勉強会のレポート(メモ)です。
参加したのはこちら、「Roppongi.unity #4」
会場提供はDMM.comさんです。
roppongiunity.connpass.comハッシュタグ : #roppongiunity

動画はこちら、所々音がプツプツするので注意
- LT1. 異次元美少女と心を通わせる冴えたやり方
- LT2. プロポーズはVRとともに。
- LT3. AROWを使って地図ゲームを作ってみた。
- LT4. CircleCI,TravisCIでAndroid,iOSアプリのビルドを自動化
- LT5. エモいピッチ変換
- LT6. Zenject Example 〜さよならManager〜
- LT7. 本当は簡単に実装できるリアルタイム通信(WebSocket)実装講座(デモつき)
- LT8. Parameter Dance
- 懇親会
- 告知
- タイムライン
LT1. 異次元美少女と心を通わせる冴えたやり方
画面の中にいきたいという野心がありました。
そこで見つけたのがLookingGlass。
こちらをつかって令和版伺かを作りました。
令和の伺かを支える技術
VeryAnimation
すごい便利なアセットです。Unity内だけでアニメーションが作れるアセット。
Looking Glass
3Dディスプレイ
Embedded Browser
Unity×Browserを実現するアセット
Webの情報を使ったりいろいろなAPIをつかうことができる
ワークフロー
・VRoid Studioでキャラ作成
・VeryAnimationでアニメーション作成
・LookingGlassで表示
・EmbbededBrowser+Nuxtでコンテンツ制作
今後やること
・対話エンジンとの接続
・ブラウザ内のレイアウトの調整
伺か令和版よろしくお願いします。
LT2. プロポーズはVRとともに。
さっきとは違い三次元の話
斬新なプロポーズをしたいためVRを選択しました。
使うデバイスはOculusQuestです
どうやって使うのか
ミニゲームで楽しませます。
クリア時にサプライズでプロポーズにつなげるようにしました。
場所はレストランの個室を確保しました。
素材はアセットストアのものを使いましたが、そのままだとカックカクのため最適化をする必要がありました。
主な最適化
・ポリゴンを減らす
・SetPass callを減らす
・オクルージョンカリングを使う
ポリゴンを減らす
Mesh Simplifyアセットを使い削減しました
LODも設定
SetPass callを減らす
MeshBakerでまとめる
オクルージョンカリング
カリング時の処理の方が重かったため、今回は使いませんでした。
LWRPに設定
BuiltInからLWRPに変更、ライトマップも低解像度でベイク
まとめ
チューニングには気を付けましょう
VRを使えばプロポーズの成功率が上がる
LT3. AROWを使って地図ゲームを作ってみた。
AROWを支える技術についてお話します。
AROWとは
位置情報とリアルマップを使ったアプリやゲームを、低価格短期間で作ることができるUnity用SDKです。
サンプルゲーム作ってみた
アニマルランランド。
これにはグリッドとオブジェクトの重要度で描画を切り替えることができる、
オクルージョンカリングに近い最適化システムがあります。
新規開発
POIを使ってプレハブを生成を行う機能を開発しています。
これにより現実世界に基づいたマップゲームを作ることができます。
さらにPOIに近づいた時の検出も行います。
宣伝
現在オープンテスト中です
興味のある方はぜひ試してみてください。
興味のあるかたはこちらも併せてどうぞ。
LT4. CircleCI,TravisCIでAndroid,iOSアプリのビルドを自動化
展開が早く、情報量が多いので動画をご覧ください。
LT5. エモいピッチ変換
このあと発表する資料をアップしております。https://t.co/PXIjxZqOT5#roppongiunity
— Cova (@8bitdots) August 26, 2019
エモくならないようにしないためのノウハウについて
ピッチって何
音程のこと、心理的な値です。
音律
音と音の相対的な高い。
覚えてほしい音律は平均律、これはオクターブを基準に12音を等間隔に分割したもの。
早送りや巻き戻しでピッチが変わることに気を付けましょう。
Unityでのピッチ変換
UnityではAudioSourceのピッチをいじるだけでピッチが変わります。
ランダムピッチでは本当にピッチをランダムにしてもいいのでしょうか?
実は2音以上鳴らす時不協和音になりやすい。
そのため、あらかじめ使う音は定義しておく必要があります。
ランダムで使う場合はその中から抽選して使いましょう。
まとめ
ピッチ変換をうまく使うと1つの音で複数の音を作ることができます
ただしピッチ変換は時間軸もいじることに注意
宣伝
こちらの本をよろしくお願いします。本日発売です。
LT6. Zenject Example 〜さよならManager〜
本日の死霊です #roppongiunityhttps://t.co/bK0ghcC3PN
— いも@技術書典 こ20D (@adarapata) August 26, 2019
ZenjectでManagerを滅ぼす話をします。
MastarDataManager
どこのご家庭でもManagerクラスはあると思いますが、
このManagerの立ち位置を考えてみましょう。
・複数のデータクラスを保持しているから
・全てユニークなインスタンスなのでシングルトンに持たせた方が楽だから
・シングルトンならどこからでもアクセスできるから
つまりこれらを解決できるのであればManagerは必要なくなります。
なぜシングルトンなのか
シングルトンをZenjectで差し替える、Bindするようにしましょう。
なぜMonoBehaviourなのか
Startで初期化したい、それならIInitializableを実装しましょう。
裏側で動いてくれるようになります。
まとめ
Zenjectを使えばただインスタンスをまとめただけのクラスは不要になります。
Managerの役割を見直しましょう。
宣伝
Zenject本を書いています。
めちゃくちゃ欲しい! #roppongiunity | サークル詳細 | EFB~相手は死ぬ~ | 技術書典 https://t.co/XD3ftlSmCc
— 青木とと٩(ˊᗜˋ*)و (@lycoris102) August 26, 2019
LT7. 本当は簡単に実装できるリアルタイム通信(WebSocket)実装講座(デモつき)
この後
— TakuKobayashi (@taptappun) August 26, 2019
Websocketのお話をします。https://t.co/VEsxEu2i0Q
発表資料は今回はGithub Pagesでしておきました#roppongiunity
Websocketが簡単にできるというお話
Webscoketはどんなゲームでも使われる双方向通信を行う仕組みです。
どう実装するか
ミドルウェアを使ってもいいが、お高いし学習コストも高い
そこでサンプルプロジェクトを用意してきました。
ここでデモ 動画をご覧ください
運用時において考えておくこと
スケールアウト、ネットワークの寸断再接続など考えておくことはいくつかあります。
また、VR/ARでのマルチプレイやゲーム実況でのリアルタイムコミュニケーションの需要がどんどんでてくると思います。
LT8. Parameter Dance
遅ればせながら本日のLTスライドです。https://t.co/htt8Q6zvyP まぁ、スライド見て何が分かるってもんでもないけど。 #roppongiunity
— hacha (@hacha) August 26, 2019
イベント用に作ったVRVJ用コンテンツについてお話します。
OculusRiftを使ったVJです。動きなどを取得しシェーダー側で絵をつけていきます。
なぜ作ろうとおもったのか
もうちょっと身体性を使ってなにかやりかたったため。
手首の動きなど細かい小さな動きを取りたかったためOculusを使いました
カメラ設定
VRとは別にプロジェクタに投影するためのカメラが必要でした。
急激な動きの取得や値の変化などはUniRxを使うことで簡単に取れました。
知見
神楽鈴や独鈷所を持ってTouchを使う場合は、中指で持つようにすると安定します。
懇親会
#roppongiunity pic.twitter.com/TfWVl7A7s4
— Sunmax (@sunmax0731) August 26, 2019
もいちゃん🐹🐹🌸🦔💨✨✨ #roppongiunity #indiedev pic.twitter.com/uURIDHbg7A
— 夏コミ8/12(月・祝)南メ-33bモイちゃんといっしょ🐹🥦🍎🐠☀️ (@mochifuture) August 26, 2019
懇親会始まったぴょん!#roppongiunity pic.twitter.com/fgw3qbenlW
— ドコカノうさぎ@バーチャル美少女(CM96 月曜日 南キ03B ドコカノドットコム) (@patsupyon) August 26, 2019
キタサァン・ランチ(終了間際) #roppongiunity pic.twitter.com/T18fKqEYyz
— キタ (@atasfrznnks) August 26, 2019


書籍の宣伝をするichijoさん

実は今日発売、ご家庭に職場に一冊どうぞ。
謎の装置にテンションの上がる大人達

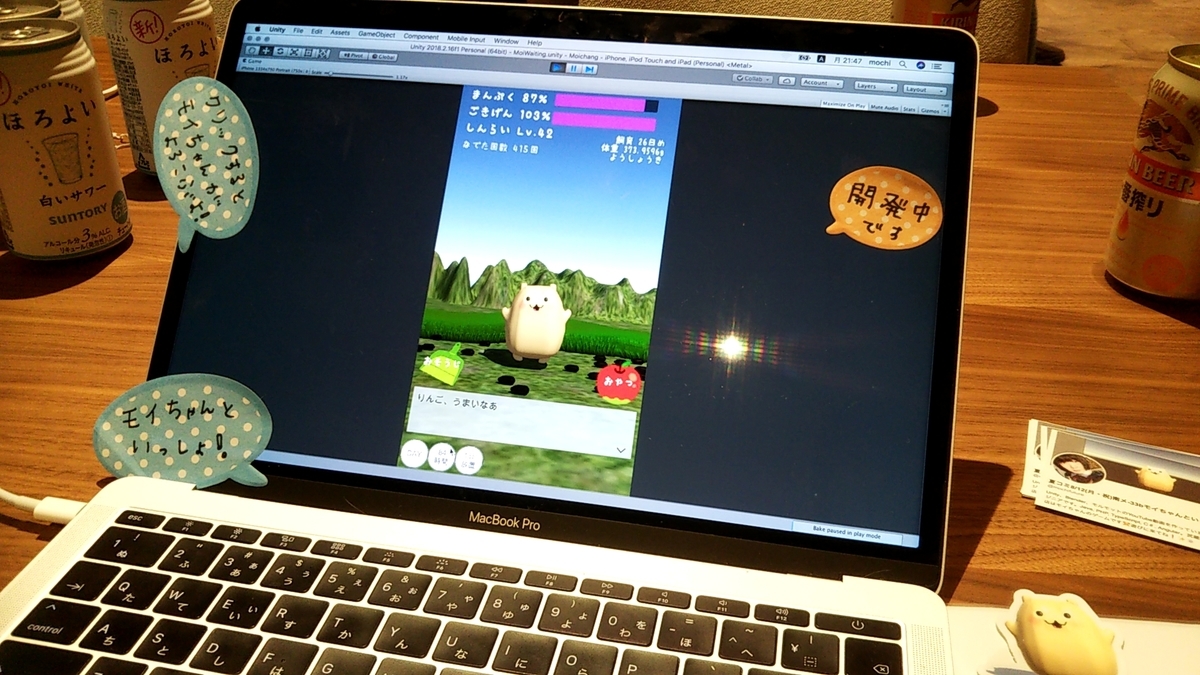
「もいちゃんといっしょ!」という癒し系ゲームを体験させていただきました。
8/26月曜日、勉強会でモイちゃんのアプリ展示させていただきます❗️🐹🐹🍀🐠✨ #roppongiunity #indiedev https://t.co/uVclekfJRB
— 夏コミ8/12(月・祝)南メ-33bモイちゃんといっしょ🐹🥦🍎🐠☀️ (@mochifuture) August 23, 2019
なでなでしてあげたり、おやつを上げたりすると喜びます。
耳を澄ますと実はしゃべっている!?

告知
VRM勉強会
明日やります。LT枠が少し空いているのでよろしければどうぞ。
一般枠も空いております。
Unite Tokyo 2019 EVE2
Uniteの前々前夜祭です。一般参加者枠は既に埋まっていますが増枠の可能性があります。
もし時間が空いていましたら参加登録よろしくお願いします。
タイムライン
#roppongiunity 会場についたぴょん! pic.twitter.com/jXBEfbhnws
— ドコカノうさぎ@バーチャル美少女(CM96 月曜日 南キ03B ドコカノドットコム) (@patsupyon) August 26, 2019
DMMきた🐹ひろい🦔💨 #roppongiunity pic.twitter.com/jSSGkmvSPE
— 夏コミ8/12(月・祝)南メ-33bモイちゃんといっしょ🐹🥦🍎🐠☀️ (@mochifuture) August 26, 2019
Embedded Browser(Unityで動くChromium) #roppongiunity
— のたぐす@Unityエンジニア (@notargs) August 26, 2019
FPSが低いとプロポーズに失敗する #roppongiunity
— とりすーぷ (@toRisouP) August 26, 2019
斬新なプロポーズをVR(OculusQuest)で実現するための方法。こんなプロポーズされたら嬉しすぎるぴょん!
— ドコカノうさぎ@バーチャル美少女(CM96 月曜日 南キ03B ドコカノドットコム) (@patsupyon) August 26, 2019
でもfpsが低いとプロポーズ失敗の恐れが…最適化ノウハウのお話です。MeshBaker使いこなせるようになりたい。#roppongiunity pic.twitter.com/pvsrp81Qh0
(3Dマップ構築系のアセット、GOMapとかWRLD Unity SDKを試した時期があったけど、暫く触ってないなぁ....) #roppongiunity
— 青木とと٩(ˊᗜˋ*)و (@lycoris102) August 26, 2019
実際の地図をもとにしたゲームをつくると広大な範囲がプレイエリアになるのでオブジェクト数が大変なことになる。最適化が重要。ただし大きなランドマーク的オブジェクトは遠くても表示しないといけないなど。下層的なグリッド、オブジェクトの重要度の工夫をしている#roppongiunity pic.twitter.com/cxhIxeHJ3x
— ドコカノうさぎ@バーチャル美少女(CM96 月曜日 南キ03B ドコカノドットコム) (@patsupyon) August 26, 2019
「僕はゲームが作りたいんです…」 #roppongiunity
— のたぐす@Unityエンジニア (@notargs) August 26, 2019
ピアノなどの楽器は平均律
— ナナキ VR技術者@銀座VR 9/14 (@nanaki_pg) August 26, 2019
オーケストラとかで使うような楽器は純正律
#roppongiunity pic.twitter.com/RzErfmeBuq
一家に一台MasterDataManager #roppongiunity
— のたぐす@Unityエンジニア (@notargs) August 26, 2019
Managerクラスが沢山あると不安よな、Zenject動きます
— ナナキ VR技術者@銀座VR 9/14 (@nanaki_pg) August 26, 2019
#roppongiunity pic.twitter.com/nlCotVniAg
そこでMagicOnionですよ!!!! #roppongiunity
— とりすーぷ (@toRisouP) August 26, 2019
VRのマルチプレイ、VRChat、バーチャルキャスト、ambr、Cluster、といっぱいあるゾ #roppongiunity
— とりすーぷ (@toRisouP) August 26, 2019
KAMING SINGURARITY-AIが神になった世界-https://t.co/0VTyVkcOEi #roppongiunity
— ikkou / いっこう (@ikkou) August 26, 2019
VRVJ
— ナナキ VR技術者@銀座VR 9/14 (@nanaki_pg) August 26, 2019
ブッダマシンを背負いながら舞踏のパフォーマンス🤔???
エスニック系のライブみたいな様子
#roppongiunity pic.twitter.com/iSBbFJOO4e
「神楽鈴」「独鈷杵」「Oculus touch」という普段並ぶはずない単語達が出会った #roppongiunity
— いも@技術書典 こ20D (@adarapata) August 26, 2019
#roppongiunity
— gunsturn app Lab.(IllustChainer) (@gunsturn_tw) August 26, 2019
すごくたくさんのすごい人たちとお話できてめっちゃ刺激をもらいました!
名刺を少量しか持って行かなかったので、最後お渡しできない方が出てしまったのが本当に心残り。
次回の反省にします!
また行きたい!
完全撤収しました!!
— Nakaji Kohki / リリカちゃん (@nkjzm) August 26, 2019
本日はDMMさんにお邪魔したり参加費を頂いたりと初めての取り組みで色々バタついてしまいましたが、皆さんのご協力のおかげで無事良い勉強会になりました🙏 今後も技術共有や向上、プレゼンス向上の機会として続けていきますので、ぜひよろしくお願いします🙇♂️ #roppongiunity
VeryAnimationが紹介されていましたが、こちら本当にすごいアセットです。
予備知識一切なしの状態から初めても20分ほどでこんなアニメーションが作れちゃいます。

使い方はこちらをどうぞ
50%Offセールもよくやっていますよ。
間違っている箇所、消してほしいツイートがありましたらコメントにお願いします。
