勉強会のレポート(メモ)です。
参加したのはこちら、「第1回 Looking Glass勉強会」
会場は「Unity非同期完全に理解した勉強会」と同じ富士通クラウドテクノロジーズさんです。
- 0. 開会のあいさつ
- 1. 【緊急追加!】CEO SHAWNさんのスピーチ
- 2. Looking Glassの技術的複数運用方法
- 3. 今まで作ったアプリとインタラクションデザインについて
- 4. バーチャルキャストのLookingGlass対応と、その実装上の工夫
- 5. レンチキュラーディスプレイ表示の基礎知
- 6. 自作ゲームをLooking Glassに対応させたお話
- 7. VR180動画をLookingGlassで裸眼立体視する
- 8. Looking GlassのRendering処理を最適化してみる
- 緊急速報
- タイムライン
- 展示会の様子

| 時間 | 内容 | 登壇者 |
|---|---|---|
| 18:30 | 開場 | |
| 19:00 | 開始 | |
| 19:00~19:10 | 開会のあいさつ | ザバイオーネ ( @z_zabaglione) & 事務局 |
| 19:10~19:20 | 【緊急追加!】CEO SHAWNさんのスピーチ | SHAWN |
| 19:20~19:30 | Looking Glassの技術的複数運用方法 | 光輝 ( @koukiwf) |
| 19:30~19:40 | 今まで作ったアプリとインタラクションデザインについて | decchi ( @decchi) |
| 19:40~19:50 | バーチャルキャストのLookingGlass対応と、その実装上の工夫 | MIRO ( @MobileHackerz) |
| 19:50~20:00 | 休憩&展示会 | |
| 20:00~20:10 | レンチキュラーディスプレイ表示の基礎知識 | mer2 ( @_mer2 ) |
| 20:10~20:20 | 自作ゲームをLooking Glassに対応させたお話 | たなかゆう ( @am1tanaka) |
| 20:20~20:30 | VR180動画をLookingGlassで裸眼立体視する | Nakaji Kohki / リリカちゃん ( @nkjzm) |
| 20:30~20:40 | Looking GlassのRendering処理を最適化してみる | 黒河優介 ( @wotakuro) |
| 20:40~21:30 | 交流&展示物鑑賞会&適宜解散 | |
| 21:30~22:00 | 完全撤収! |
0. 開会のあいさつ
ニフクラという勉強会会場を貸し出すサービスをしています。
現在知名度があまりないのでお友達にバンバン宣伝していってくださーい。
MoguraVRは出禁
1. 【緊急追加!】CEO SHAWNさんのスピーチ
私たちは映画からホログラムを実現するという夢を持っています。
私たちの会社では別の方法でホログラムの実現を、いろいろなスケール・場所で実現できるように考えてきました。
LookingGlassは日本での反応が早く、強力なため日本をサポートするため頑張ってきました。
2/26に日本初上陸!
60日間展開、価格も限定価格で、日本のコミュニティ限定で特典も用意しています。
新しいツールもたくさん作っています、是非お友達に広めてください、広がるほど日本に協力できるようになります。
来月に日本語を喋れる正社員を雇うのでサポートもできると思います。
最後に、この勉強会を開催したみなさんありがとうございます。
2. Looking Glassの技術的複数運用方法
2台のLookingGlassを運用した話
前提環境として、LookingGlassを2台以上持っている方、動かすことのできる向け。
メリットは横に並べるとキャラを移動できる、
縦方向は一視点だが、並べるとわりと気にならない。
複数運用は公式のSDKで対応されると思うので、いますぐやりたい方はどうぞ。
おまけ
LookingGlassのパラメータはインスペクターから操作できます。
奥行の変更など。
3. 今まで作ったアプリとインタラクションデザインについて
いままでやったことについて話します。
いままで作ったアプリについて
1.モデルをわしゃわしゃ動かすもの
2.音声対話アプリ(VRMでキャラ差し替え、感情認識などをやりました)
今日はLookingGlassの中に小さな世界を作る箱庭アプリを展示しています。
インタラクションデザイン
目指したのは、「世界を作ることに夢中になる」ようにすること
・インタラクション
直感的にやるにはリープモーションがいい、マウスとかじゃだめ
移動回転、ピンチ操作などでできるようにしています
・夢中になるようにした
音声操作、スマートスピーカーで動くようにしました
箱庭を作ってみてわかったこと
・LeapMotionの方がマウスよりも早い
立体視がわかりやすい
・操作してる感が楽しい
・目を離さないで操作できるので集中できる
4. バーチャルキャストのLookingGlass対応と、その実装上の工夫
スライド
https://niconare.nicovideo.jp/watch/kn4006
バーチャルキャストとは何か
VRスタジオを作って生放送をするサービス。
これのLookingGlass対応バージョンをすでにリリースしています。
ダイレクトビューモードとは
バーチャルキャストでは他のスタジオに参加する機能があるが、
ダイレクトビューモードはVR機器を使わずにスタジオ内を見ることができるモード。
対応時の課題
1.far clipが狭いため遠くが見えない
2.移る範囲が狭い
3.複数のカメラがある時、LookingGlassは映すのか
HoloPlaySDKは非常に強力なので初期設定は活かしつつ対応
カメラは完全固定ではなく、後から遅れて追いかけるようにする。
自撮りカメラはUnityChanLiveの背面の大きなスクリーンのように表示。
5. レンチキュラーディスプレイ表示の基礎知
スライド
よくある質問について
どういう仕組みなの?
立体写真と同じです。写真と違い液晶なので動画もできる。
なぜ立体に見えるのか?
レンチキュラーレンズを使っているから。
レンチキュラーは
人間に左右の目で違う絵が見えるようになる
なんでレンズは斜めになっているの?
一般的なモニターはRGBで並んでいる、そのまま表示すると真っ白ではなくレインボーカラーになっている。
斜めにしているのはしょうがなくしているだけでなく、いいメリットもあります
スライドの画像を見てね.。
斜めにすることで横方向の解像度が3倍になる。
6. 自作ゲームをLooking Glassに対応させたお話
パズルゲームをLookingGlassに対応させたときにやったこと、
対応することでできたメリットについて話します。
やったこと
1. まずは立体視対応
すぐに対応させることができます。
公式からSDKをダウンロード、インポートするだけ。
2. マウスカーソルの位置
移動先をクリックする操作だが、
カーソルが浮いてしまうのでどこさしてるのかわからなくなる。
cameraからrayを指して、UIを表示するようにする。
3. UIの押す場所がわからなくなる
UIに近づいたら2D用のカーソルを表示するようにして対応
4. ポストプロセス
視野角がおかしくなる 平行投影なら問題なし。
sleek renderというアセットがおすすめです。モバイル用なので軽量。
メリット
奥行をうまくひょうげんできる。
集客力があります。
まとめ
LookingGlass対応は簡単。
立体視をしてみて初めてわかることがある。
7. VR180動画をLookingGlassで裸眼立体視する
スライド
VR180はVR向けの動画画像フォーマットです。
LookingGlassと相性がよく、撮影したデモが立体に見える。
手順
VR180は描画用のメッシュを持っているため、これをRenderTextureに張り付ける。
2枚のテクスチャを1枚のテクスチャとして投影し、平面で見えるようにする。
最後に描画して完成。
8. Looking GlassのRendering処理を最適化してみる
LookingGlassのレンダリング負荷は高い。
描画をどう最適化するか、実は繰返し処理が非常に重い。
Camera.Renderはカリング->デプスチェック->シャドウマップ生成->最後に合成するという流れです。
実はカリングとシャドウマップは繰り返しやっているが結果は毎回同じになるはずです。
なのでループの外に出せそう。
SRPを作ってやろう
独自のRenderPipelineでやりました。
やるのはシャドウマップをループの外に出すこと。
結果的にうまくいきました。
でもこんなんじゃまだ満足できない、
いろいろなものをあきらめてもっと速度を上げに行くこともできます。
しかし週末にゲームをしていてやる時間がなくなりました。
緊急速報
3/30~31にLookingGlassハッカソンが開催されます。
2/20 12:00からconnpassで募集開始です。
タイムライン
名札を印刷 #るきべん pic.twitter.com/RhyFdZnY41
— ザバイオーネ (@z_zabaglione) February 17, 2019
今日の装備(Standard × 2 ,Large × 1) #lookingglass #るきべん pic.twitter.com/AlqhIbgYXi
— decchi (@decchi) February 18, 2019
あやしいクラブ。#るきべん pic.twitter.com/vfKguF91gj
— itachin (@itachin) February 18, 2019
本日こちらを展示しています!パソコンの充電器忘れたので電池が切れ次第終了です!
— Nakaji Kohki / リリカちゃん💜💉 (@nkjzm) February 18, 2019
LTでは『VR180動画をLookingGlassで裸眼立体視をする』という話をします!こちらの展示可能なので興味ある方はお声かけください! #るきべん #NIFcLounge https://t.co/wAmq2NmYct
LookingGlassFactoryのCEOであるSHAWN FRAYNEさんと、通訳のSomeluさん #るきべん pic.twitter.com/FWaWtsx1ij
— アムザ (@ALevamme) February 18, 2019
おいおいいきなりやばい発表きたよ。2/26 から Makuake で日本特別価格で提供。日本語サポートもやるし、来月日本語のできる社員を雇うので楽しみにしててくれよな! ライトフィールド読めるのすごない? (すごい) #るきべん pic.twitter.com/I7npVsLJcf
— ゆーとIPD62mm@VRファイルマネージャー (@yutoVR) February 18, 2019
https://t.co/fOO8wkBv9b で2/26から販売。
— へるつ (@khrtz) February 18, 2019
日本語マニュアル, カスタマーサポートなど付き。#るきべん #LookingGlass
#るきべん
— じゅん@mh4G 2/16札幌Holo vol.4→るきべんvol.1→学術会議シンポ (@jun_mh4g) February 18, 2019
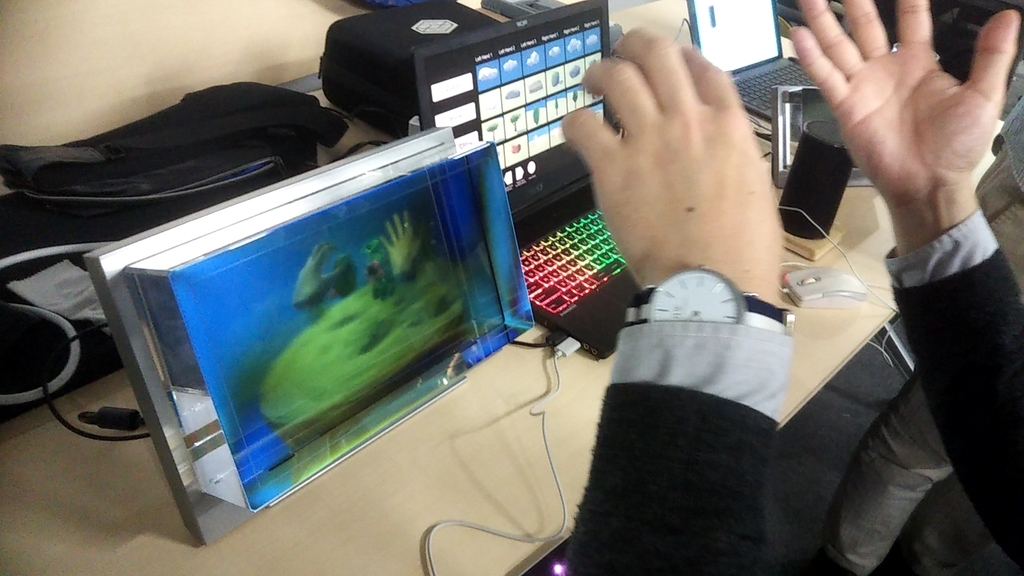
光輝さんが縦に並べたい人向けの方法を公開中 pic.twitter.com/S93lYJhhpy
LeapMotion と #LookingGlass は相性良さそう #るきべん pic.twitter.com/YYTUIP151H
— Takuya (@HelloTakuya) February 18, 2019
HoloPlaySDKのままでも十分優秀なものの、綺麗に見えるカメラやスイートスポットの調整が必要だった。リアルな箱庭感が楽しめる! #るきべん pic.twitter.com/N8VowY9kJd
— アムザ (@ALevamme) February 18, 2019
レンチキュラーレンズが液晶画面に対して斜めに配置する理由 #るきべん pic.twitter.com/NWw0jc8oqx
— ミクミンP/Kazuhiro Sasao (@ksasao) February 18, 2019
奥行きがあるので、穴がわかりやすいという気づき#るきべん #LookingGlasshttps://t.co/SAtDm7Azwiをこれでやりたい感じがしてきたぞ(^^) pic.twitter.com/2HfbZz4oXM
— じゅん@mh4G 2/16札幌Holo vol.4→るきべんvol.1→学術会議シンポ (@jun_mh4g) February 18, 2019
45回の描画が重いのです#るきべん #LookingGlass pic.twitter.com/mpldeBime7
— じゅん@mh4G 2/16札幌Holo vol.4→るきべんvol.1→学術会議シンポ (@jun_mh4g) February 18, 2019
3/30-31にLookingGlassハッカソン開催決定!募集人数は50人で、5人1チームで10チーム固定。賞品にはLookingGlassのLargeサイズが!!! #るきべん pic.twitter.com/fFncqzDhLT
— アムザ (@ALevamme) February 18, 2019
#るきべん 優勝商品のデカLookingGlassを賭けてデスゲームが始まる…!
— 避雷 (@lucknknock) February 18, 2019
展示会の様子
展示されている作品一覧や詳細はイベントページをご覧ください。
@_mer2 さんが展示しているせきぐちあいみさんの絵だ!!!すごいきれい!!! #るきべん pic.twitter.com/KBxwoUwWfW
— アムザ (@ALevamme) February 18, 2019
#るきべん
— あるど (@OrangeGKeeper) February 18, 2019
PointCloudでの表示やバーチャルキャストの表示みてた
奥行きあるのわかるし意外と工夫して表示してる pic.twitter.com/MKMjpSeo2d
こりんさんの神ゲー #るきべん pic.twitter.com/zwRs6CsvrQ
— Somelu (@Somelu01) February 18, 2019
忘れてた!今日の展示です!#るきべん pic.twitter.com/YNkk5W1uJe
— DBK (@00sya) February 18, 2019
Aska3d + Looking Glass #るきべん pic.twitter.com/iys8qkmBmq
— SakaIT (@saka_it) February 18, 2019
#るきべん Looking Glass で デスクトップに立体の壁紙を設定 pic.twitter.com/FGqGra4fXP
— ミクミンP/Kazuhiro Sasao (@ksasao) February 18, 2019
最適化を超がんばればMacBook Pro でも Looking Glass 上でモデルが動く #るきべん pic.twitter.com/9Eg74KWPO0
— ミクミンP/Kazuhiro Sasao (@ksasao) February 18, 2019
このUIとてもいいなー。そして物体の接地感すごい。 #るきべん pic.twitter.com/YONLwdNelp
— ミクミンP/Kazuhiro Sasao (@ksasao) February 18, 2019
LimgさんのLooking Glassにジャイロ。グラスを傾けると、重力方向が地面になって、女の子が歩く。 #るきべん pic.twitter.com/BSHasOumrH
— Somelu (@Somelu01) February 18, 2019
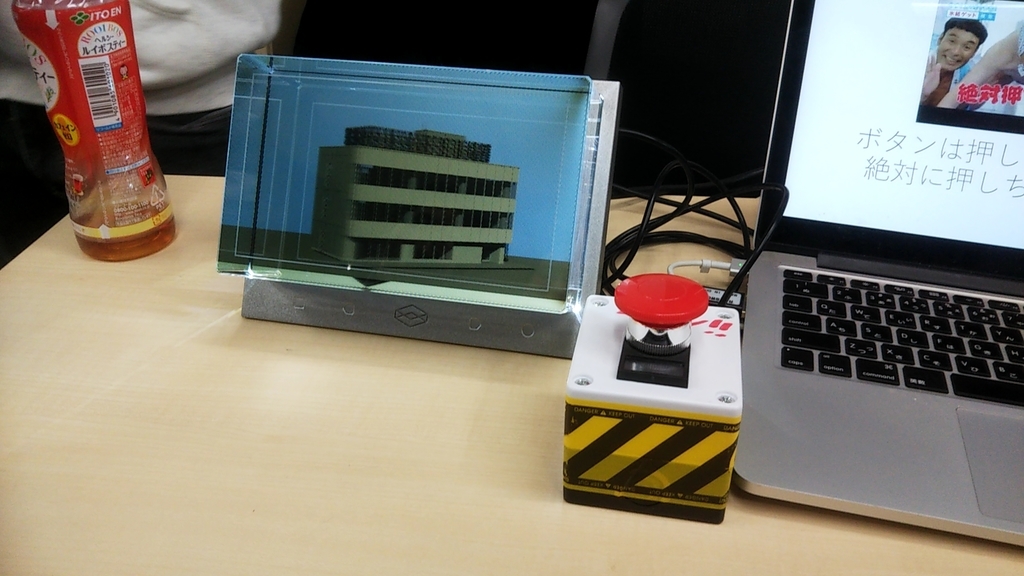
Looking Glass の背景が透けているように見えるやつ。本体が分厚いので実際と多少ずれていたり色味が違ってたりしてもそういうものと納得してしまう。うまい。#るきべん pic.twitter.com/fUeAvoLrQN
— ミクミンP/Kazuhiro Sasao (@ksasao) February 18, 2019
昨日みた @_mer2 さんのリアルホログラムも凄かったです!動画では伝わりづらいですが、きめ細かくてすごく立体感がありました。#るきべん pic.twitter.com/YwDcTXrHfv
— せぎゅ (@segur_vita) February 19, 2019






間違っているところ、ツイートを消してほしい箇所はコメントでお願いします。