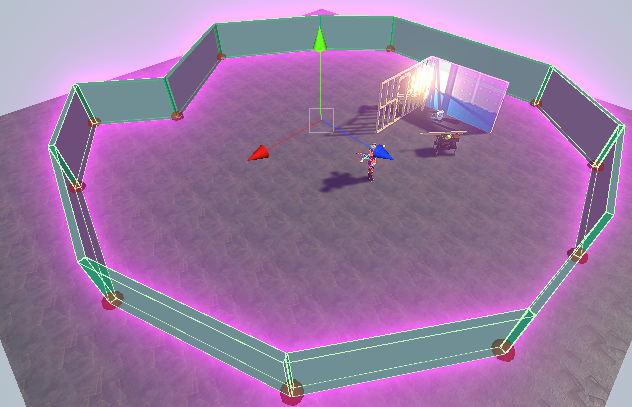
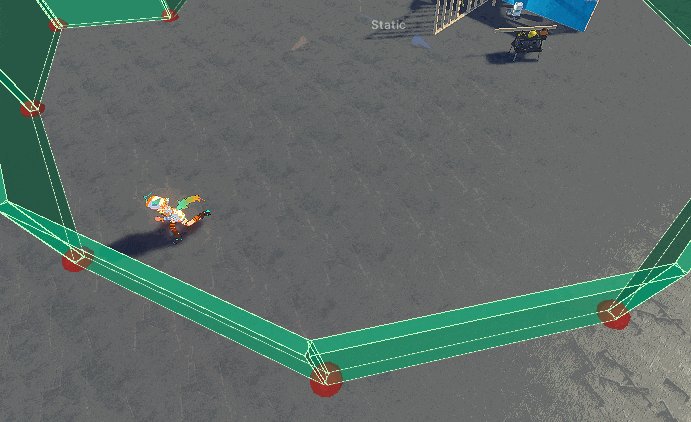
無事作成されました。
マテリアルを何も設定していないので煌びやかな色になっていますが、
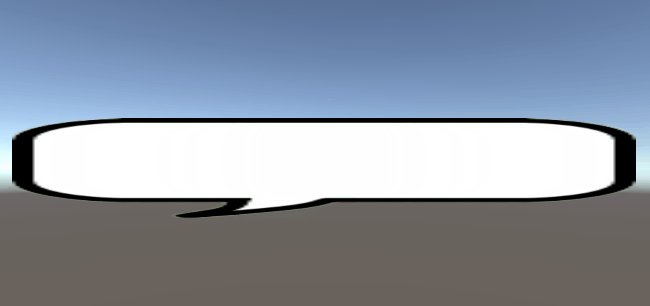
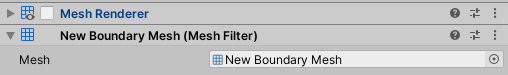
BoundaryのMesh Rendererを無効化することで解決できます。
(NavMeshを使用している場合はBakeしてから無効化しましょう)


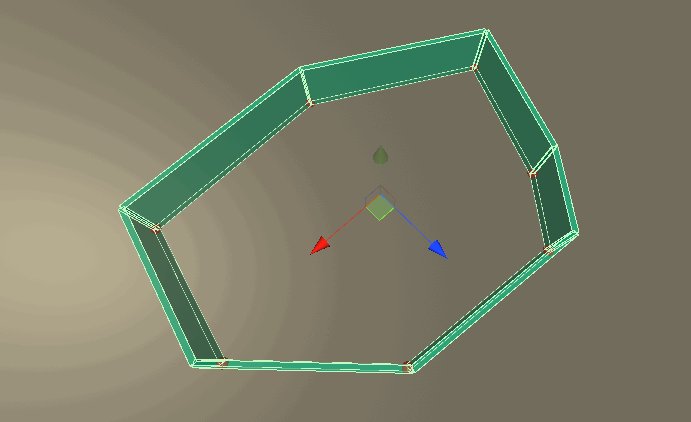
今回は見えない壁を作りましたが、目に見える壁にしたい場合はBoundaryからマテリアルを割り当てると良い
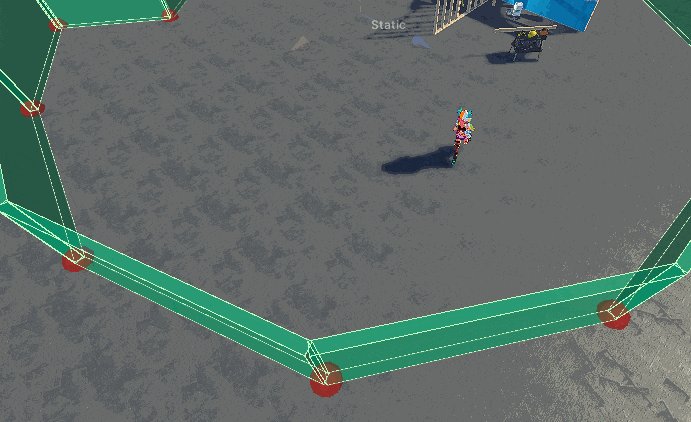
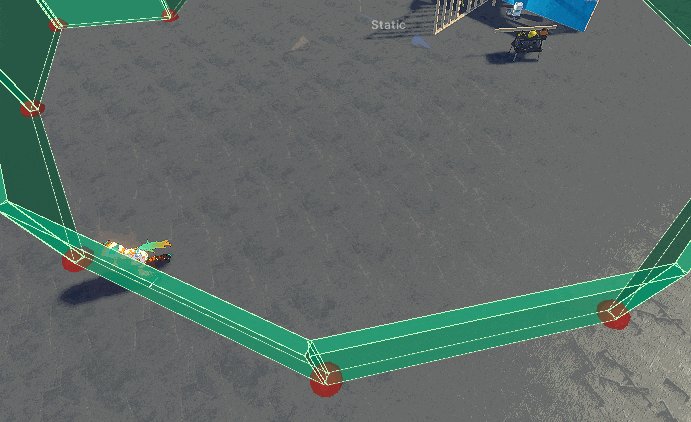
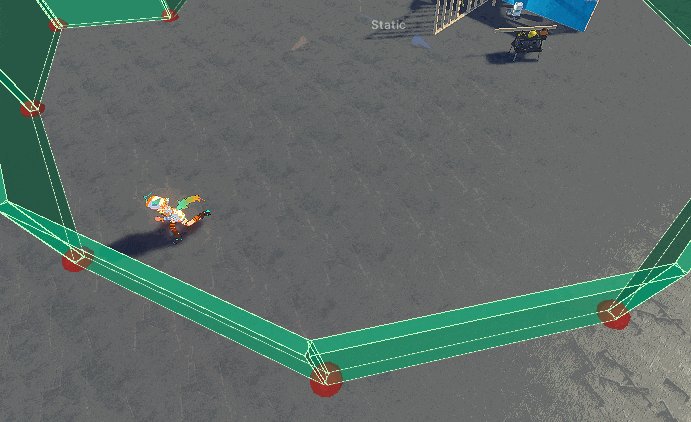
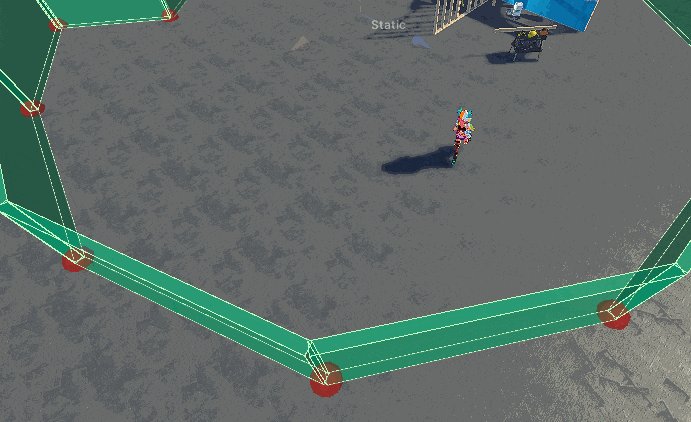
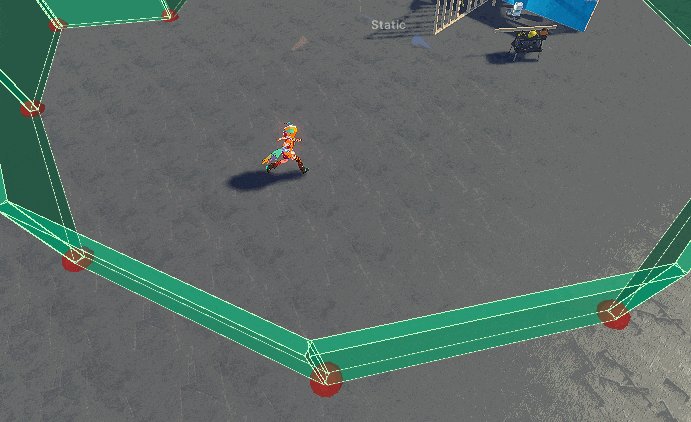
これで完成です。
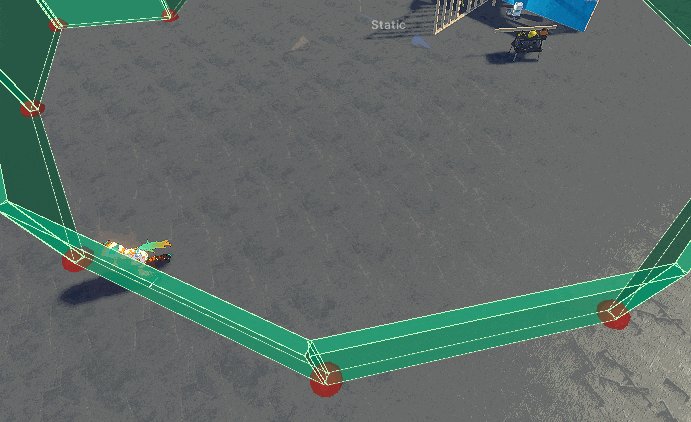
プレイヤーの移動範囲が制限されていますね。

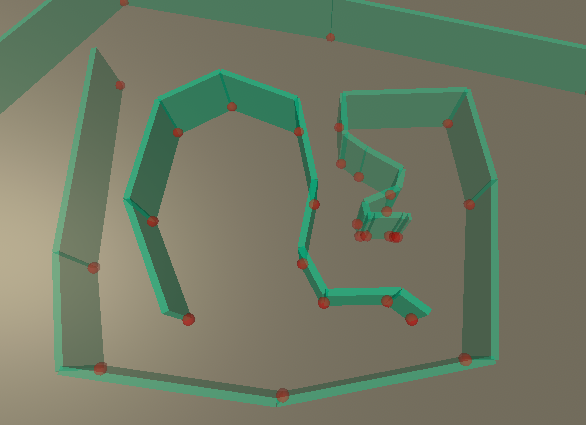
Boundaryは複数作成できるので迷路のような細かい境界も作成できます。
この場合、BoundaryのClosed Loopをオフにしておくと良いですね。

以上です。
他のアセットの紹介記事はこちら↓
※本記事にはAssetStoreアフィリエイトリンクが含まれています。
他、間違っている箇所、わかりにくい所がありましたらコメントにお願いします。