今回はアセットの紹介をしていきます。
紹介するのは「Loading Screen」。
ロード画面を簡単に実装できるアセットです。

アセットの使用感をチェックしたい方は実際に試してみる までスキップ!
お得なバンドル情報!
現在アセットストアでは、旧正月を記念したメガバンドルが発売中です!終了しました
厳選されたツール系アセットとアート系アセットが超お得に手に入るチャンス!
今回紹介するLoading Screenも対象アセットです。
詳しくは下のバナーリンクからどうぞ。
どんなアセット?
プレハブをドラッグアンドドロップするだけで簡単にロード画面を実装できるアセットです。
ロード画面の呼び出しもボタンに紐づけるか、スクリプトに1行追加するだけ!
特徴:
◆完全なUGUIシステム。
◆シーン間のスムーズな移行。
◆非同期および偽の読み込み。
◆バックグラウンド遷移。
◆ゲームのヒントシステム。
◆フェード効果のあるバックグラウンドサウンド。
◆スクリプトで使用する1行のコード。
◆プログレスバーの読み込み。
◆進行状況テキストの読み込み。
◆進行状況が塗りつぶされた画像の読み込み。
◆シーンの説明を表示します。
◆シーンカストン名を表示します。
◆ドラッグアンドドロップシステム。
◆完全かつ簡単にカスタマイズ可能。
◆簡単に拡張できます。
◆15個の既製のプレハブを使用できます。
◆組み込みのドキュメント。
開発環境
Unity2020.1.17f1
Loading Screen ver1.4.5
インポートとドキュメントの確認
アセットインポート完了時はこんな感じです。
ドキュメントを勧めてくるウインドウが表示されます。

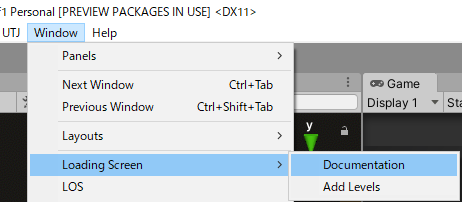
このウインドウはWindow/LOSでも表示できますし、
ドキュメントはWindow/Loading Screen/Documentationからも参照できます。

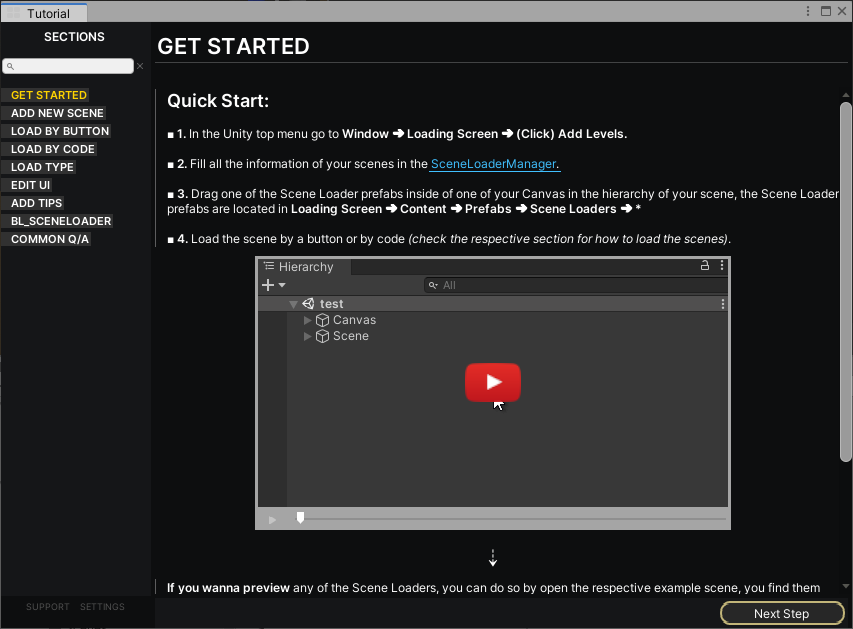
ドキュメントはこんな感じ、動画や画像も使われていてとてもわかりやすく解説されています。

ドキュメントがエディター拡張で作られてるのってあまりないので、このコードだけでもかなり価値がありそう。
ドキュメントの中身については次項以降で説明します。
ロードシーンの確認
ロードシーンはLoading Screen/Example/Scenesから確認できます。

Example xという名前のシーンがロード画面のシーンです。
LoadExampleシーンはロード後に遷移するシーンです。
Example xシーンを再生するとロード画面の挙動確認が行えます。
デフォルトではロード画面からLoadExampleシーンに遷移するので、
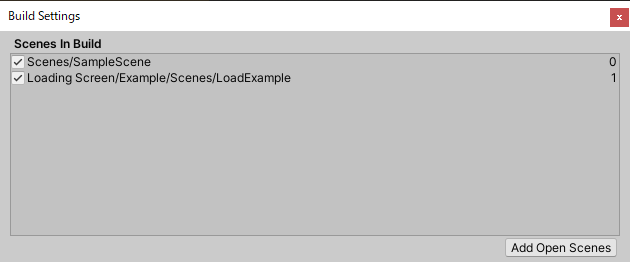
Build SettingsからLoadExampleシーンをビルドに含めるようにしましょう。


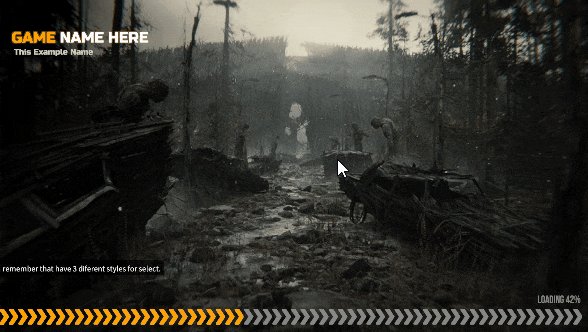
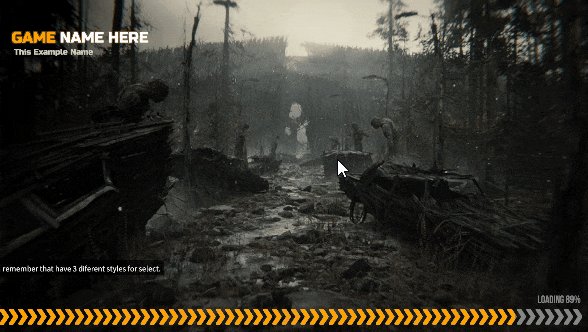
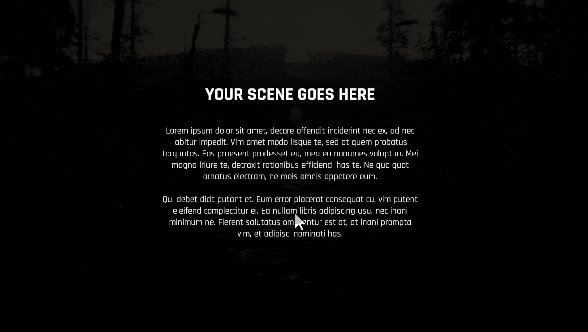
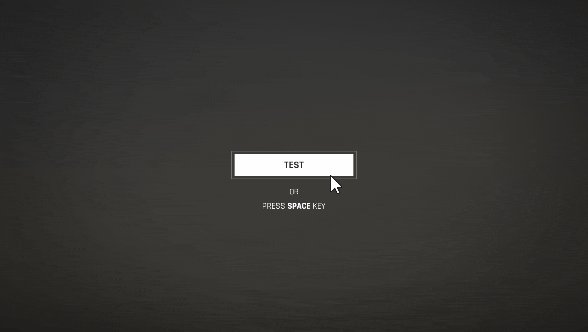
Example シーン一覧
数が多いため小さく表示しています。
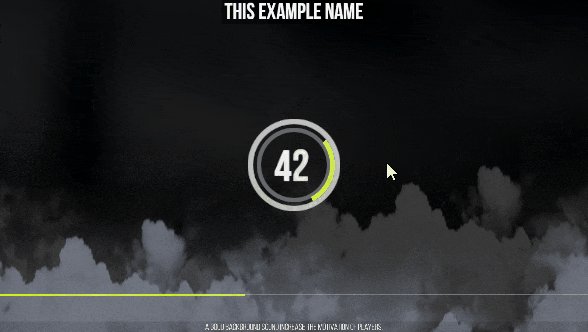
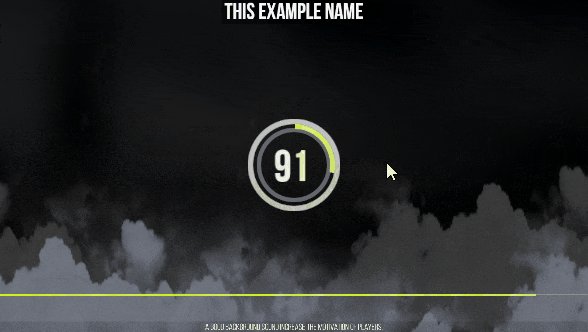
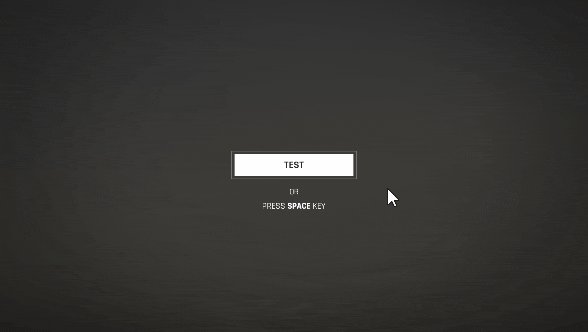
プログレスバーが違ったり、ゲームのTipsが表示されたり、ロード完了後ボタンを押すよう促したりと様々。
















ロードシーンのエラー解決
Example 3シーンにて、プログレスバーの横にあるテキストが表示されない不具合があります。

Canvas/UI (Example)/SceneLoader 3/Loader UI/LoaderRoot/LoadingBar/BarSlider/LoadingTextのTextで、
Fontを別のもの(Rajdhani-Boldなど)に変更し、Horizontal OverflowとVertical OverflowをOverflowに変えると解決します。
ドキュメント解説
ここから本題、ドキュメントの内容を解説していきます(機械翻訳を含む)
クイックスタート
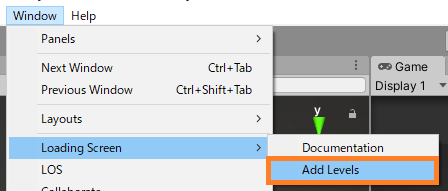
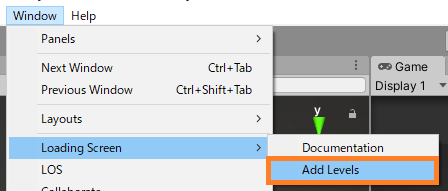
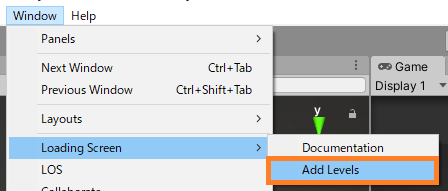
1. UnityのトップメニューからWindow/Loadiong Screen/Add Levelsをクリック

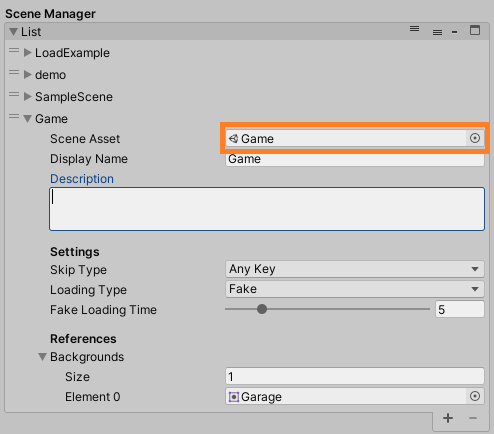
2. SceneLoaderManagerにシーンの情報を入力する
Add Levelsをクリックすると、SceneLoaderManagerがInspectorで表示される。
同時に、Build Settingsに登録してあるシーンが自動でSceneLoaderManagerに追加される。

3. ロード画面に移行したいシーンのCanvasにScene Loaderプレハブを配置する
Loading Screen/Content/Prefabs/SceneLoadersにあるSceneLoaderプレハブをシーンのCanvas内に配置する


4. ボタンやコードでシーンをロードする
SceneLoaderプレハブにあるbl_SceneLoaderコンポーネントのLoadLevel関数をボタンやコードから呼ぶ
引数として遷移先のシーン名を渡す

これで完成、ボタンを押すとロード画面が挟まりシーン遷移します。

ここからは細かく見ていきます。
ロード先のシーンを追加する方法
シーンをロードするには、2つのことが必要です。
1. シーンがBuild Settingsに登録されていること
2. シーンがSceneLoadingManagerに登録されていること
SceneLoaderManagerは、このアセットで使用されるシーンの情報が保存されているScriptableObjectです。
Resoucesフォルダにあります。

Loading Screen/Add Levelsからプロジェクトのシーンを追加するのが初めての場合、
Build Settingsに登録されているシーンがSceneLoaderManagerに自動的に追加されます。

また、Add LevelsはSceneLoaderManagerをInspectorに表示します。
ここからシーンの様々な設定ができます。

ボタンからロードする方法
ボタンからロードするには2つの方法があります。
1. ボタンにbl_ButtonSceneLoadコンポーネントをアタッチしてシーン名を指定する
2. ボタンのOnClickにnl_ButtonSceneLoadコンポーネントを追加し、LoadLevel関数を呼ぶようにする

コードからロードする方法
Unity標準のLoadScene関数を置き換えるだけです。
//Unity標準の関数
SceneManager.LoadScene("SCENE_NAME");
これをこうじゃ
//LoadingScreenの関数
bl_SceneLoaderUtils.GetLoader.LoadLevel("SCENE_NAME");
ドキュメントで紹介している最もシンプルな実装例はこんな感じです
using UnityEngine;
public class LoadSceneScript : MonoBehaviour
{
public string SceneName = "LoadExample";
public void LoadMyScene()
{
bl_SceneLoaderUtils.GetLoader.LoadLevel(SceneName);
}
}
ロードタイプ
シーンのロードタイプは2つあります。
ロードタイプはSceneLoaderManagerからシーンごとに選択できます。

Async
非同期でシーンをロードし、ロードが終わり次第ロード画面を終了します。
Fake
シーンの読み込み状況に関わらず、指定の時間分ロード画面を表示します。
すぐにロードが終わる小さなシーンで便利ですが、ロードの遅い大容量のシーンには不向きです。
ロード時間はFakeLoadingTimeで設定できます。

ロード画面を編集する方法
ロード画面のデザインをカスタマイズするには、既存のプレハブを改造していく必要があります。
Assets/Loading Screen/Content/Prefabs/SceneLoadersにあるプレハブをOpenPrefabで開いたり、
適当なシーンのCanvasに置いて編集するのがオススメです。
SceneLoaderのLoaderRootオブジェクトをアクティブにしてから修正を開始します。

注意点として、最初から用意されているロード画面プレハブは全てuGUIのTextで構成されています。
必要に応じてText Mesh Proに置き換えていきましょう。
実際に試してみる
ドキュメントに従って実際にロード画面を作ってみます。
ここだけ見れば大体の雰囲気はつかめるかも!
シーンを準備
ロード画面を呼び出すメニュー画面のシーンと、
ロード画面から遷移するゲーム画面のシーンの2つを用意します。
メニュー画面の方はTitleシーン

ゲーム画面の方はGameシーンとします

Gameシーンのセッティング
GameシーンをBuild Settingに登録し、

Window/Loading Screen/Add LevelsでSceneLoaderManagerに登録します。

シーンの設定をします。
Gameシーンであることを確認しパラメータを変えていきます。

Skip Type:Any Keyに変更。ロード終了後何かキーが押されるとロード画面が終了するようになります。
Loading Type:Fakeに変更。ロード状況に関わらず最低5秒ロード画面を表示するようにします。
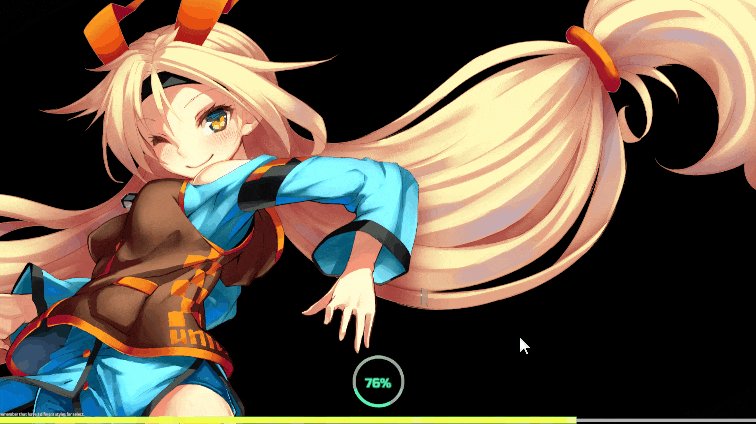
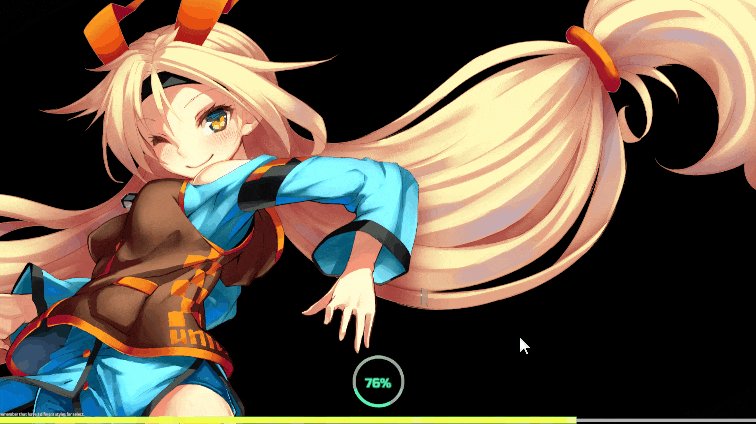
Background:適当なユニティちゃんのスプライトを設定します。
SceneLoaderの配置と編集
TitleシーンのCanvas内にSceneLoaderプレハブを配置します。
プレハブはLoading Screen/Content/Prefab/SceneLoadersにあります。

このプレハブがロード画面なので、このデザインを調整していきます。

テキストの削除、円形プログレスバーの拡大、最下部のプログレスバーのサイズ調整などをしていきます。
ボタンを押したらロード画面に進むようにする
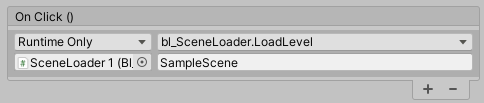
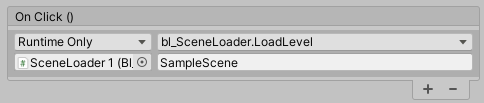
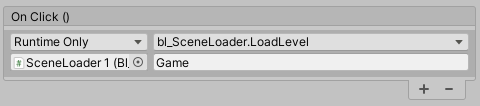
TitleシーンのボタンのOn Clickに先ほど配置したSceneLoaderプレハブのLoadLevel関数を紐づけ、
引数として遷移先のシーン名を渡します。今回はGameシーンに行きたいのでGameを選びます。

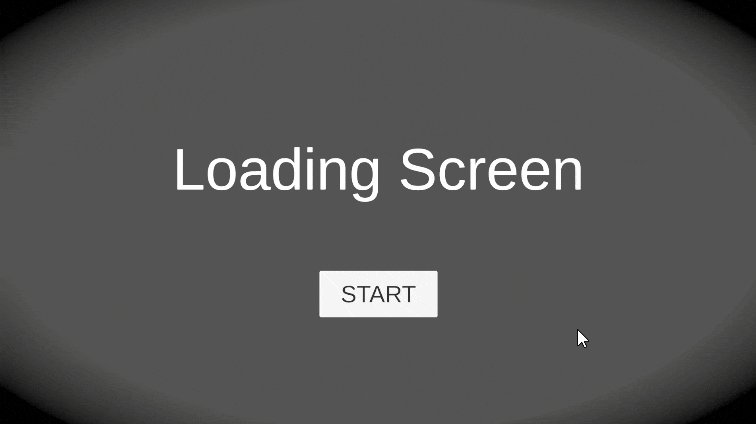
完成!
これで終わりです。
Titleシーンをプレイし、STARTボタンを押すことでロード画面を挟みながらGameシーンに遷移します。

まとめ
・Loading Screenアセットを使うと簡単にロード画面を実装できる
・シーンの登録をし、付属のプレハブを配置してシーンをロードするだけ!
以上です。
現在開催中のメガバンドルを購入すると他にもお得なアセットがついてくるのでオススメ!
他のアセットの紹介記事はこちら↓
※本記事にはAssetStoreアフィリエイトリンクが含まれています。
※この記事はユニティちゃんライセンスの提供でお送りしています。
© Unity Technologies Japan/UCL
他、間違っている箇所、わかりにくい所がありましたらコメントにお願いします。
